jQuery-Upload-Fortschrittsbarcode
<script language="javascript">
function processerbar(time){
document.getElementById('probar').style.display="block";
$("#line").each(function(i,item){
var a=parseInt($(item).attr("w"));
$(item).animate({
width: a+"%"
},time);
});
var si = window.setInterval(
function(){
a=$("#line").width();
b=(a/200*100).toFixed(0);
document.getElementById('percent').innerHTML=b+"%";
document.getElementById('percent').style.left=a-12+"px";
document.getElementById('msg').innerHTML="上传中";
if(document.getElementById('percent').innerHTML=="100%") {
clearInterval(si);
document.getElementById('msg').innerHTML=" 成功";
}
},70);
};
</script>
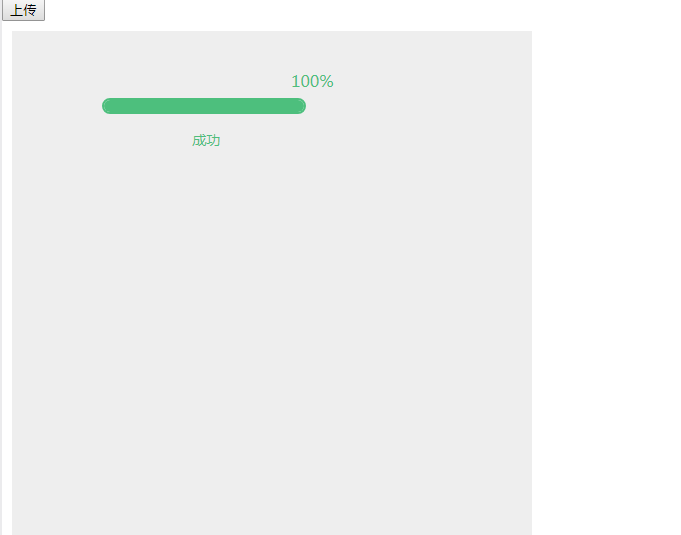
简单的jQuery上传进度条代码是一款绿色简洁的点击上传进度条动画代码,没有用到背景图,代码简单易懂。
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie übermittle ich ein Datei-Upload-Formular mit jQuery Ajax?
Wie übermittle ich ein Datei-Upload-Formular mit jQuery Ajax?
11 Dec 2024
Datei-Upload mithilfe der jQuery-Serialisierung Sie haben ein Formular, das Sie über Ajax mithilfe der jQuery-Serialisierungsfunktion senden. Du bist jedoch...
 Wie implementiert man einen einfachen Datei-Upload mit jQuery AJAX und PHP?
Wie implementiert man einen einfachen Datei-Upload mit jQuery AJAX und PHP?
24 Dec 2024
jQuery AJAX-Datei-Upload mit PHPProblem: Implementierung eines einfachen Datei-Uploads mit minimalem Setup mit jQuery AJAX und PHP. Anfängliches HTML und JavaScript ...
 Warum ist „contentType: False' für jQuery/Ajax-Datei-Upload-Formulare unerlässlich?
Warum ist „contentType: False' für jQuery/Ajax-Datei-Upload-Formulare unerlässlich?
27 Oct 2024
Übermittlung von Jquery/Ajax-Formularen (enctype="multipart/form-data")Bei der Arbeit mit mehrteiligen/Formulardatenformularen, die Datei-Uploads beinhalten, ist das Verständnis der...
 Wie kann ich die Datei-Upload-Größe in einem jQuery-Formular validieren?
Wie kann ich die Datei-Upload-Größe in einem jQuery-Formular validieren?
04 Nov 2024
jQuery-Datei-Upload-GrößenvalidierungProblem: In einem Webformular mit Datei-Upload-Funktionen ist es wichtig, die Dateigröße der vom Benutzer übermittelten Dateien zu validieren ...
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
22 Oct 2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
13 Nov 2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
15 Nov 2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.
 Kann CSS allein Hover-Effekte auf mehreren Elementen gleichzeitig verarbeiten?
Kann CSS allein Hover-Effekte auf mehreren Elementen gleichzeitig verarbeiten?
06 Dec 2024
Hovering-Effekte für mehrere Elemente mit CSSWenn Sie vor der Herausforderung stehen, Hover-Effekte gleichzeitig auf mehrere Elemente anzuwenden, ...
 Wie kann ich Pseudoelementen in CSS Hover-Effekte hinzufügen?
Wie kann ich Pseudoelementen in CSS Hover-Effekte hinzufügen?
11 Nov 2024
Hover-Effekte für PseudoelementeProblem: Hover-Effekte zu Pseudoelementen hinzufügenBei der Verwendung von Pseudoelementen in HTML und CSS ist es oft wünschenswert...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER