Vue.js Devtools V5.1.1
Nachdem Sie die CRX-Datei von Vue.js devtools heruntergeladen haben, öffnen Sie die Erweiterungsseite von Chrome (chrome://extensions/ oder drücken Sie das Chrome-Menüsymbol > Weitere Tools > Extension Finder) und ziehen Sie dann die CRX-Datei per Drag & Drop auf die Erweiterungsseite „Installieren“. it;
4. Klicken Sie auf „Erweiterung hinzufügen“, um die Installation abzuschließen.

5. Das Vue.js Devtool-Plugin kann nach der Installation nicht verwendet werden und die Meldung „vue.js nicht erkannt“ wird angezeigt. Zu diesem Zeitpunkt können wir die folgende Methode verwenden:

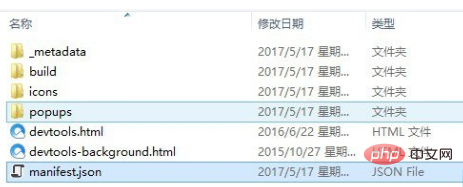
Zuerst müssen wir das Installationsverzeichnis von Vue.js finden Devtool-Plugin. (Wenn Sie den Installationsort des Plug-Ins wirklich nicht finden können, können Sie auf Ihrem lokalen Computer nach der Plug-In-ID suchen: nhdogjmejiglipccpnnnanhbledajbpd.) Der Installationsort des Chrome-Plug-Ins ist je nach Betriebssystem unterschiedlich. Zum Beispiel der Installationsort des Chrome-Plug-Ins im Win8-System: C:UsersAdministratorAppDataLocalGoogleChromeUser DataDefaultExtensionsnhdogjmejiglipccpnnnanhbledajbpd
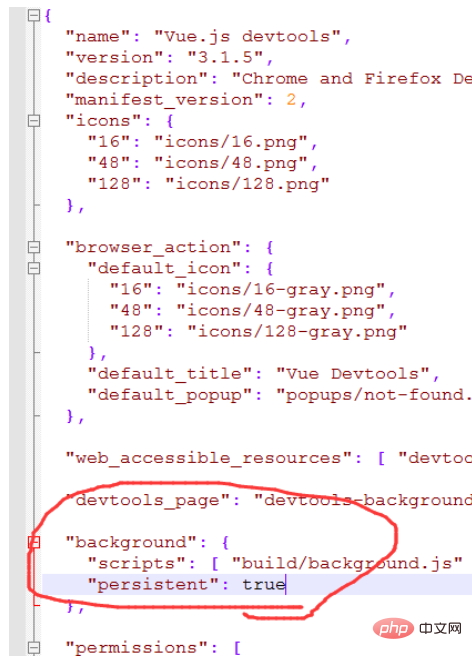
Zweitens, nachdem Sie das Installationsverzeichnis des Vue.js Devtool-Plug-Ins gefunden haben, öffnen Sie die Datei mainifest.json (dies ist die Schlüssel).

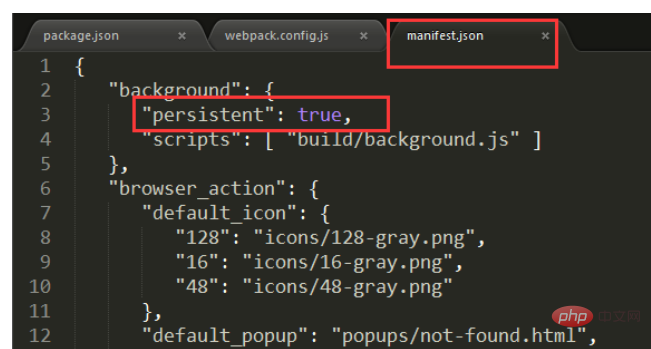
Ändern Sie den Code persistent: false in mainfest.json in persistent: true. Wie in der folgenden Abbildung dargestellt:

