Bootstrap-Maus-Rechtsklick-Dropdown-Menüeffekte
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich ein Bootstrap-Dropdown aktivieren, wenn ich mit der Maus darüber fahre, anstatt darauf zu klicken?
Wie kann ich ein Bootstrap-Dropdown aktivieren, wenn ich mit der Maus darüber fahre, anstatt darauf zu klicken?
11 Nov 2024
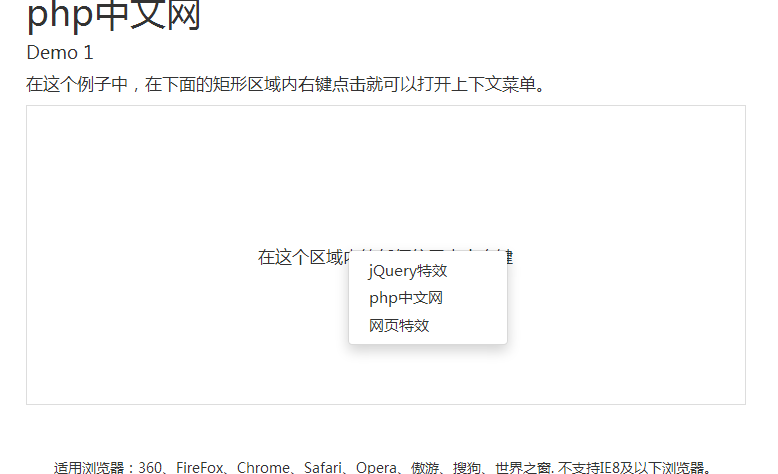
Hover-aktiviertes Bootstrap-Dropdown-MenüFrage: Wie kann ich ein Bootstrap-Dropdown-Menü so ändern, dass es beim Hover statt beim Klicken ausgelöst wird?Antwort:Während Bootstrap...
 Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
30 Oct 2024
Erstellen unbegrenzter Menüebenen mit PHP und MySQL Bei der Website-Entwicklung spielt die Menünavigation eine entscheidende Rolle für das Benutzererlebnis. Jedoch,...
 Monster Hunter Wilds: Wie man die Wunschliste benutzt
Monster Hunter Wilds: Wie man die Wunschliste benutzt
05 Mar 2025
In Monster Hunter Wilds ist das effiziente Sammeln von Handwerksmaterialien entscheidend. Die Wunschliste des Spiels rationalisiert diesen Prozess dramatisch und beseitigt die mühsame Menünavigation früherer Titel. Dieser Leitfaden zeigt Ihnen, wie Sie die Wishlis maximieren können
 Ihre nächste Maus benötigt zusätzliche Tasten
Ihre nächste Maus benötigt zusätzliche Tasten
27 Feb 2025
Verbessern Sie Ihren Workflow mit zusätzlichen Maustasten Meiden Sie, dass endlose Tastatur -Verknüpfungen oder umständliche Menünavigation? Eine Maus mit zusätzlichen Tasten bietet eine optimierte Lösung. Programmieren Sie Ihre Lieblings -Hotkeys direkt auf der Maus und steigern Sie die Produktivität
 Sie sollten versuchen, eine Tastatur und Maus mit Ihrer Xbox zu verbinden
Sie sollten versuchen, eine Tastatur und Maus mit Ihrer Xbox zu verbinden
26 Feb 2025
Die Gaming -Konsolen der Xbox -Serie X und Xbox Series sind mit einem drahtlosen Controller ausgestattet. Sie können jedoch auch eine Tastatur und eine Maus anschließen, genau wie die Verwendung eines Windows -Computers. Dadurch wird die Menünavigation und den Texteingang bequemer, und einige Spiele unterstützen auch Tastatur- und Mausoperationen. Anweisungen, bevor Sie die Tastatur und Maus verbinden Die meisten kabelgebundenen Tastaturen und Mäuse sind mit der Xbox -Serie X/s kompatibel. Es ist zu beachten, dass Xbox Bluetooth -Geräte nicht unterstützt, sodass nur Kabel oder Peripheriegeräte mit drahtlosen Empfängern verwendet werden können. Wir haben keine Berichte über Tastatur oder Maus gefunden, die mit Xbox nicht kompatibel sind, wahrscheinlich weil die zugrunde liegende Architektur Windows ähnelt. Solange es in den USB-A-Anschluss angeschlossen werden kann, funktioniert es normalerweise normal.
 Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
14 Jan 2025
Suchen von Autos, die alle Tests in einer Liste bestanden haben. Die vorliegende Aufgabe besteht darin, Autos aus einer „Autos“-Tabelle zu identifizieren, die alle Tests erfolgreich bestanden haben ...
 Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
14 Jan 2025
Den Kontrollfluss in .NET mit Yield und Await verstehen: Yield und Await, eingeführt in .NET, bieten syntaktischen Zucker für die Steuerungsverwaltung ...
 Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
14 Jan 2025
System.Text.Json: Wie gebe ich einen benutzerdefinierten Namen für einen Enumerationswert an? Diese Funktion ist in .NET Core 3.0, .NET 5, .NET ... nicht sofort verfügbar.
 Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?
Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?
14 Jan 2025
Spaltenaliase und SELECT-AusdrückeIn SQL werden Spaltenaliase verwendet, um temporäre Namen für Ergebnisspalten bereitzustellen und so deren Referenzierung zu ermöglichen ...


Hot Tools

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-realize erweiterbare versteckte Navigationsmenü-Schaltflächen-Spezialeffekte
Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

Interaktive Registerkartenleiste für die flüssige Navigation
Eine äußerst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr schönen und prägnanten Design