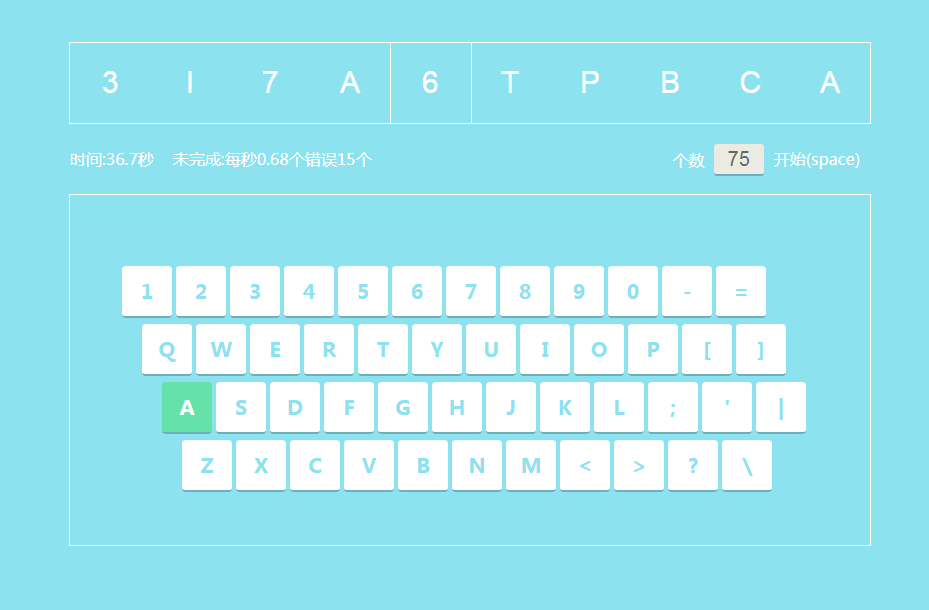
Übungscode für die Tastatureingabe der jQuery-Webversion
<body><script src="/demos/googlegg.js"></script>
<div class="showCont">
<ul>
</ul>
<div class="line"><!--竖线--></div>
</div>
<div class="funCont">
<p><span id="uTime">时间:0</span> <span id="result">结果:0</span><a id="state">开始(space)</a><label>个数 <input invalid="true" type="text" id="allNum" value="100"> ;</label></p>
</div>
<div class="keyCont">
<p>
<a id="k1">1</a><a id="k2">2</a><a id="k3">3</a><a id= "k4">4</a><a id="k5">5</a>
<a id="k6">6</a><a id="k7">7</a><a id="k8">8</a><a id= "k9">9</a><a id="k0">0</a>
<a>-</a><a>=</a>
</p>
<p class="pdl2">
<a id="kQ">Q</a>
<a id="kW">W</a>
<a id="kE">E</a>
<a id="kR">R</a>
<a id="kT">T</a>
<a id="kY">Y</a>
<a id="kU">U</a>
<a id="kI">I</a>
<a id="kO">O</a>
<a id="kP">P</a>
<a>[</a>
<a>]</a>
</p>
<p class="pdl4">
<a id="kA">A</a>
<a id="kS">S</a>
<a id="kD">D</a>
<a id="kF">F</a>
<a id="kG">G</a>
<a id="kH">H</a>
<a id="kJ">J</a>
<a id="kK">K</a>
<a id="kL">L</a>
<a>;</a>
<a>'</a>
<a>|</a>
</p>
<p class="pdl6">
<a id="kZ">Z</a>
<a id="kX">X</a>
<a></a>
</p>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
Sehr einfache Webseiten-Spezialeffekte für Tippübungen, Übungscode für Tastatureingaben in der jQuery-Webversion. Klicken Sie zum Starten mit der Maus oder zum Starten oder Beenden der Übung auf die Leertaste, sodass Anfänger üben und ihre Tippgeschwindigkeit verbessern können
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
In diesem Artikel wird hauptsächlich die Verwendung der jQuery-Kette in jQuery-Anwendungen vorgestellt. Er analysiert die Prinzipien und Verwendungstechniken der jQuery-Kette und bietet einen gewissen Referenzwert.
 Beispiel für die gemeinsame Nutzung der JQuery-Implementierung der Tabellensortierfunktion
Beispiel für die gemeinsame Nutzung der JQuery-Implementierung der Tabellensortierfunktion
22 Jan 2018
In diesem Artikel wird hauptsächlich die von jQuery implementierte Tabellensortierfunktion vorgestellt, die die dynamische Bedienung von Seitenelementattributen und Fähigkeiten zur Reaktion auf Mausereignisse basierend auf jQuery umfasst. Ich hoffe, dass sie jedem helfen kann.
 Was ist der Grund für die Popularität von JQuery?
Was ist der Grund für die Popularität von JQuery?
15 Jun 2022
Gründe für die Beliebtheit: 1. jQuery ist sehr einfach zu erlernen und verfügt über die Eigenschaften prägnanter Anweisungen und offener Codierungsstandards. Diese Eigenschaften können Entwicklern helfen, die für die Konfiguration von Websites und Anwendungen erforderliche Zeit zu verkürzen. 2. Die Anzeige von jQuery wird dadurch nicht beeinträchtigt JavaScript; 3. jQuery ist mit Visual Studio IDE kompatibel, was die Entwicklung erleichtert. 4. Von jQuery erstellte dynamische Anwendungen können mit extrem hoher Geschwindigkeit heruntergeladen werden. 6. jQuery kann Entwicklern bei der Suche helfen Motoroptimierung.
 Illustration des Registrierungsprozesses für die Webversion der Tokok-Handelsplattform!
Illustration des Registrierungsprozesses für die Webversion der Tokok-Handelsplattform!
29 Jul 2024
Zusammenfassung: Tokok ist eine dezentrale Handelsplattform für digitale Währungen mit einem einfachen und bequemen Registrierungsprozess. Dieser Artikel führt die Leser ausführlich in den Registrierungsprozess der Tokok-Webversion ein und hilft Benutzern, die Tokok zum ersten Mal betreten, den Registrierungsprozess schnell zu verstehen und abzuschließen. 1. Gehen Sie zur Tokok-Registrierungsseite, um die offizielle Tokok-Website aufzurufen, und klicken Sie auf die Schaltfläche „Registrieren“ in der oberen rechten Ecke, um die Registrierungsseite aufzurufen. 2. Geben Sie die Registrierungsinformationen ein. Die Registrierungsseite ist in drei Schritte unterteilt: 1) Erstellen eines Kontos, 2) Vervollständigen Ihrer persönlichen Daten und 3) Überprüfen. In Schritt 1 müssen Sie Ihren Benutzernamen, Ihr Passwort, das Passwort erneut bestätigen und Ihre E-Mail-Adresse eingeben. Es wird empfohlen, dass Benutzer ihre Passwörter auf eine Kombination mit hoher Komplexität festlegen, um die Kontosicherheit zu gewährleisten. Nachdem Sie alle Informationen eingegeben haben, klicken Sie auf die Schaltfläche „Weiter“.
16 May 2016
In diesem Artikel wird hauptsächlich die Berechtigungsauswahl von JQuery mit Sortierfunktion vorgestellt, die sich auf jQuery-Mausereignisse und JSON-Datenverarbeitungskenntnisse bezieht
16 May 2016
In diesem Artikel wird hauptsächlich die Implementierung der Mobiltelefonnummern-Eingabeaufforderungsfunktion vorgestellt. Er analysiert die Techniken von jQuery zur Beurteilung und Eingabeaufforderung anhand von Beispielen. Freunde, die sie benötigen, können darauf zurückgreifen.
26 Dec 2017
Dieser Artikel stellt hauptsächlich die einfache Verwendung der Extend-Funktion in jQuery vor und analysiert kurz die damit verbundenen Betriebsfähigkeiten von jQuery, um Objekteigenschaften in Form von Beispielen zu erweitern allen helfen.
 Beispiel für die Codefreigabe der jQuery Validate-Formatüberprüfungsfunktion
Beispiel für die Codefreigabe der jQuery Validate-Formatüberprüfungsfunktion
31 Dec 2017
In diesem Artikel wird jedem die Funktion zur Validierung des jQuery-Formats anhand eines Beispielcodes vorgestellt. Der Code enthält die Methode zur Überprüfung doppelter Namen. Ich hoffe, er kann Ihnen helfen.
 Beispiel für die gemeinsame Nutzung der jQuery-Implementierung der Verifizierungscode-Funktion
Beispiel für die gemeinsame Nutzung der jQuery-Implementierung der Verifizierungscode-Funktion
22 Jan 2018
Viele Programmiersprachen können die Verifizierungscodefunktion implementieren. In diesem Artikel wird hauptsächlich der Beispielcode von jQuery vorgestellt, der einen guten Referenzwert hat kann jedem helfen.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER