Widescreen-Menünavigation basierend auf JQuery

Basierend auf der JQuery-Widescreen-Menünavigation eignet sich das Widescreen-Menü für die Verwendung auf adaptiven Websites. Es kann die Erlebniszeit des Benutzers verkürzen und den Inhalt anzeigen, den er sehen möchte. Die chinesische PHP-Website empfiehlt den Download!
Realisierungseffekt:
Basierend auf der JQuery-Widescreen-Menünavigation eignet sich das Widescreen-Menü für die Verwendung auf adaptiven Websites. Es kann die Erlebniszeit des Benutzers verkürzen und den Inhalt anzeigen, den er sehen möchte. Die chinesische PHP-Website empfiehlt den Download!
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 JQuery Highlight -Element basierend auf dem aktuellen Datumszeitpunkt
JQuery Highlight -Element basierend auf dem aktuellen Datumszeitpunkt
26 Feb 2025
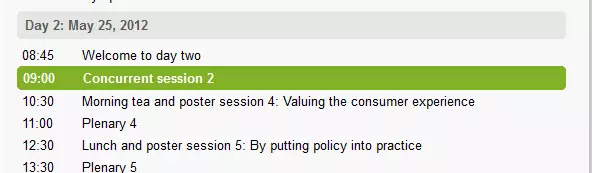
Dies ist eine kleine JQuery -Funktion, die ich geschrieben habe, um einem Element, das auf dem aktuellen Datum und Uhrzeit basiert, eine ausgewählte Klasse hinzuzufügen (mit dem Zeitstempel des Datums). Die Idee ist, eine aktuelle Sitzung festzulegen, die derzeit angezeigt wird, wie im folgenden Screenshot gezeigt. $ .d
 Wie kann jQuery Elemente basierend auf bestimmten CSS-Eigenschaften auswählen?
Wie kann jQuery Elemente basierend auf bestimmten CSS-Eigenschaften auswählen?
02 Dec 2024
Auswählen von Elementen basierend auf bestimmten CSS-Eigenschaften mit jQueryIn der Webentwicklung ist es oft notwendig, Elemente basierend auf bestimmten... zu manipulieren.
 Wie rufe ich Optionstext basierend auf dem Wert in jQuery ab?
Wie rufe ich Optionstext basierend auf dem Wert in jQuery ab?
02 Nov 2024
Optionstext nach Wert in jQuery abrufenIm Bereich der Webentwicklung ist das Extrahieren spezifischer Informationen aus Elementen eine häufige Aufgabe. In...
 Wie kann ich Ereignisse basierend auf CSS-Klassenänderungen in jQuery auslösen?
Wie kann ich Ereignisse basierend auf CSS-Klassenänderungen in jQuery auslösen?
26 Dec 2024
Auslösen von Ereignissen bei CSS-Klassenänderungen in jQueryIn jQuery kann es vorkommen, dass Sie ein Ereignis ausführen müssen, wenn eine CSS-Klasse hinzugefügt wird ...
 Wie aktiviere/deaktiviere ich eine jQuery-Senden-Schaltfläche basierend auf der Textfeldeingabe?
Wie aktiviere/deaktiviere ich eine jQuery-Senden-Schaltfläche basierend auf der Textfeldeingabe?
06 Nov 2024
Deaktivieren und Aktivieren einer jQuery-Senden-Schaltfläche basierend auf TextfeldeingabenIn einem Szenario, in dem Sie eine Senden-Schaltfläche benötigen, die inaktiv ist, wenn ...
 Wie deaktiviere und aktiviere ich Sendeschaltflächen mit jQuery basierend auf dem Textfeldwert?
Wie deaktiviere und aktiviere ich Sendeschaltflächen mit jQuery basierend auf dem Textfeldwert?
06 Nov 2024
Deaktivieren und Aktivieren von Sendeschaltflächen mit jQueryUm den aktivierten/deaktivierten Status einer Sendeschaltfläche basierend auf dem Wert eines Textes zu steuern ...
 Wie können Sie jQuery verwenden, um HTML-Elemente basierend auf Datenattributwerten zu finden?
Wie können Sie jQuery verwenden, um HTML-Elemente basierend auf Datenattributwerten zu finden?
04 Nov 2024
Suchen von Elementen anhand des Datenattributwerts in jQuery. In HTML werden Datenattribute zum Speichern von Informationen verwendet, die von JavaScript und CSS verwendet werden können....
 Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
30 Oct 2024
Erstellen unbegrenzter Menüebenen mit PHP und MySQL Bei der Website-Entwicklung spielt die Menünavigation eine entscheidende Rolle für das Benutzererlebnis. Jedoch,...
 Wie füge ich jQuery-Klassen basierend auf vertikalem Scrollen korrekt hinzu und entferne sie?
Wie füge ich jQuery-Klassen basierend auf vertikalem Scrollen korrekt hinzu und entferne sie?
28 Nov 2024
Hinzufügen und Entfernen einer jQuery-Klasse basierend auf vertikalem Scrollen. In diesem Szenario möchte der Benutzer die Klasse „clearHeader“ aus dem Element „header“ entfernen ...


Heiße Werkzeuge

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-realize erweiterbare versteckte Navigationsmenü-Schaltflächen-Spezialeffekte
Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

Interaktive Registerkartenleiste für die flüssige Navigation
Eine äußerst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr schönen und prägnanten Design





