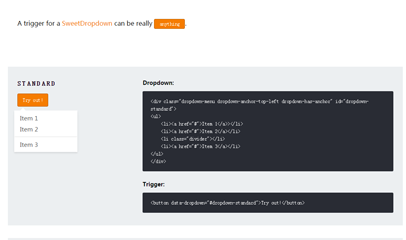
jQuery-Dropdown-Listen-Plugin

Das jQuery-Dropdown-Listen-Plugin ist ein SweetDropdown-Plugin, das von jedem Element ausgelöst werden kann. Es kann als Dropdown-Liste oder Eingabeaufforderungsfeld verwendet werden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie füllt man kaskadierende Dropdown-Listen dynamisch mit jQuery?
Wie füllt man kaskadierende Dropdown-Listen dynamisch mit jQuery?
03 Nov 2024
Füllen Sie kaskadierende Dropdown-Listen mit jQueryProblem. Wenn Sie ein Formular mit zwei Dropdown-Listen (Land und Stadt) erstellen, müssen Sie diese dynamisch machen, sodass nur...
 Wie fülle ich kaskadierende Dropdown-Listen mit jQuery für eine verbesserte Browserkompatibilität?
Wie fülle ich kaskadierende Dropdown-Listen mit jQuery für eine verbesserte Browserkompatibilität?
28 Oct 2024
Füllen kaskadierender Dropdown-Listen mit jQueryBackgroundSie sind beim Versuch, ein Formular mit dynamischen kaskadierenden Dropdown-Listen zu erstellen, auf eine Herausforderung gestoßen ...
 Wie heben Sie Suchbegriffe in Dropdown-Listen mit automatischer Vervollständigung der jQuery-Benutzeroberfläche hervor?
Wie heben Sie Suchbegriffe in Dropdown-Listen mit automatischer Vervollständigung der jQuery-Benutzeroberfläche hervor?
21 Oct 2024
Anpassen der Ergebnisse des Autocomplete-Plug-ins Das jQuery UI Autocomplete-Plug-in bietet eine Vielzahl von Funktionen, erfüllt jedoch möglicherweise nicht immer Ihre genauen Formatierungsanforderungen. Wenn Sie Suchzeichenfolgen in Dropdown-Ergebnissen hervorheben müssen,
 Wie kann ich Bilder zu Dropdown-Listen hinzufügen?
Wie kann ich Bilder zu Dropdown-Listen hinzufügen?
03 Dec 2024
Visuelle Elemente zu Dropdown-Listen hinzufügen Während Dropdown-Listen traditionell nur Textoptionen anzeigen, ist es nicht möglich, Bilder direkt einzuschließen ...
 Wie erstelle ich kaskadierende Dropdown-Listen ohne Datenbank?
Wie erstelle ich kaskadierende Dropdown-Listen ohne Datenbank?
21 Oct 2024
Auswählen kaskadierender Dropdown-Listen ohne DatenbankProblem:In einem Formular benötigen Sie zwei Dropdown-Listen, wobei die Optionen der zweiten Dropdown-Liste von der Auswahl in der ersten Dropdown-Liste abhängen, und das alles ohne Verwendung einer Datenbank.Lösung:Trotz der Datenbankmethode hier
 Wie füllt man Dropdown-Listen aus MySQL-Datenbanken?
Wie füllt man Dropdown-Listen aus MySQL-Datenbanken?
06 Nov 2024
Dropdown-Listen aus MySQL-Datenbanken füllen Das Erstellen von Dropdown-Listen, die dynamisch mit Daten aus einer MySQL-Datenbank aktualisiert werden, ist für viele von entscheidender Bedeutung ...
 Wie fülle ich HTML-Dropdown-Listen aus MySQL-Datenbanken?
Wie fülle ich HTML-Dropdown-Listen aus MySQL-Datenbanken?
10 Nov 2024
Füllen von HTML-Dropdown-Listen aus MySQL-Datenbanken Um die Interaktivität Ihrer Website zu bereichern, müssen Sie häufig Daten aus Datenbanken abrufen, um...
 Wie fülle ich HTML-Dropdown-Listen mit MySQL-Daten?
Wie fülle ich HTML-Dropdown-Listen mit MySQL-Daten?
06 Nov 2024
Befüllen von HTML-Dropdown-Listen mit MySQL-DatenIn der Webentwicklung müssen dynamische Daten häufig in benutzerfreundlichen Oberflächen angezeigt werden. Ein Beispiel...
 Wie füllt man Dropdown-Listen dynamisch mit MySQL-Enum-Werten?
Wie füllt man Dropdown-Listen dynamisch mit MySQL-Enum-Werten?
03 Dec 2024
Auflisten von Datenbankoptionen leicht gemachtFrage:Wie kann ich Dropdown-Listen dynamisch mit Aufzählungswerten füllen, die in einer MySQL-Datenbank gespeichert sind?Antwort:Ja,...


Hot Tools

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-realize erweiterbare versteckte Navigationsmenü-Schaltflächen-Spezialeffekte
Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

Interaktive Registerkartenleiste für die flüssige Navigation
Eine äußerst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr schönen und prägnanten Design