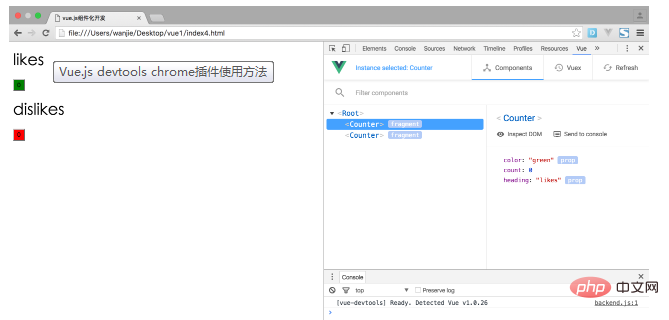
Unter normalen Umständen wird der Code an der obigen Position geändert. Nachdem Sie das Vue-Projekt geöffnet haben, wählen Sie Vue in der Konsole aus und es sollte normal verwendet werden können.

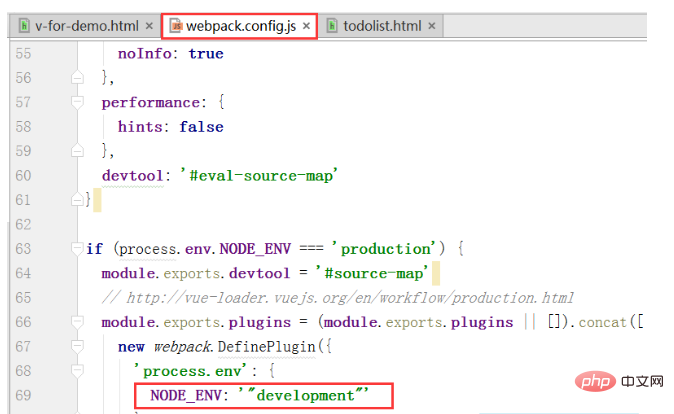
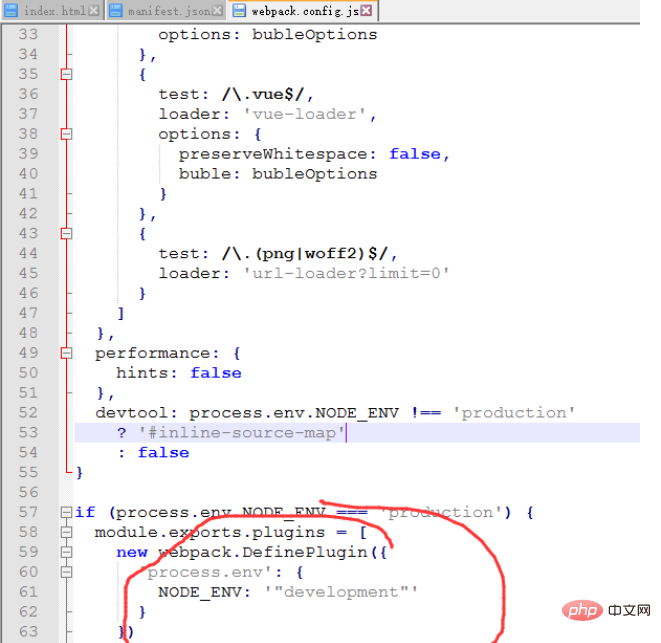
Drittens: Wenn es nach der Anpassung mit der oben genannten Methode immer noch nicht verwendet werden kann, können Sie den Code von webpack.config.js anpassen, wie in der Abbildung gezeigt Abbildung unten:
 Zum Schluss starten Sie Ihr Vue-Projekt neu und es sollte einsatzbereit sein.
Zum Schluss starten Sie Ihr Vue-Projekt neu und es sollte einsatzbereit sein.

2. Quellcode-Installationsmethode
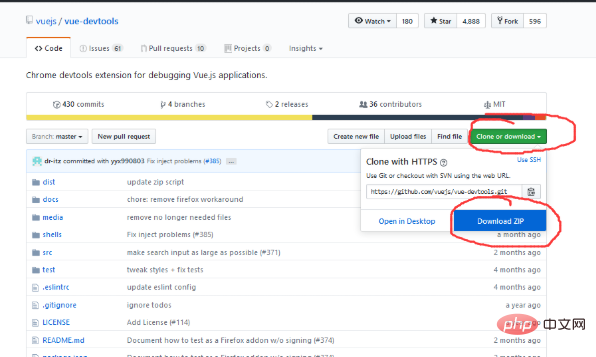
1. Laden Sie den Devtools-Quellcode von Github herunter, Adresse: https: // github.com/vuejs/vue-devtools.

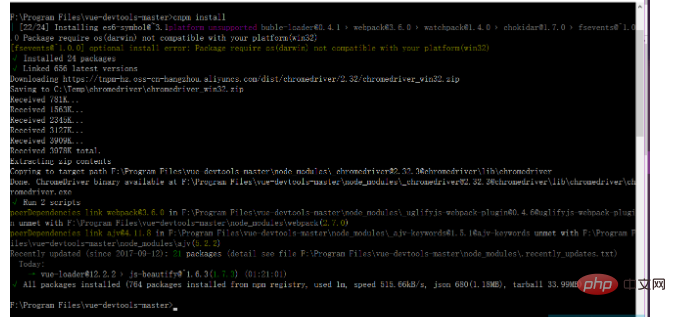
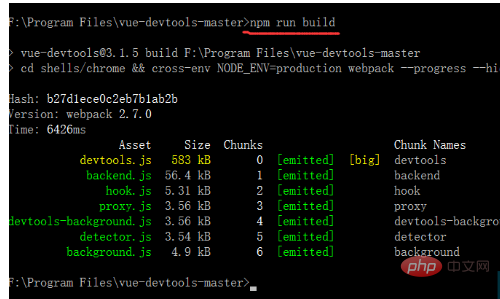
2. Geben Sie nach dem Herunterladen das vue-devtools-master-Projekt ein, führen Sie cnpm install aus, laden Sie die Abhängigkeiten herunter und führen Sie dann npm run build aus, um das Quellprogramm zu kompilieren.


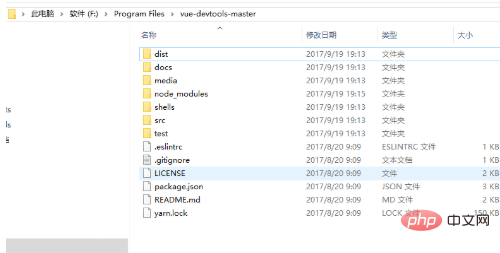
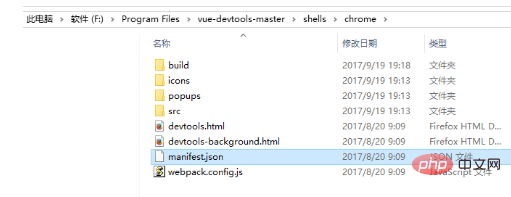
3. Nach Abschluss der Kompilierung sieht die Verzeichnisstruktur wie folgt aus: 
Ändern Sie die persistente Datei mainifest.json im Shells-Chrome-Verzeichnis zu wahr: 

4. Öffnen Sie die Einstellungen von Google Chrome --->Erweiterungen und überprüfen Sie den Entwicklermodus


Ziehen Sie dann den gesamten Chrome-Ordner im Shell-Verzeichnis des gerade kompilierten Projekts direkt in den aktuellen Browser und wählen Sie „Aktivieren“, um das zu installieren Plug-in für den Browser. 
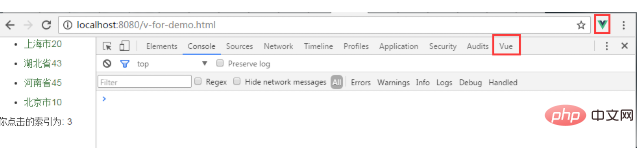
5. Öffnen Sie ein vorhandenes Vue-Projekt, führen Sie das Projekt aus und dann im Browser--->Einstellungen--->Weitere Tools--->Entwicklungstool, Debugging-Modus aufrufen:
festgestellt, dass vue.js nicht erkannt wird, Sie können den Code von webpack.config.js anpassen: 

Zum Schluss starten Sie Ihr Vue-Projekt neu sollte einsatzbereit sein.

Zusammenfassung: Nach der Installation des Vue.js Devtool-Plugins erscheint das Problem „vue.js nicht erkannt“. Wählen Sie zunächst den Entwicklermodus in der Erweiterung aus und öffnen Sie die Installationsverzeichnis des Plug-Ins und Die Beständigkeit in mainifest.json ist wahr. Wenn es immer noch nicht funktioniert, passen Sie den Code von webpack.config.js an und starten Sie schließlich das Vue-Projekt neu, um es zu verwenden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 javascript - Ich möchte eine automatische Begrüßung in der Nähe von QQ entwickeln. Welche technische Unterstützung benötigt wird und wie man sie erlernt. Auf der Suche nach vollständigen Ideen
javascript - Ich möchte eine automatische Begrüßung in der Nähe von QQ entwickeln. Welche technische Unterstützung benötigt wird und wie man sie erlernt. Auf der Suche nach vollständigen Ideen
12 Sep 2016
Kleines Anwendungs-Plug-in.
 javascript - Baidu webUpload lädt mehrere Bilder hoch, wie man eine Bildsortierung hinzufügt
javascript - Baidu webUpload lädt mehrere Bilder hoch, wie man eine Bildsortierung hinzufügt
04 Aug 2016
Ich möchte das webUpload-Plug-in von Baidu verwenden, um mehrere Bilder hochzuladen, aber es gibt keine Sortierfunktion. Ich habe ein Sortier-Plug-in gefunden, das nicht hinzugefügt werden kann, oder gibt es ein Plug-in, das hochgeladen werden kann Mehrere Bilder und sortieren, danke.
 thinkPHP und onethink Micropaid-Plugin
thinkPHP und onethink Micropaid-Plugin
08 Nov 2016
thinkPHP und onethink Micropaid-Plug-in-Code-Sharing
 Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
28 Sep 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...
 Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
11 Oct 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...
 Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
Bitte empfehlen Sie Ressourcen zur PHP-Plug-in-Entwicklung, z. B. ein von Alipay mit MVC-Denkweise geschriebenes Plug-in.
12 Oct 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...


Hot Tools

Talend API-Tester
Das Talend API Tester-Plug-in, früher bekannt als Restlet Client, wurde von Entwicklern als Tool entworfen und entwickelt, das Programmierern beim Debuggen von Webseiten helfen kann. Talend API Tester erleichtert das Aufrufen, Entdecken und Testen von HTTP- und REST-APIs. Ermöglicht visuelle Interaktion mit REST-, SOAP- und HTTP-APIs.

Karson / Tinytools
Tiny Tools ist eine Chrome-Erweiterung, die viele nützliche Tools enthält, wie z. B. QR-Code-Generator, QR-Code-Dekodierung, Übersetzung, Zeitstempelkonvertierung, Quellformat, JSON-Format, Bild-Base64-Zeichenkodierung usw.

Angular-Debugging-PluginAngularJS Batarang
Das AngularJS-Batarang-Plugin ist ein leistungsstarkes Angular-Debugging-Plugin, das in Google Chrome installiert werden kann. Die Installation und Verwendung dieses AngularJS-Batarang-Plugins kann Ihren Entwicklungsprozess komfortabler gestalten.

Detaillierte SEO-Erweiterung
SEO ist eine Technologie zur Suchmaschinenoptimierung. Website-Betreiber müssen qualitativ hochwertige Inhalte veröffentlichen, um die Bedürfnisse der Benutzer zu erfüllen, um die Gunst der Suchmaschinen zu gewinnen und Suchverkehr von Suchmaschinen zu generieren. Die Messung der Liebe einer Suchmaschine zu einer Website besteht normalerweise aus diesem SEO-Indikator. In Bezug auf SEO haben wir viele Plug-Ins wie SEO-Toolbar eingeführt: SEOquake, META SEO Inspector, 5118 Webmaster Toolbox – Essential SEO Plug-In usw. Warten Sie , heute hat Ihnen der Herausgeber ein Tool zur Verfügung gestellt, mit dem Sie den Titel einer bestimmten Webseite schnell analysieren können.





