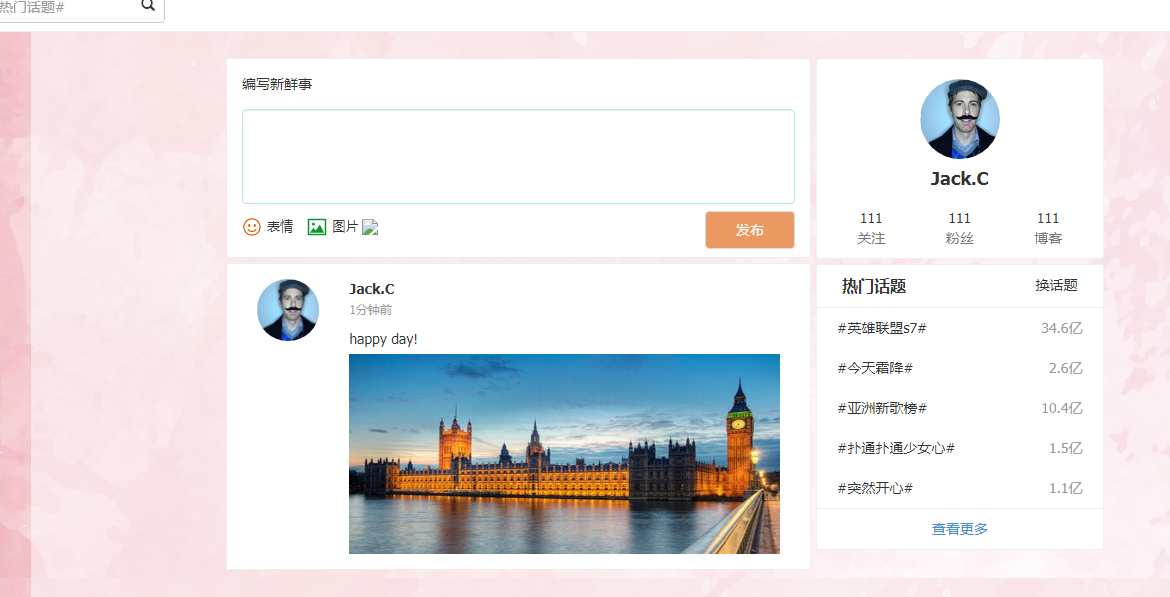
Sina Weibo-Release-Seitencode
<!DOCTYPE html>
<html>
<Kopf>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, Minimum-scale=0.5, Maximum-scale=2.0, user-scalable=yes" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="format-detection" content="telephone=no" />
<title>jQuery新浪微博发布页面代码 </title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<nav class="navbar navbar-fixed-top" role="navigation" style="background: #e0620d ;padding-top: 3px;height:50px;">
<div class="container-fluid" style="background: #fff;">
<div class="navbar-header ">
<span class="navbar-brand " href="#">WEIBO</span>
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#my-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="#热门话题#">
<i class="glyphicon glyphicon-search btn_search" ></i>
<!-- <button type="submit" class="btn btn-default">提交</button> -->
</div>
</form>
<div class="collapse navbar-collapse" id="my-navbar-collapse">
<ul class="nav navbar-nav navbar-right" >
<li ><a href="#"><i class="glyphicon glyphicon-user"></i> Jack.C</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
设置 <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
</li>
</ul>
</div>
</div>
<hr style="margin: 0;padding: 0;color:#222;width: 100%">
</nav>
<div class="container container_bg" >
<div class="row">
<div class="col-sm-2"></div>
<div class="col-sm-6 col-xs-12 my_edit" >
<div class="row" id="edit_form" >
<span class="pull-left" style="margin:15px;">编写新鲜事</span>
<span class="tips pull-right" style="margin:15px;"></span>
<form role="form" style="margin-top: 50px;">
<div class="form-group">
<div class="col-sm-12">
<div contentEditable="true" id="content" class="form-control " ></div>
</div>
<div class="col-sm-12" style="margin-top: 12px;">
<span class="emoji" >表情</span>
<span class="pic" >图片 </span>
<span>
<input type="file" name="" class="select_Img" style="display: none" >
<img class="preview" src="">
</span>
<div class="myEmoji" >
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#set" data-toggle="tab">
预设
</a>
</li>
<li><a href="#hot" data-toggle="tab">热门</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="set">
<div class="emoji_1"></div>
</div>
<div class="tab-pane fade" id="hot">
<div class="emoji_2"></div>
</div>
</div>
</div>
<!-- <span> <input type="file" id="selectImg" value=""></input> </span> -->
<button type="button" id="send" class="btn btn-default pull-right deaktiviert">发布</button>
</div>
</div>
</form>
</div>
<div class="row item_msg" >
<div class="col-sm-12 col-xs-12 message" >
<img src="img/icon.png" class="col-sm-2 col-xs-2" style="border-radius: 50%">
<div class="col-sm-10 col-xs-10">
<span style="font-weight: Bold;">Jack.C</span>
<br>
<small class="date" style="color:#999">1分钟前</small>
<div class="msg_content">schönen Tag!
<img class="mypic" src="img/bg_1.jpg" >
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-3 col-xs-12 part_right" >
<div class="row text-center inform">
<img src="img/icon.png" >
<h4 style="font-weight: Bold;">Jack.C</h4>
<div class="col-sm-12 my_inform" >
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">关注</div>
</div>
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">粉丝</div>
</div>
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">博客</div>
</div>
</div>
</div>
<div class="row part_hot" >
<div class="col-sm-12">
<span class="pull-left" style="padding: 10px;font-size:16px;font-weight: Bold;">热门话题</span>
<span class="pull-right" style="padding: 10px;">换话题</span>
</div>
<hr style="margin: 0;padding: 0;width: 100%">
<div class="col-sm-12 item_hot" >
<span class="pull-left">#英雄联盟s7#</span>
<span class="pull-right item_num">34,6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#今天霜降#</span>
<span class="pull-right item_num">2.6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#亚洲新歌榜#</span>
<span class="pull-right item_num">10.4亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#扑通扑通少女心#</span>
<span class="pull-right item_num">1.5亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#突然开心#</span>
<span class="pull-right item_num">1.1亿</span>
</div>
<hr style="margin: 0;padding: 0;width: 100%">
<div class="col-sm-12 text-center" style="padding: 10px"><a href="#">查看更多</a></div>
</div>
</div>
</div>
</div>
<script src="js/jquery-3.1.0.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
$("#content").keyup(function(){
//判断输入的字符串长度
var content_len = $("#content").text().replace(/s/g,"").length;
$(".tips").text("已经输入" content_len "个字");
if(content_len==0){
// alarm(content);
$(".tips").text("");
$("#send").addClass("disabled");
return false;
}sonst{
$("#send").removeClass("disabled");
}
});
$(".pic").click(function(){
$(".select_Img").click();
})
// Funktion bestätigen(){
// var r= new FileReader();
// f=$(".select_Img").files[0];
// r.readAsDataURL(f);
// r.onload=function(e) {
// $(".preview").src=this.result;
// };
// }
//点击按钮发送内容
$("#send").click(function(){
// var myDate = new Date();
// var min = myDate.getMinutes();
// var time = min-(min-1);
// //alert(time);
var content=$("#content").html();
//判断选择的是否是图片格式
var imgPath = $(".imgPath").text();
var start = imgPath.lastIndexOf(".");
var postfix = imgPath.substring(start,imgPath.length).toUpperCase();
if(imgPath!=""){
if(postfix!=".PNG"&&postfix!=".JPG"&&postfix!=".GIF"&&postfix!=".JPEG"){
Alert("图片格式需为png,gif,jpeg,jpg格式");
}sonst{
$(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm- 2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight: Bold;''>Jack.C</span> <br><small class='date' style='color:#999 '>刚刚</small><div class='msg_content'>" content "<img class='mypic' onerror='this.src='img/bg_1.jpg' src='file:///" imgPath "' ></div></div></div>");
}
}sonst{
$(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm- 2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight: Bold;''>Jack.C</span> <br><small class='date' style='color:#999 '>刚刚</small><div class='msg_content'>" content "</div></div></div>");
}
});
//Emoticon-Paket 1 hinzufügen
für (var i = 1; i < 60; i ) {
$(".emoji_1").append("<img src='img/f" i ".png' style='width:35px;height:35px' >");
}
//Emoticon-Paket 2 hinzufügen
für (var i = 1; i < 61; i ) {
$(".emoji_2").append("<img src='img/h" i ".png' style='width:35px;height:35px' >");
}
$(".emoji").click(function(){
$(".myEmoji").show();
//Klicken Sie auf eine leere Stelle, um die Popup-Ebene auszublenden
$(document).click(function (e) {
if (!$("#edit_form").is(e.target) && $("#edit_form").has(e.target).length === 0) {
$(".myEmoji").hide();
}
});
});
//Emoticons zum Eingabefeld hinzufügen
$(".myEmoji img").each(function(){
$(this).click(function(){
var url = $(this)[0].src;
$('#content').append("<img src='" url "' style='width:25px;height:25px' >");
$("#send").removeClass("disabled");
})
})
//Vorschaubild vergrößern oder verkleinern
$(".mypic").click(function(){
var oWidth=$(this).width(); //Ermitteln Sie die tatsächliche Breite des Bildes
var oHeight=$(this).height(); //Ermitteln Sie die tatsächliche Höhe des Bildes
if($(this).height()!=200){
$(this).height(200);
}else{
$(this).height(oHeight 200/oWidth*oHeight);
}
})
})
</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
Dies ist ein Veröffentlichungsseitencode für Sina Weibo. Freunde, die ihn benötigen, können ihn direkt auf der chinesischen PHP-Website herunterladen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Verwenden von Python zum Aufrufen der Sina Weibo-Schnittstelle
Verwenden von Python zum Aufrufen der Sina Weibo-Schnittstelle
18 Oct 2016
Weibo ist sehr beliebt. Kann Python also die API von Weibo aufrufen, um eine kleine Anwendung zu erstellen? Die Antwort lautet: Es muss möglich sein, haha. Verwenden Sie Python, um die Weibo-API aufzurufen. # Die aufrufende URL-Adresse ...
23 Sep 2016
Als ich mich bei Sina Weibo autorisiert anmeldete, stieß ich auf ein solches Problem und gab manuell das Passwort für mein Sina-Konto ein. Ich konnte zu meiner Rückrufseite springen, um das Token und die Sina-Benutzerinformationen zu erhalten. Aber wenn ich ihren QR-Code scanne, um mich anzumelden, kann ich das Token nicht erhalten. Bitte geben Sie mir einige Ratschläge von Studierenden, die auf ähnliche Fallstricke gestoßen sind ...
 Praktisches Video-Tutorial zum ThinkPHP-Imitations-Sina-Weibo-Projekt_HD-Quellcode
Praktisches Video-Tutorial zum ThinkPHP-Imitations-Sina-Weibo-Projekt_HD-Quellcode
20 Aug 2016
Bietet verschiedene offizielle und vom Benutzer veröffentlichte Codebeispiele und Codereferenzen. Jeder ist willkommen, sich auszutauschen und zu lernen.
09 Oct 2016
Verschiedene Spezialeffekte des Filters in CSS3
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
14 Oct 2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
04 Aug 2016
Ich habe einige gut aussehende Websites gesehen und wollte wissen, wie ihre Animationen und Spezialeffekte erstellt wurden. Gibt es eine Software oder ein Plug-in, das die gesamte URL einschließlich JS- und CSS-Stilen extrahieren kann?
 Wie geht der Compiler mit der Kopiererstellung für Klassen um, die verschachtelte Objekte enthalten?
Wie geht der Compiler mit der Kopiererstellung für Klassen um, die verschachtelte Objekte enthalten?
14 Nov 2024
Impliziter Kopierkonstruktor für Klassen, die andere Objekte enthaltenBeim Arbeiten mit Klassen, die andere Objekte enthalten, ist der Standardkopierkonstruktor...
 Warum verwendet CSS2.1 einen anderen „Überlauf' als „sichtbar', um Blockformatierungskontexte zu erstellen?
Warum verwendet CSS2.1 einen anderen „Überlauf' als „sichtbar', um Blockformatierungskontexte zu erstellen?
07 Dec 2024
Warum schreibt CSS2.1 andere Überlaufwerte als „sichtbar“ vor, um einen neuen Blockformatierungskontext einzurichten? In CSS2.1 sind andere Überlaufwerte als...
 Wie kann ich den Namen der aufrufenden Methode in Python ermitteln?
Wie kann ich den Namen der aufrufenden Methode in Python ermitteln?
10 Nov 2024
Ermitteln des Methodennamens des Aufrufers in PythonBei der objektorientierten Programmierung können Methoden häufig andere Methoden für dasselbe oder andere Objekte aufrufen....


Hot Tools

jQuery+Html5 realisiert einen wunderschönen Geständnis-Animationscode
jQuery + Html5 implementiert einen wunderschönen Geständnis-Animationscode, der Animationseffekt ist großartig, ein Muss für Programmierer zum Geständnis!

Js-Spezialeffektcode für das romantische Geständnis eines Paares
Paar romantisches Geständnis JS Special Effekt -Code, solche Spezialeffekte, können auf Websites für Hochzeitsfotografie verwendet werden, können auch in persönlichen Websites platziert werden, und auch eine gute Spezialeffekte, PHP Chinese -Website -Empfehlung Download!

Einfaches JS-Liebesgeständnis-Artefakt
Einfaches natives JS-Liebesgeständnis-Artefakt

Ausdrucksstarke HTML5-Partikelanimationseffekte von Bunker
Bunkers HTML5-Spezialeffektcode für Partikelanimationsausdrücke, der Text für Animationsspezialeffekte kann im Code geändert werden, Sie können eine Seite erstellen, Sie können die Texteingabe anpassen, es sollte sehr beliebt sein, dieser HTML5-Spezialeffekt ist sehr schön.

jQuery-Responsive Hintergrund-Anmeldeschnittstellenvorlage
HTML-Quellcode der responsiven Backend-Anmeldeschnittstelle von jQuery. Die Anmeldeseite verwendet JQuery, um das Formular zu überprüfen und festzustellen, ob die Anmeldeseite die Anforderungen erfüllt Seiten: Wenn der Browser hinein- oder herauszoomt, ändert der Hintergrund die Größe des Bildes entsprechend dem Browser! Die chinesische PHP-Website empfiehlt den Download!