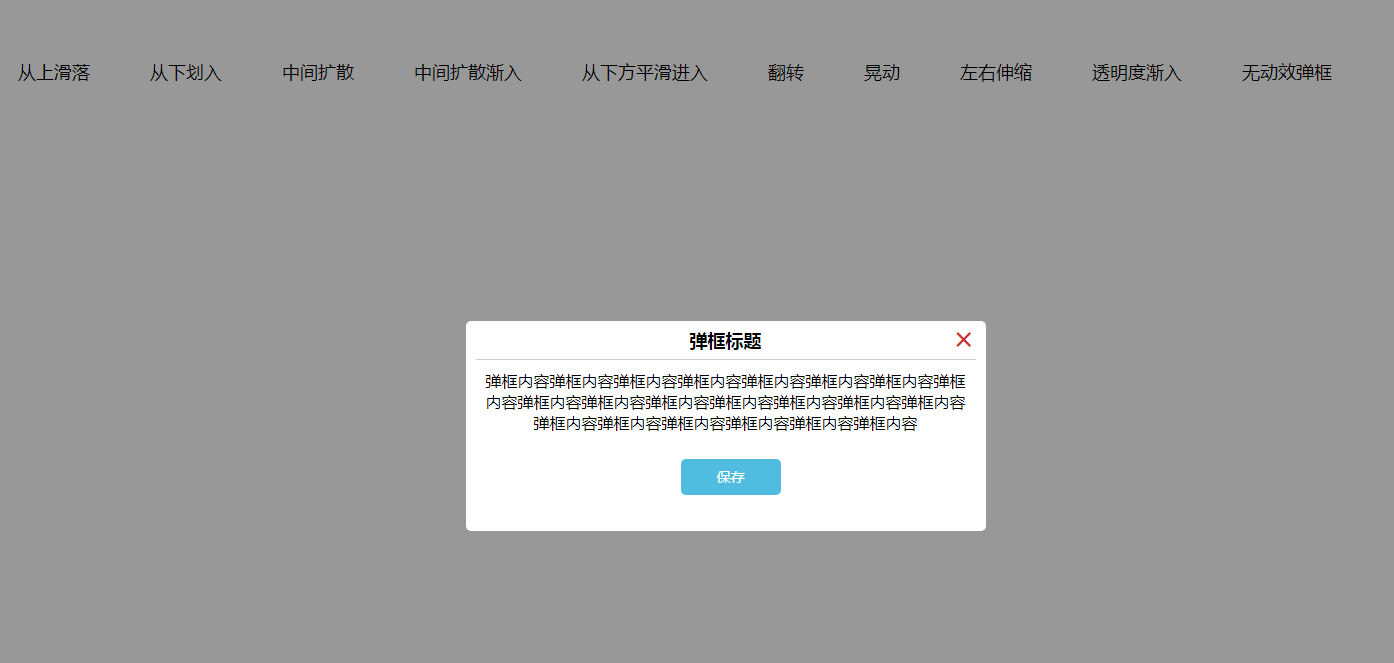
CSS3-Masken-Popup-Plugins mit verschiedenen Effekten
Teil des Codes
JS-Code einführen
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/myAlert.js" ></script>
<center>
<button onClick="$.myAlert('这里是提示框内的内容');">点击弹出提示框</button><br/><br/>
<button onClick="$.myAlert({title:'Title',message:'message',callback:function(){alert(1)}});">点击弹出提示框(带有callback)</button><br/><br/>
<button onClick="$.myConfirm({title:'确认框提示标题',message:'确认框提示内容',callback:function(){alert('callback')}})">点击弹出确认框</button><br/><br/>
<button onClick="$.myToast('提示内容')">点击弹出自动消失的提示</button><br/><br/>
</center>
这是一款基于CSS3实现的多种不同效果的遮罩弹框插件,点击以多种展开方式弹出提示窗口。
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 CSS3 verwendet das Text-Shadow-Attribut, um eine Textstilanzeige mit verschiedenen Effekten zu erreichen
CSS3 verwendet das Text-Shadow-Attribut, um eine Textstilanzeige mit verschiedenen Effekten zu erreichen
10 Aug 2016
CSS3 verwendet das Text-Shadow-Attribut, um eine Textstilanzeige mit verschiedenen Effekten zu erreichen
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS3
09 Oct 2016
Verschiedene Spezialeffekte des Filters in CSS3
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
14 Oct 2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
04 Aug 2016
Ich habe einige gut aussehende Websites gesehen und wollte wissen, wie ihre Animationen und Spezialeffekte erstellt wurden. Gibt es eine Software oder ein Plug-in, das die gesamte URL einschließlich JS- und CSS-Stilen extrahieren kann?
 Können Sie in CSS3 unterschiedliche Breiten für Spalten festlegen?
Können Sie in CSS3 unterschiedliche Breiten für Spalten festlegen?
31 Oct 2024
Spaltenbreiten in CSS3 anpassenFrage:Ist es möglich, in CSS3 unterschiedliche Breiten für Spalten anzugeben?Diskussion:In CSS3 ist die Spaltenbreite...
 Warum funktioniert meine CSS3-Animation in Safari nicht?
Warum funktioniert meine CSS3-Animation in Safari nicht?
29 Nov 2024
CSS3-Animationen funktionieren in Safari nicht. Es treten einige Probleme mit Animationen auf, die CSS3 verwenden und CSS3 unterstützen ...
 Können HTML5 und CSS3 wirklich Kreise zeichnen?
Können HTML5 und CSS3 wirklich Kreise zeichnen?
23 Nov 2024
Kreise mit HTML5 und CSS3 zeichnenDiese Frage untersucht die Möglichkeit, Kreise mit HTML5 und CSS3 zu zeichnen. Können HTML5 und CSS3 ... erstellen?
 Wie kann ich einen eingefügten Randradius mithilfe von CSS3-Verläufen simulieren?
Wie kann ich einen eingefügten Randradius mithilfe von CSS3-Verläufen simulieren?
05 Dec 2024
Simulieren eines eingefügten Randradius mit CSS3-Verläufen Das Erreichen eines eingelassenen Randradiuseffekts allein mit CSS3 stellt eine Herausforderung dar. Allerdings mit CSS3...
 Wie erstelle ich mit CSS3 und SVG eine Wellenform mit Rand?
Wie erstelle ich mit CSS3 und SVG eine Wellenform mit Rand?
13 Nov 2024
Wellenform mit Rand mit CSS3 und SVGDie Implementierung einer Wellenform mit CSS3 kann eine Herausforderung sein. Während CSS3-Formen eine große Auswahl bieten ...


Hot Tools

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt