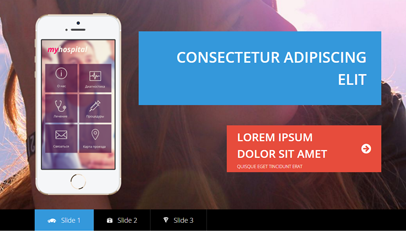
jQueryTAB-Tab-Wechsel-Folieneffekt

Der jQuery TAB-Tab-Wechsel-Folieneffekt ist ein responsiver Foliencode im TAB-Tab-Stil, der auf jQuery+CSS3 basiert.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Vue ermöglicht den Tab-Wechsel
Vue ermöglicht den Tab-Wechsel
06 Jun 2018
Dieses Mal werde ich Ihnen Vue zum Tab-Wechsel vorstellen. Welche Vorsichtsmaßnahmen gibt es für Vue zum Tab-Wechsel? Hier ist ein praktischer Fall, schauen wir uns das an.
 So implementieren Sie animierte TAB-Wechsel
So implementieren Sie animierte TAB-Wechsel
18 May 2018
Dieses Mal zeige ich Ihnen, wie Sie den animierten TAB-Wechsel implementieren und welche Vorsichtsmaßnahmen für die Implementierung des animierten TAB-Wechsels gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
 HTML5 implementiert Tab-Wechsel (über JS-Code)
HTML5 implementiert Tab-Wechsel (über JS-Code)
09 Aug 2018
Dieser Artikel stellt Ihnen die Implementierung des Tab-Wechsels in HTML5 vor (durch JS-Code). Ich hoffe, dass er für Freunde hilfreich ist.
 jquery implementiert einen einfachen Tab-Wechsel-Menüeffekt
jquery implementiert einen einfachen Tab-Wechsel-Menüeffekt
08 Feb 2017
In diesem Artikel werden hauptsächlich die relevanten Informationen zu jquery vorgestellt, um den einfachen Tab-Wechsel-Menüeffekt zu implementieren.
 Der einfachste Beispielcode für den Tab-Wechsel
Der einfachste Beispielcode für den Tab-Wechsel
08 Feb 2017
Der folgende Editor zeigt Ihnen den einfachsten Beispielcode für den Tab-Wechsel. Der Herausgeber findet es ziemlich gut, daher möchte ich es jetzt mit Ihnen teilen und als Referenz dienen. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
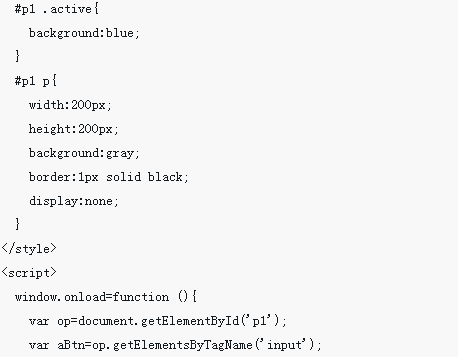
 Der einfachste Tab-Wechsel basierend auf Javascript
Der einfachste Tab-Wechsel basierend auf Javascript
04 Feb 2017
In diesem Artikel wird hauptsächlich der einfachste Tab-Wechsel basierend auf JavaScript vorgestellt, der einen gewissen Referenzwert hat.
 Beispiel für Tab-Wechsel mit reinem CSS3
Beispiel für Tab-Wechsel mit reinem CSS3
02 Mar 2017
In diesem Artikel wird erläutert, wie Sie mit reinem CSS3 einen Tab-Wechsel erreichen. Der Effekt ist sehr einfach, aber leicht zu verwenden, und der Code ist nicht kompliziert.
 So implementieren Sie den Tab-Wechsel mit AngularJS
So implementieren Sie den Tab-Wechsel mit AngularJS
29 May 2018
Dieses Mal zeige ich Ihnen, wie Sie AngularJS zum Implementieren des Tab-Wechsels auf Tab-Seiten verwenden. Welche Vorsichtsmaßnahmen sind für die Verwendung von AngularJS zum Implementieren des Tab-Wechsels auf Tab-Seiten zu beachten?
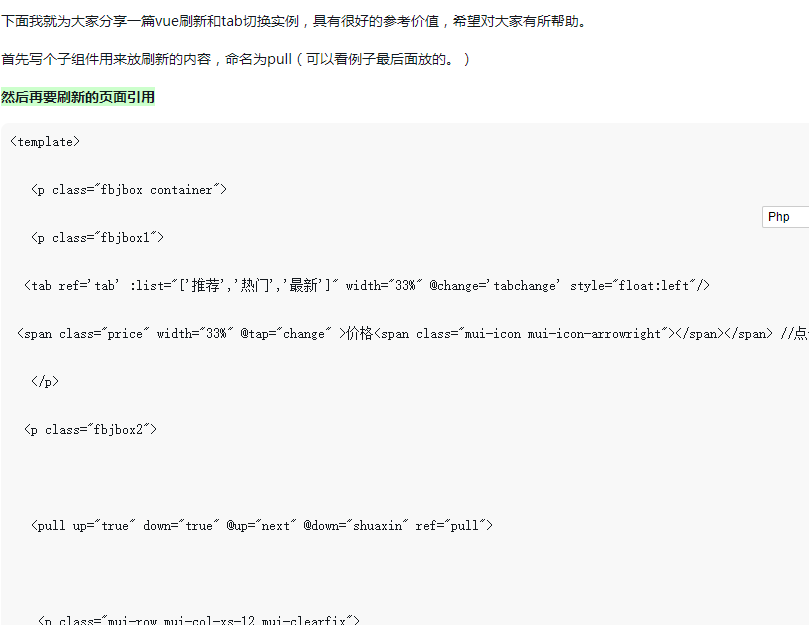
 Implementieren Sie Aktualisierung und Tab-Wechsel in Vue
Implementieren Sie Aktualisierung und Tab-Wechsel in Vue
06 Jun 2018
Im Folgenden werde ich Ihnen ein Beispiel für Vue-Aktualisierung und Tab-Wechsel vorstellen, das einen guten Referenzwert hat und ich hoffe, dass es für alle hilfreich ist.


Hot Tools

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.





