jQuery-responsives Dropdown-Navigationsmenüelement

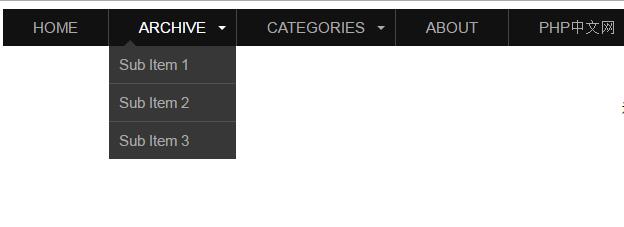
Responsive Dropdown-Navigationsmenüelement von jQuery, eine schwarze Navigation. Wenn die Maus auf das Verzeichnis der ersten Ebene gesetzt wird, wird das Verzeichnis der zweiten Ebene angezeigt. Es eignet sich sehr gut für Unternehmenswebsites oder Websites von Einkaufszentren herunterladen!
Realisierungseffekt:
Responsive Dropdown-Navigationsmenüelement von jQuery, eine schwarze Navigation. Wenn die Maus auf das Verzeichnis der ersten Ebene gesetzt wird, wird das Verzeichnis der zweiten Ebene angezeigt. Es eignet sich sehr gut für Unternehmenswebsites oder Websites von Einkaufszentren herunterladen!
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
30 Oct 2024
Erstellen unbegrenzter Menüebenen mit PHP und MySQL Bei der Website-Entwicklung spielt die Menünavigation eine entscheidende Rolle für das Benutzererlebnis. Jedoch,...
 13 JQuery SelectBox/Dropdown-Plugins
13 JQuery SelectBox/Dropdown-Plugins
17 Feb 2025
13 JQuery Dropdown-Menü Plug-Ins helfen Ihnen bei der Verbesserung Ihrer Web-Interactive-Erfahrung! Dieser Artikel wurde am 12. Oktober 2016 aktualisiert, um den aktuellen Status des Dropdown-Menü-Plug-Ins widerzuspiegeln. Der standardmäßige Dropdown-Menüstil ist für alle nicht zufriedenstellend. Manchmal müssen Sie möglicherweise sein Erscheinungsbild steuern (um die Konsistenz über Browser und Geräte hinweg aufrechtzuerhalten), oder Sie benötigen möglicherweise andere Funktionen, die nicht nativ unterstützt werden. Glücklicherweise gibt es viele hervorragende JQuery-basierte Plugins, die diesen Prozess vereinfachen können. Wir werden einige Plugins abdecken, die Sie in Ihr nächstes Projekt integrieren können. Einige dieser Plugins verfügen über hochkonfigurierbare Optionen, Methoden und Ereignisse, während andere einfache Dropdown-Menüstil-Ersetzungen sind, die einfach zu bedienen sind. Schlüsselpunkte Dieser Artikel beschreibt 13 benutzerdefinierte Webseiten, die verwendet werden können
 Wie erstelle ich mit jQuery und CSS ein responsives horizontales Seitenschiebesystem?
Wie erstelle ich mit jQuery und CSS ein responsives horizontales Seitenschiebesystem?
30 Oct 2024
Responsives horizontales SeitengleitenProblem Der Entwurf eines reaktionsfähigen horizontalen Navigationssystems bringt mehrere Herausforderungen mit sich: Seitenpflege...
 Wie füllt man kaskadierende Dropdown-Listen dynamisch mit jQuery?
Wie füllt man kaskadierende Dropdown-Listen dynamisch mit jQuery?
03 Nov 2024
Füllen Sie kaskadierende Dropdown-Listen mit jQueryProblem. Wenn Sie ein Formular mit zwei Dropdown-Listen (Land und Stadt) erstellen, müssen Sie diese dynamisch machen, sodass nur...
 Wie kann ich mit CSS und jQuery ein responsives Spaltenlayout mit Divs unterschiedlicher Höhe erreichen?
Wie kann ich mit CSS und jQuery ein responsives Spaltenlayout mit Divs unterschiedlicher Höhe erreichen?
14 Dec 2024
CSS-Floating-Divs mit variablen Höhen Die Verwendung von CSS-Floats zum Anordnen von Divs in einem Container stellt beim Umgang mit Elementen oft eine Herausforderung dar ...
 Wie erhalte ich mit jQuery Optionstext in einer Dropdown-Liste?
Wie erhalte ich mit jQuery Optionstext in einer Dropdown-Liste?
28 Oct 2024
Optionstext mit jQuery wiederherstellenUm den Text eines bestimmten Optionselements in einer Dropdown-Liste zu erhalten, verwenden Sie die folgende jQuery...
 Wie kann ich mit jQuery ein responsives horizontales Seitengleiten für eine Website mit unterschiedlichen Höhen erstellen?
Wie kann ich mit jQuery ein responsives horizontales Seitengleiten für eine Website mit unterschiedlichen Höhen erstellen?
29 Oct 2024
Horizontales, responsives SeitengleitenUm eine responsive Seitennavigation ähnlich dem bereitgestellten Bild zu entwerfen, berücksichtigen Sie Folgendes...
 Wie erstelle ich dynamische kaskadierende Dropdown-Boxen mit jQuery und AJAX?
Wie erstelle ich dynamische kaskadierende Dropdown-Boxen mit jQuery und AJAX?
05 Jan 2025
Dynamische kaskadierende Dropdown-Felder Dieses Beispiel zeigt die Erstellung eines dynamischen Dropdown-Felds, das das zweite Dropdown-Feld basierend auf ... füllt.
 Wie füge ich mit jQuery effizient Optionen zu einem Dropdown hinzu?
Wie füge ich mit jQuery effizient Optionen zu einem Dropdown hinzu?
28 Nov 2024
Dropdown-Optionen mit jQuery füllenFrage:Wie füge ich mit jQuery mühelos Optionen zu einem Dropdown hinzu? Konkret geht es um dieses Code-Snippet...


Hot Tools

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-realize erweiterbare versteckte Navigationsmenü-Schaltflächen-Spezialeffekte
Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

Interaktive Registerkartenleiste für die flüssige Navigation
Eine äußerst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr schönen und prägnanten Design





