CSS3 und js einfacher Digitaluhrcode
<script>
'use strict';
var size = 86;
var columns = Array.from(document.getElementsByClassName('column'));
var d = undefined,
c = undefined;
var classList = ['visible', 'close', 'far', 'far', 'distant', 'distant'];
var use24HourClock = true;
function padClock(p, n) {
return p + ('0' + n).slice(-2);
}
function getClock() {
d = new Date();
return [use24HourClock ? d.getHours() : d.getHours() % 12 || 12, d.getMinutes(), d.getSeconds()].reduce(padClock, '');
}
function getClass(n, i2) {
return classList.find(function (class_, classIndex) {
return i2 - classIndex === n || i2 + classIndex === n;
}) || '';
}
var loop = setInterval(function () {
c = getClock();
columns.forEach(function (ele, i) {
var n = +c[i];
var offset = -n * size;
ele.style.transform = 'translateY(calc(50vh + ' + offset + 'px - ' + size / 2 + 'px))';
Array.from(ele.children).forEach(function (ele2, i2) {
ele2.className = 'num ' + getClass(n, i2);
});
});
}, 200 + Math.E * 10);
</script>
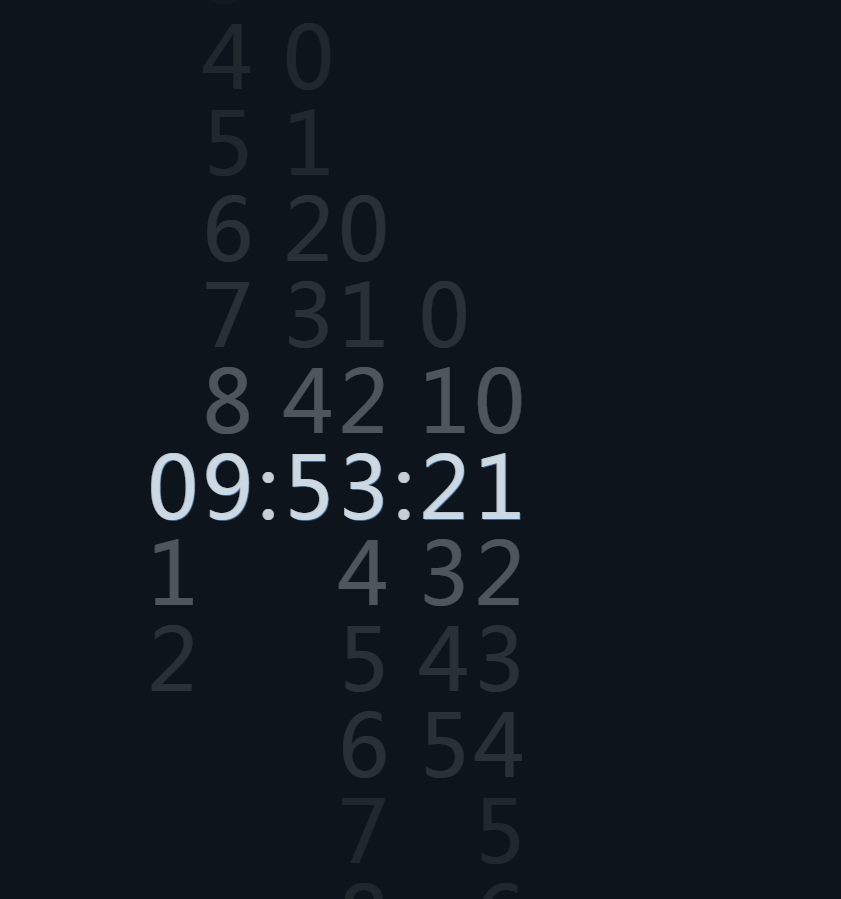
这是一款简单的自动获取本地时间的css3+js简单数字时钟代码,时分秒上下滚动动画切换网页时钟特效。
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Einfacher Vergleich: Was ist der Unterschied zwischen CSS3 und CSS?
Einfacher Vergleich: Was ist der Unterschied zwischen CSS3 und CSS?
13 Apr 2023
CSS ist eine Technologie zur Steuerung des Site-Stils, die im Allgemeinen in der Webentwicklung verwendet wird. CSS3 ist die dritte Version von CSS und eine aktualisierte Version von CSS2, die leistungsfähigere Stile und Spezialeffekte enthält. Was sind die Unterschiede zwischen CSS3 und CSS? Schauen wir genauer hin. 1. Verbesserungen von CSS3 gegenüber CSS2 Als aktualisierte Version von CSS2 wurde CSS3 in den folgenden Aspekten verbessert: 1. Selektoren: CSS3 fügt weitere Selektoren hinzu, wie z. B. Attributselektoren, Pseudoelementselektoren usw., was Entwicklern die Arbeit erleichtert Wählen Sie je nach Bedarf
 Einfacher und stilvoller reiner CSS3-Tabs-Tab-Effekt
Einfacher und stilvoller reiner CSS3-Tabs-Tab-Effekt
24 Mar 2017
Dies ist ein Tabs-Tab-Effekt, der mit reinem CSS3 erstellt wurde. Die Registerkarte „Tabs“ ist einfach und elegant und die folgende Unterstreichungsanimation wird beim Wechseln zwischen Tabs verwendet. Der Gesamteffekt ist sehr gut.
 Was ist der Unterschied zwischen CSS3-Animation und JS-Animation?
Was ist der Unterschied zwischen CSS3-Animation und JS-Animation?
15 Dec 2021
Unterschiede: 1. Die Steuerungsfähigkeit der JS-Animation ist stärker als die der CSS3-Animation. 2. Die Wirkung der JS-Animation ist umfangreicher als die der CSS3-Animation. 3. In den meisten Fällen weist die JS-Animation keine Kompatibilitätsprobleme auf hat Kompatibilitätsprobleme; 4. js-Animation Die Komplexität ist höher als bei CSS3-Animationen.
 js und CSS3, um einen Kartenrotationswechseleffekt zu erzielen
js und CSS3, um einen Kartenrotationswechseleffekt zu erzielen
25 Jun 2018
In diesem Artikel wird hauptsächlich js CSS3 vorgestellt, um den Kartenrotationseffekt im Detail zu erzielen. Interessierte Freunde können sich darauf beziehen.
 JS+CSS3 realisiert den interaktiven Vergrößerungseffekt zwischen Maus und Bild
JS+CSS3 realisiert den interaktiven Vergrößerungseffekt zwischen Maus und Bild
12 May 2018
Dieses Mal bringe ich Ihnen JS+CSS3, um den interaktiven Vergrößerungseffekt zwischen der Maus und dem Bild zu realisieren. Welche Vorsichtsmaßnahmen gibt es für JS+CSS3, um den interaktiven Vergrößerungseffekt zwischen der Maus und dem Bild zu realisieren? Schauen Sie mal rein.
 js und css3, um einen Rotationseffekt zu erzielen
js und css3, um einen Rotationseffekt zu erzielen
25 Jun 2018
In diesem Artikel wird hauptsächlich die Methode von js+css3 vorgestellt, um einen Rotationseffekt zu erzielen. Es hat einen bestimmten Referenzwert. Werfen wir einen Blick darauf.
 Implementierung von visuellen CSS3-Effekten
Implementierung von visuellen CSS3-Effekten
22 Mar 2018
Dieses Mal werde ich Ihnen die Implementierung visueller CSS3-Spezialeffekte vorstellen. Was sind die Vorsichtsmaßnahmen für die Realisierung visueller CSS3-Spezialeffekte? Das Folgende ist ein praktischer Fall.
 Code zum Erstellen einer Uhr mit Css3 und Js
Code zum Erstellen einer Uhr mit Css3 und Js
22 Jun 2018
In diesem Artikel wird hauptsächlich der Code zum Erstellen von Uhren mit CSS3 und Js vorgestellt. Jetzt kann ich ihn mit Ihnen teilen.
14 Mar 2018
Dieses Mal zeige ich Ihnen, wie Sie mit CSS3 dreidimensionale 3D-Spezialeffekte erzielen. Was sind die Vorsichtsmaßnahmen für die Verwendung von CSS3, um dreidimensionale 3D-Spezialeffekte zu erzielen? Das Folgende ist ein praktischer Fall.


Hot Tools

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt