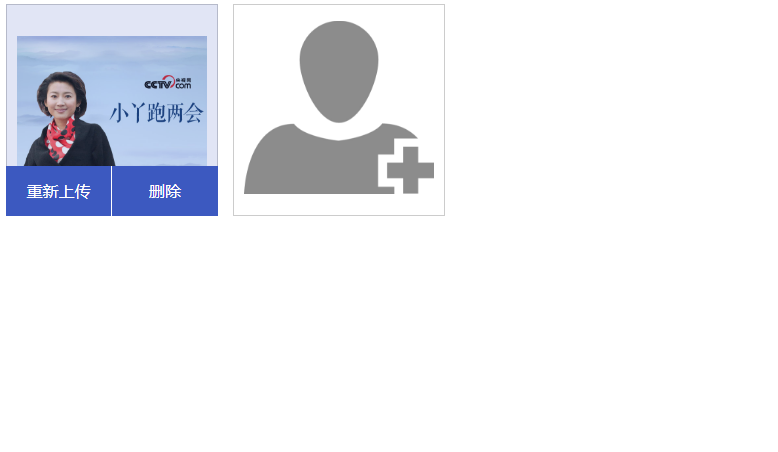
jQuery-Avatarbild-Upload-Vorschaucode
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
<script type="text/javascript" src="js/myUpload.js"></script>
<script language="javascript">
$("#myUpload").upload({uploadPath:'php/upload.php', isMulti:true, initValue:['data/144608115534821.jpg'], callback:function(msg){
alert(msg);
}
});
</script>
这是一款简洁实用的jQuery+PHP头像图片上传预览插件,支持单图上传预览,多图上传预览代码,还可以对已经上传的图片进行编辑和删除。
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie übermittle ich ein Datei-Upload-Formular mit jQuery Ajax?
Wie übermittle ich ein Datei-Upload-Formular mit jQuery Ajax?
11 Dec 2024
Datei-Upload mithilfe der jQuery-Serialisierung Sie haben ein Formular, das Sie über Ajax mithilfe der jQuery-Serialisierungsfunktion senden. Du bist jedoch...
 Wie implementiert man einen einfachen Datei-Upload mit jQuery AJAX und PHP?
Wie implementiert man einen einfachen Datei-Upload mit jQuery AJAX und PHP?
24 Dec 2024
jQuery AJAX-Datei-Upload mit PHPProblem: Implementierung eines einfachen Datei-Uploads mit minimalem Setup mit jQuery AJAX und PHP. Anfängliches HTML und JavaScript ...
 Warum ist „contentType: False' für jQuery/Ajax-Datei-Upload-Formulare unerlässlich?
Warum ist „contentType: False' für jQuery/Ajax-Datei-Upload-Formulare unerlässlich?
27 Oct 2024
Übermittlung von Jquery/Ajax-Formularen (enctype="multipart/form-data")Bei der Arbeit mit mehrteiligen/Formulardatenformularen, die Datei-Uploads beinhalten, ist das Verständnis der...
 Wie kann ich die Datei-Upload-Größe in einem jQuery-Formular validieren?
Wie kann ich die Datei-Upload-Größe in einem jQuery-Formular validieren?
04 Nov 2024
jQuery-Datei-Upload-GrößenvalidierungProblem: In einem Webformular mit Datei-Upload-Funktionen ist es wichtig, die Dateigröße der vom Benutzer übermittelten Dateien zu validieren ...
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
22 Oct 2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
13 Nov 2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
15 Nov 2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.
 10 Cool JQuery mit PHP -Plugins
10 Cool JQuery mit PHP -Plugins
25 Feb 2025
Entdecken Sie diese fantastischen JQuery- und PHP-Plugins und lernen Sie, wie Sie mit unseren einfach zu folgenden Tutorials beeindruckende Effekte erzielen. Fangen wir an! Verwandte Artikel: Einfache Captcha -Implementierung mit JQuery, Ajax und PHP JQuery zur PHP -Kommunikation über AJ
 10 JQuery -Plugins, die coole Effekte liefern
10 JQuery -Plugins, die coole Effekte liefern
27 Feb 2025
Dieser Beitrag zeigt zehn außergewöhnliche JQuery -Plugins, die einzigartige und visuell ansprechende Effekte bieten. Erkunden wir diese Plugins und ihre Fähigkeiten! JQuery Lens Flare Effect Plugin: Dieses Plugin verleiht Yo mühelos einen stilvollen Linsen -Flare -Effekt


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER