 JS-Spezialeffekte
JS-Spezialeffekte
 jQuery-Effekte
jQuery-Effekte
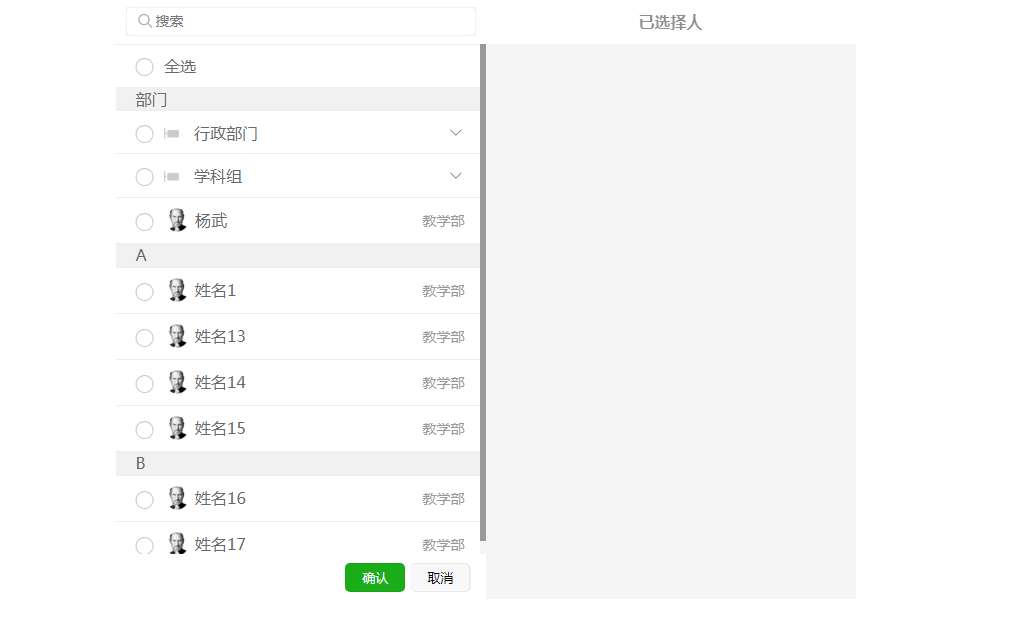
 jQuery-Nachahmung des Mobiltelefon-Adressbuchs, Auswahl des Kontaktcodes löschen
jQuery-Nachahmung des Mobiltelefon-Adressbuchs, Auswahl des Kontaktcodes löschen
jQuery-Nachahmung des Mobiltelefon-Adressbuchs, Auswahl des Kontaktcodes löschen

JQuery-Nachahmung des Mobiltelefon-Adressbuchs. Wählen Sie den JS-Code zum Löschen des Kontaktcodes aus
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
// 判断是否为pc还是移动端.true为移动端
Funktion detectormob() {
if( navigator.userAgent.match(/Android/i)
|| navigator.userAgent.match(/webOS/i)
|| navigator.userAgent.match(/iPhone/i)
|| navigator.userAgent.match(/iPad/i)
|| navigator.userAgent.match(/iPod/i)
|| navigator.userAgent.match(/BlackBerry/i)
|| navigator.userAgent.match(/Windows Phone/i)
){
return true;
}
sonst {
return false;
}
}
if(!detectmob()) {
$("#selectPage").removeClass('weui-popup__container');
$("#selectPage .weui-popup__modal").css({
„-webkit-transform“: „none“,
„-moz-transform“: „none“,
„-ms-transform“: „none“,
„transform“: „none“
})
$("#seachPage").css({
„z-index“: 120
})
$("#selectPage .weui-popup__overlay").addClass('hide');
$(".sel-btn,.back-btn").addClass('hide');
$(".gray-bg").css({
„position“: „relativ“,
„Breite“: 740,
„Höhe“: 600,
„margin“: „auto“
})
$("#indexPage").css({
„Breite“: 370
})
$("#selectPage").css({
„Breite“: 370,
„Position“: „absolut“,
„Höhe“: „100 %“,
"top":0,
„richtig“:0
})
}
</script>
<script src="js/icheck.min.js"></script>
<script src="js/jquery-weui.js"></script>
<script src="js/doT.min.js"></script>
<script src="js/mailList2.js"></script>,还支持单选多选全选、选择组等效果.
Jquery ist ein Prototyp des Jquery-Prototyps īpt ist eine Datei, die die js-Datei enthält, die CSS3 enthält und die mit jQuery erstellte HTML-Datei enthält Dokumente, Ereignisse, 实现动画效果, 并且方便地为网站提供AJAX交互. jQuery ist eine beliebte Lösung für die Suche nach jQuery时还有许多成熟的插件可供选择.jQuery能够使用户的html页保持代码和html内容分离, 也就是说, 不用再在html里面插入一堆js来调用命令了, 只需定义id即可.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
22 Oct 2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
13 Nov 2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
15 Nov 2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.
 Kann CSS allein Hover-Effekte auf mehreren Elementen gleichzeitig verarbeiten?
Kann CSS allein Hover-Effekte auf mehreren Elementen gleichzeitig verarbeiten?
06 Dec 2024
Hovering-Effekte für mehrere Elemente mit CSSWenn Sie vor der Herausforderung stehen, Hover-Effekte gleichzeitig auf mehrere Elemente anzuwenden, ...
 Wie kann ich Pseudoelementen in CSS Hover-Effekte hinzufügen?
Wie kann ich Pseudoelementen in CSS Hover-Effekte hinzufügen?
11 Nov 2024
Hover-Effekte für PseudoelementeProblem: Hover-Effekte zu Pseudoelementen hinzufügenBei der Verwendung von Pseudoelementen in HTML und CSS ist es oft wünschenswert...
 Wie füge ich mit CSS Hover-Effekte zu benutzerdefinierten Schaltflächen im Kontrollkästchen-Stil hinzu?
Wie füge ich mit CSS Hover-Effekte zu benutzerdefinierten Schaltflächen im Kontrollkästchen-Stil hinzu?
28 Oct 2024
Hover-Effekte für benutzerdefinierte Schaltflächen im Kontrollkästchen-Stil in CSS Wenn Sie benutzerdefinierte Kontrollkästchen erstellen, die Schaltflächen ähneln, möchten Sie möglicherweise Hover-Effekte hinzufügen ...
 Wie erstelle ich eine Hintergrundfarbfüllung von links nach rechts mit CSS-Hover-Effekten?
Wie erstelle ich eine Hintergrundfarbfüllung von links nach rechts mit CSS-Hover-Effekten?
29 Oct 2024
Erstellen einer Hintergrundfarbfüllung von links nach rechts mit CSSIn CSS3 können Hover-Effekte mithilfe von Übergängen verbessert werden, um dynamische visuelle Effekte zu erzeugen....
 Können sich CSS-Hover-Effekte auf nicht zielgerichtete Elemente auswirken?
Können sich CSS-Hover-Effekte auf nicht zielgerichtete Elemente auswirken?
11 Dec 2024
Können CSS-Hover-Effekte auf verschiedene Elemente ausgedehnt werden? In CSS ist es nicht direkt möglich, Hover-Effekte auf ein Element anzuwenden, das benachbart oder... ist.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER




