Talend API-Tester
Hauptfunktionen des Talend API Tester-Plug-ins
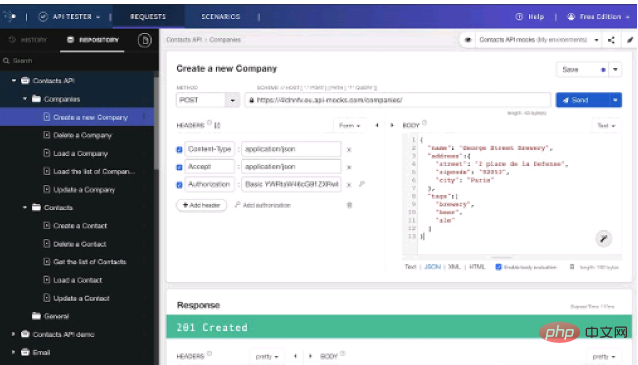
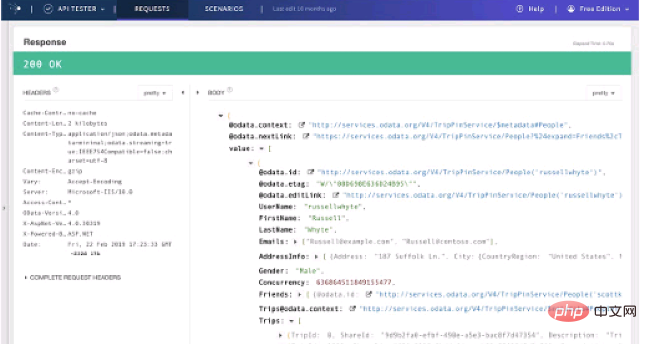
1. Senden Sie eine Anfrage und überprüfen Sie die Antwort
Die kostenlose Version von Talend API Tester kann alle HTTP-Anfragen verarbeiten, egal wie komplex. Durch das Einfügen von Variablen können Anfragen dynamisiert werden. Sicherheit und Authentifizierung sowie Hypermedia- und HTML-Formulare werden vollständig unterstützt. Sie können HTTP-Antworten visualisieren, verschönern und überprüfen.
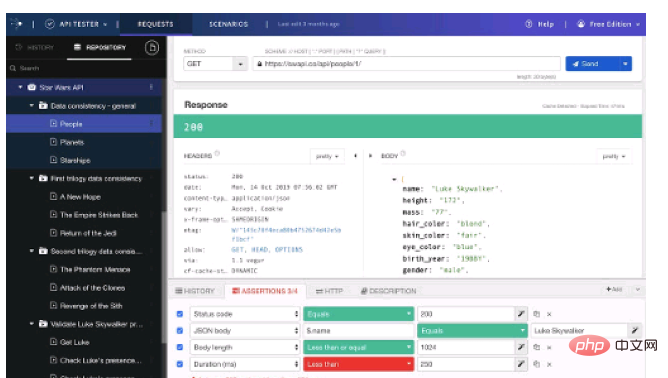
2. API-Verhalten überprüfen
Ganz gleich, ob Sie das spezifizierte Verhalten der API überprüfen möchten oder die Reaktionsfähigkeit einer Drittanbieter-API bestätigen müssen, mit Talend API Tester können Sie eine Vielzahl von API-Antworttests durchführen. Verwenden Sie Behauptungen, um Werte wie Header, Text oder Antwortzeit zu überprüfen. Es können auch Umgebungsvariablen erstellt werden, um die Wiederverwendbarkeit von Tests zu verbessern.
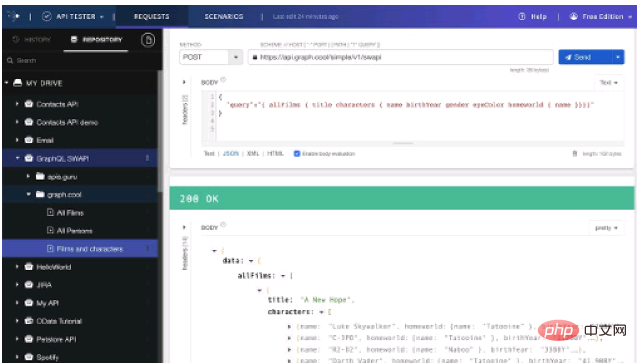
So verwenden Sie das Talend API Tester-Plugin
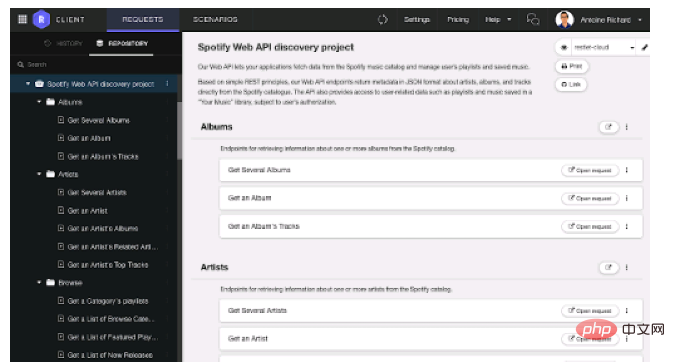
Das Talend API Tester-Plugin interagiert mit REST oder einfachen HTTP-APIs über eine intuitive und benutzerfreundliche Benutzeroberfläche.

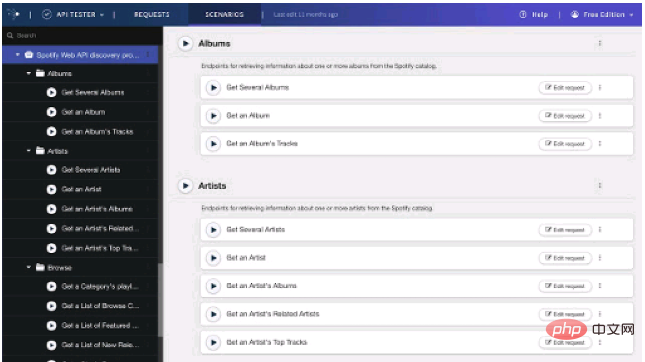
2. Möglichkeit zum Speichern und Organisieren Ihrer Anfragen in Projekten und Diensten.

3. Die Antwort kann mithilfe der Assertionsfunktion überprüft werden.

4. Verschiedene Ansichten können verwendet werden, um Antworten in verschiedenen Formaten zu visualisieren und zu überprüfen.

5. Importieren Sie ganz einfach Ihre Postman-Sammlung, Swagger/OAS/OpenAPI und HAR (HTTP-Archiv).

6. Erstellen Sie dynamische Anfragen mit benutzerdefinierten Variablen, Sicherheit und Authentifizierung.

7. Das Anzeigen und Durchsuchen Ihres Anrufverlaufs ist ein Kinderspiel. Und Anfragen aus dem Verlauf können bearbeitet und erneut gesendet werden.
FAQ zum Talend API Tester-Plugin
Warum benötigt Talend API Tester die Berechtigungen „Alle Daten auf den von Ihnen besuchten Websites lesen und ändern“ und „Mit Partner-Websites kommunizieren“?
Chrome-Erweiterungen, die auf Internetressourcen zugreifen müssen, müssen die Ressource in einem Manifest deklarieren, bei dem es sich um eine URL-Liste oder eine URL-Maske handeln kann. Beispielsweise ermöglicht http://*/* den Zugriff auf jede URL. Das Ermöglichen des Zugriffs auf jede URL ist die Hauptfunktion von Talend API Tester. Der Chrome Web Store interpretiert URL-Masken mit Platzhaltern so, dass Talend API Tester alle Daten auf den von Ihnen besuchten Websites lesen und ändern kann, ohne dass die App etwas falsch macht.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 javascript - Ich möchte eine automatische Begrüßung in der Nähe von QQ entwickeln. Welche technische Unterstützung benötigt wird und wie man sie erlernt. Auf der Suche nach vollständigen Ideen
javascript - Ich möchte eine automatische Begrüßung in der Nähe von QQ entwickeln. Welche technische Unterstützung benötigt wird und wie man sie erlernt. Auf der Suche nach vollständigen Ideen
12 Sep 2016
Kleines Anwendungs-Plug-in.
 javascript - Baidu webUpload lädt mehrere Bilder hoch, wie man eine Bildsortierung hinzufügt
javascript - Baidu webUpload lädt mehrere Bilder hoch, wie man eine Bildsortierung hinzufügt
04 Aug 2016
Ich möchte das webUpload-Plug-in von Baidu verwenden, um mehrere Bilder hochzuladen, aber es gibt keine Sortierfunktion. Ich habe ein Sortier-Plug-in gefunden, das nicht hinzugefügt werden kann, oder gibt es ein Plug-in, das hochgeladen werden kann Mehrere Bilder und sortieren, danke.
 thinkPHP und onethink Micropaid-Plugin
thinkPHP und onethink Micropaid-Plugin
08 Nov 2016
thinkPHP und onethink Micropaid-Plug-in-Code-Sharing
 Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
28 Sep 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...
 Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
11 Oct 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...
 Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
12 Oct 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...


Hot Tools

Vue.js Devtools V5.1.1
Vue.js devtools ist eine Entwickler-Browsererweiterung zum Debuggen von vue.js-Anwendungen, die auf dem Google Chrome-Browser basieren. Sie können Code unter den Browser-Entwicklertools debuggen. IT-Ingenieure, die Frontend-Entwicklung betreiben, sollten mit diesem Tool vertraut sein. Sie können den Code überprüfen, während sie die Seite im Seitenleistenbereich betrachten. Da Vue datengesteuert ist, gibt es nichts, was durch Betrachten der DOM-Struktur während der Entwicklung und beim Debuggen analysiert werden kann. Aber mit Hilfe des vue-devtools-Plug-Ins können wir die Datenstruktur einfach analysieren und debuggen

Karson / Tinytools
Tiny Tools ist eine Chrome-Erweiterung, die viele nützliche Tools enthält, wie z. B. QR-Code-Generator, QR-Code-Dekodierung, Übersetzung, Zeitstempelkonvertierung, Quellformat, JSON-Format, Bild-Base64-Zeichenkodierung usw.

Angular-Debugging-PluginAngularJS Batarang
Das AngularJS-Batarang-Plugin ist ein leistungsstarkes Angular-Debugging-Plugin, das in Google Chrome installiert werden kann. Die Installation und Verwendung dieses AngularJS-Batarang-Plugins kann Ihren Entwicklungsprozess komfortabler gestalten.

Detaillierte SEO-Erweiterung
SEO ist eine Technologie zur Suchmaschinenoptimierung. Website-Betreiber müssen qualitativ hochwertige Inhalte veröffentlichen, um die Bedürfnisse der Benutzer zu erfüllen, um die Gunst der Suchmaschinen zu gewinnen und Suchverkehr von Suchmaschinen zu generieren. Die Messung der Liebe einer Suchmaschine zu einer Website besteht normalerweise aus diesem SEO-Indikator. In Bezug auf SEO haben wir viele Plug-Ins wie SEO-Toolbar eingeführt: SEOquake, META SEO Inspector, 5118 Webmaster Toolbox – Essential SEO Plug-In usw. Warten Sie , heute hat Ihnen der Herausgeber ein Tool zur Verfügung gestellt, mit dem Sie den Titel einer bestimmten Webseite schnell analysieren können.





