jQuery-Bildlupeneffekt

Der jQuery-Bildlupeneffekt eignet sich sehr gut für Einkaufszentren-Websites, kann aber auch auf Unternehmenswebsites verwendet werden, z. B. für Produktinformationen, um das Bild klarer zu machen. PHP empfiehlt den Download.
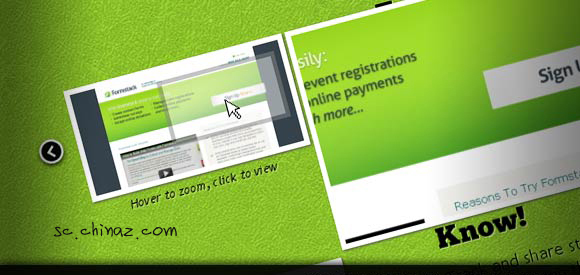
Realisierungseffekt:
Der jQuery-Bildlupeneffekt eignet sich sehr gut für Einkaufszentren-Websites, kann aber auch auf Unternehmenswebsites verwendet werden, z. B. für Produktinformationen, um das Bild klarer zu machen. PHP empfiehlt den Download.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 【HTML5】Canvas implementiert einen Lupeneffekt
【HTML5】Canvas implementiert einen Lupeneffekt
12 Oct 2016
【HTML5】Canvas implementiert einen Lupeneffekt
 JQuery kopieren
JQuery kopieren
04 Mar 2025
In diesem Artikel werden vier JQuery- und JavaScript -Methoden zum Automatisieren von Clipboard -Kopieren untersucht: ZcLIP, Zero -Zwischenablage, eine Text -Problemumgehung und eine Methode aus einem David Walsh -Tutorial. Jeder Ansatz bietet einzigartige Stärken und Schwächen und macht etwas MOR
 JQuery Umleitungswebseite
JQuery Umleitungswebseite
03 Mar 2025
Mit JavaScript zur Umleitung von Webseiten können Sie JQuery oder Pure JavaScript verwenden. Wenn Sie sofort umleiten müssen, können Sie es vorziehen, reines JavaScript zu verwenden. Umleitung mit reinem JavaScript Es ist kein jQuery erforderlich, window.location.replace (…) kann HTTP -Umleitungen am besten simulieren. // Verhalten ähnlich wie die HTTP -Umleitung simulieren window.location.replace ("http://jquery4u.com"); // simulieren das Verhalten des Klickens auf den Link Fenster.Location
 Lerne JQuery
Lerne JQuery
09 Mar 2025
Zehn einfache Möglichkeiten, um die Leistung Ihres JQuery -Skripts zu steigern Dieser Artikel bietet zehn einfache Techniken, um die Effizienz Ihres JQuery -Codes sofort zu verbessern. Nutzen Sie JQuery -Plugins und Vorlagen Websites wie Codecanyon, Envato -Elemente und Th
 JQuery Matrixeffekte
JQuery Matrixeffekte
10 Mar 2025
Bringen Sie Matrix -Filmeffekte auf Ihre Seite! Dies ist ein cooles JQuery -Plugin, das auf dem berühmten Film "The Matrix" basiert. Das Plugin simuliert die klassischen grünen Charakter-Effekte im Film und wählen Sie einfach ein Bild aus, und das Plugin verwandelt es in ein mit numerischer Zeichen gefüllte Bild im Matrix-Stil. Komm und probiere es aus, es ist sehr interessant! Wie es funktioniert Das Plugin lädt das Bild auf die Leinwand und liest die Pixel- und Farbwerte: Data = ctx.getImagedata (x, y, setting.grainize, setting.grainesize) .data Das Plugin liest geschickt den rechteckigen Bereich des Bildes und berechnet JQuery, um die durchschnittliche Farbe jedes Bereichs zu berechnen. Dann verwenden Sie
 Warum (function($) {...})(jQuery) beim Erstellen von jQuery-Plugins verwenden?
Warum (function($) {...})(jQuery) beim Erstellen von jQuery-Plugins verwenden?
16 Nov 2024
Den rätselhaften Code verstehen: (function($) {...})(jQuery)Auf Ihrer Reise als jQuery-Plugin-Entwickler sind Sie vielleicht auf ... gestoßen.
 Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?
Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?
07 Nov 2024
Den Zweck von (function($) {})(jQuery) verstehen. Dieses Codefragment stellt eine anonyme Funktion dar, die sofort mit dem... aufgerufen wird.


Hot Tools

jQuery Taobao Produktbild-Lupencode
Der jQuery Taobao-Produktbildlupencode ist eine jQuery-Lupe, die auf dem jquery.imagezoom-Plug-in basiert.

jq Nachahmung Jingdong Produktdetailseite Bild Lupe
jq Nachahmung Jingdong Produktdetails Seite Bild Lupe ist ein jqzoom Nachahmung Jingdong Mall Produktdetails Seite Bild Lupe Effekt basierend auf Jquery.

Produktbild Lupen-Plugin
Produktbild-Lupen-Anzeigeeffekt basierend auf jQuery, Lupen-Viewer-Code mit Schatten.

jQuery-responsive Bildzoomvorschau
jQuery Responsive Image Magnification Preview ist ein jQuery-Etalage-Bildlupen-Plug-in. Bewegen Sie die Maus auf ein kleines Bild, um das Vorschaubild zu vergrößern.

jQuery-Bildlupen-Plug-in-Maus-Hover-Bild-Zoomcode
Das jQuery-Bildlupen-Plug-in unterstützt die Vergrößerung des gesamten Bildes und von Teilbildern und steuert den Bildzoom-Effektcode durch Scrollen mit der Maus. (Nicht kompatibel mit IE6, 7, 8)






