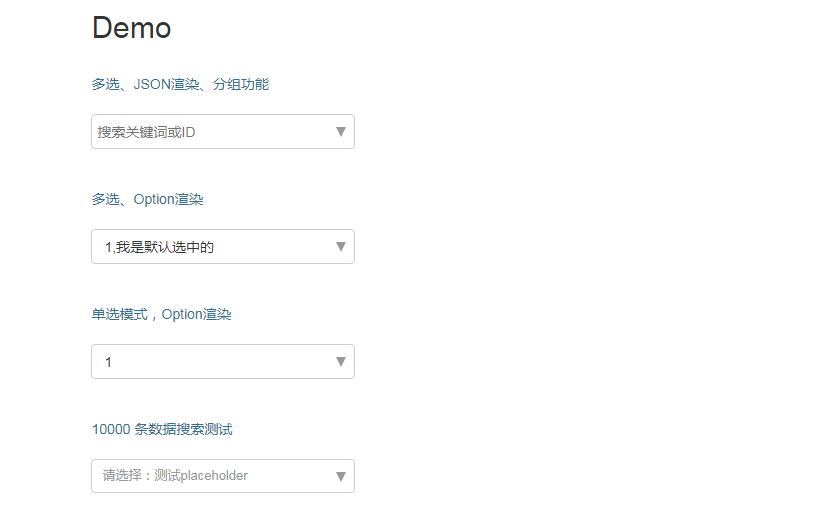
Dropdown-Menü des jQuery-Suchfelds
JS-Code
<script>
var Random = Mock.Random;
var json1 = Mock.mock({
"data|10-50": [{
name: function() {
return Random.name(true)
},
"id|+1": 1,
"disabled|1-2": true,
groupName: '分组名',
"groupId|1-4": 1,
"selected": false
}]
});
$('.dropdown-mul-1').dropdown({
data: json1.data,
limitCount: 40,
multipleMode: 'label',
choice: function() {
// console.log(arguments,this);
}
});
var json2 = Mock.mock({
"data|10000-10000": [{
name: function() {
return Random.name(true)
},
"id|+1": 1,
"disabled": false,
groupName: '分组名',
"groupId|1-4": 1,
"selected": false
}]
});
$('.dropdown-mul-2').dropdown({
limitCount: 5,
searchable: false
});
$('.dropdown-sin-1').dropdown({
readOnly: true,
input: '<input type="text" maxLength="20" placeholder="请输入搜索">'
});
$('.dropdown-sin-2').dropdown({
data: json2.data,
input: '<input type="text" maxLength="20" placeholder="请输入搜索">'
});
</script>
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie fülle ich ein kaskadierendes Dropdown-Menü mit JQuery im IE?
Wie fülle ich ein kaskadierendes Dropdown-Menü mit JQuery im IE?
28 Oct 2024
Füllen eines kaskadierenden Dropdown-Menüs mit JQueryProblem: Um eine interaktivere Benutzererfahrung zu schaffen, möchten Sie ein Dropdown-Menü mit ... füllen.
 Wie kann ich mit jQuery effizient Optionen zu einem Dropdown-Menü hinzufügen?
Wie kann ich mit jQuery effizient Optionen zu einem Dropdown-Menü hinzufügen?
28 Nov 2024
Erweitern von Dropdown-Menüs mit jQuery: Hinzufügen von Optionen zu einem Im Bereich der Webentwicklung werden Dropdown-Menüs häufig verwendet, um...
 Wie verwandle ich eine ungeordnete Liste mit jQuery in ein Dropdown-Menü?
Wie verwandle ich eine ungeordnete Liste mit jQuery in ein Dropdown-Menü?
11 Nov 2024
Mit jQuery eine ungeordnete Liste in ein Dropdown-Menü umwandeln: Verbessern Sie die Benutzererfahrung. Eine ungeordnete Liste (UL) kann in ein Dropdown-Menü (SELECT) umgewandelt werden ...
 Wie konvertiert man mit jQuery eine ungeordnete Liste in ein Dropdown-Menü?
Wie konvertiert man mit jQuery eine ungeordnete Liste in ein Dropdown-Menü?
10 Nov 2024
Erstellen eines Dropdown-Menüs aus einer ungeordneten Liste mit jQueryIm digitalen Bereich ist das Konvertieren einer ungeordneten Liste in eine optisch ansprechende Auswahl...
 Wie fülle ich ein abhängiges Dropdown-Menü mit jQuery, AJAX, PHP und MySQL?
Wie fülle ich ein abhängiges Dropdown-Menü mit jQuery, AJAX, PHP und MySQL?
24 Nov 2024
Befüllen des zweiten Dropdown-Menüs basierend auf der ersten Dropdown-Auswahl mithilfe von jQuery/AJAX und PHP/MySQL. Durch die Entwicklung dynamischer Dropdown-Menüs können Benutzer...
 Wie konvertiert man mit jQuery eine ungeordnete Liste in ein gestaltetes Dropdown-Menü?
Wie konvertiert man mit jQuery eine ungeordnete Liste in ein gestaltetes Dropdown-Menü?
10 Nov 2024
Mit jQuery gestaltete Dropdown-Menüs aus ungeordneten Listen erstellenEine ungeordnete Liste in ein elegantes und funktionales Dropdown-Menü umwandeln...
 Wie kann ich mit jQuery die ausgewählte Option korrekt aus einem Dropdown-Menü abrufen?
Wie kann ich mit jQuery die ausgewählte Option korrekt aus einem Dropdown-Menü abrufen?
02 Dec 2024
Abrufen der ausgewählten Option aus einer Dropdown-Liste mit jQueryBeim Versuch, die ausgewählte Option aus einer Dropdown-Liste abzurufen ...
 Wie fülle ich mithilfe von jQuery ein kaskadierendes Dropdown-Menü mit Städten basierend auf dem ausgewählten Land?
Wie fülle ich mithilfe von jQuery ein kaskadierendes Dropdown-Menü mit Städten basierend auf dem ausgewählten Land?
29 Oct 2024
Füllen eines kaskadierenden Dropdown-Menüs mit JQueryProblem: Sie möchten mit JQuery ein dynamisches Formular mit zwei Dropdown-Menüs (Land und Stadt) erstellen und dabei sicherstellen, dass...
 Wie kann ich mit jQuery ein kaskadierendes Dropdown-Menü füllen, um die Kompatibilität und Benutzererfahrung zu verbessern?
Wie kann ich mit jQuery ein kaskadierendes Dropdown-Menü füllen, um die Kompatibilität und Benutzererfahrung zu verbessern?
28 Oct 2024
Füllen eines kaskadierenden Dropdown-Menüs mit jQuery Im Bereich der Formularentwicklung werden kaskadierende Dropdown-Menüs häufig verwendet, um mehr...


Hot Tools

jQuery+Html5 realisiert einen wunderschönen Geständnis-Animationscode
jQuery + Html5 implementiert einen wunderschönen Geständnis-Animationscode, der Animationseffekt ist großartig, ein Muss für Programmierer zum Geständnis!

Js-Spezialeffektcode für das romantische Geständnis eines Paares
Paar romantisches Geständnis JS Special Effekt -Code, solche Spezialeffekte, können auf Websites für Hochzeitsfotografie verwendet werden, können auch in persönlichen Websites platziert werden, und auch eine gute Spezialeffekte, PHP Chinese -Website -Empfehlung Download!

Einfaches JS-Liebesgeständnis-Artefakt
Einfaches natives JS-Liebesgeständnis-Artefakt

Ausdrucksstarke HTML5-Partikelanimationseffekte von Bunker
Bunkers HTML5-Spezialeffektcode für Partikelanimationsausdrücke, der Text für Animationsspezialeffekte kann im Code geändert werden, Sie können eine Seite erstellen, Sie können die Texteingabe anpassen, es sollte sehr beliebt sein, dieser HTML5-Spezialeffekt ist sehr schön.

jQuery-Responsive Hintergrund-Anmeldeschnittstellenvorlage
HTML-Quellcode der responsiven Backend-Anmeldeschnittstelle von jQuery. Die Anmeldeseite verwendet JQuery, um das Formular zu überprüfen und festzustellen, ob die Anmeldeseite die Anforderungen erfüllt Seiten: Wenn der Browser hinein- oder herauszoomt, ändert der Hintergrund die Größe des Bildes entsprechend dem Browser! Die chinesische PHP-Website empfiehlt den Download!