JS-Spezialeffekte
JS-Spezialeffekte
 jQuery-Effekte
jQuery-Effekte
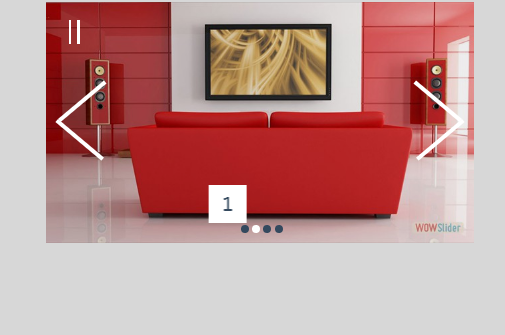
 jQuery-Animationsfolienkarusselleffekt nach links und rechts wechselnd
jQuery-Animationsfolienkarusselleffekt nach links und rechts wechselnd
jQuery-Animationsfolienkarusselleffekt nach links und rechts wechselnd
<Kopf>
<title>jQuery左右切换动画幻灯片轮播特效</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
</head>
<body style="background-color:#d7d7d7;margin:auto">
<script src="/demos/googlegg.js"></script>
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/1.jpg" alt="1" title="1" id="wows1_0"></li>
<li><img src="data1/images/2.jpg" alt="2" title="2" id="wows1_1"></li>
<li><a href="#"><img src="data1/images/3.jpg" alt="bootstrap carousel" title="3" id="wows1_2"></a> ;</li>
<li><img src="data1/images/4.jpg" alt="4" title="4" id="wows1_3"></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="1"><span><img src="data1/tooltips/1.jpg" alt="1">1</span></a>
<a href="#" title="2"><span><img src="data1/tooltips/2.jpg" alt="2">2</span></a>
<a href="#" title="3"><span><img src="data1/tooltips/3.jpg" alt="3">3</span></a>
<a href="#" title="4"><span><img src="data1/tooltips/4.jpg" alt="4">4</span></a>
</div></div><div class="ws_script" style="position:absolute;left:-99%"></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<div style="text-align:center;margin:50px 0; Schriftart:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
Sie haben die Möglichkeit, die jQuery-App zu verwenden Die jQuery-Version ist nicht verfügbar.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
In diesem Artikel werden hauptsächlich die Links- und Rechts-Scroll-Effekte von jQuery-Partnern vorgestellt. Die Funktion ist sehr einfach zu implementieren. Es wird jedem empfohlen, der sich darauf bezieht.
16 May 2016
In diesem Artikel wird hauptsächlich der jQuery-Vollbild-Bildlaufeffekt nach links und rechts vorgestellt, und ein exquisiter Fokusbild-Karussellcode kann darauf verweisen.
 JQuery bewirkt, dass das Menü nach links und rechts scrollt
JQuery bewirkt, dass das Menü nach links und rechts scrollt
24 Apr 2018
Dieses Mal werde ich Ihnen den Effekt vorstellen, den JQuery beim Scrollen von Menüs nach links und rechts hat. Hier ist ein praktischer Fall. Schauen wir uns das an.
16 May 2016
In diesem Artikel wird hauptsächlich das Links- und Rechtsscrollen von jQuery vorgestellt, um die Bildvergrößerung und den Miniaturbild-Karusselleffekt zu unterstützen.
 So implementieren Sie den Schiebeschalter nach links und rechts in jQuery
So implementieren Sie den Schiebeschalter nach links und rechts in jQuery
27 Mar 2018
Dieses Mal zeige ich Ihnen, wie Sie den linken und rechten Schiebeschalter in jQuery implementieren. Hier ist ein praktischer Fall. Schauen wir uns das an.
16 May 2016
In diesem Artikel wird hauptsächlich die Methode von jQuery zum Realisieren von Hoch-, Runter-, Links- und Rechtsgleiten vorgestellt. Es handelt sich um eine sehr typische Anwendung in jQuery, auf die sich Freunde beziehen können, die sie benötigen.
 jquery erkennt die Verkleinerung der linken Menüleiste nach links und rechts
jquery erkennt die Verkleinerung der linken Menüleiste nach links und rechts
28 May 2023
Da die Funktionen von Websites immer komplexer werden, ist die linke Menüleiste zum Standardmerkmal fast aller Webseiten geworden. Einige Designer denken jedoch möglicherweise, dass die Menüleiste zu viel Platz auf der Webseite einnimmt und die Ästhetik der Webseite beeinträchtigt. Um dieses Problem zu lösen, können Sie jQuery verwenden, um die linke und rechte Verkleinerungsfunktion der Menüleiste zu realisieren. In diesem Artikel wird erläutert, wie Sie mit jQuery den linken und rechten Verkleinerungseffekt der linken Menüleiste erzielen. 1. HTML-Struktur Zuerst müssen wir eine grundlegende HTML-Struktur erstellen. Der Code lautet wie folgt: ```<div class="menu"> <
 So legen Sie das Schieben nach links und rechts in JQuery fest
So legen Sie das Schieben nach links und rechts in JQuery fest
18 May 2023
In der Frontend-Entwicklung können dynamische Seiteneffekte das Benutzererlebnis verbessern und die reibungslose Nutzung der Website verbessern. Der Links-Rechts-Gleiteffekt ist einer der häufigsten Animationseffekte. jQuery bietet mehrere Möglichkeiten, diesen Effekt zu erzielen. In diesem Artikel werden einige jQuery-Methoden zum Festlegen von Schiebeeffekten nach links und rechts vorgestellt. 1. jQuery.animate()-Methode Mit jQuery: Die animate()-Methode kann einen Elementübergang von einem Zustand in einen anderen innerhalb einer bestimmten Zeit durchführen. Die animate()-Methode kann jedes Element verschieben, auch auf Blockebene
16 May 2016
jQuery EasyUI ist ein jQuery-basiertes Framework, das verschiedene Plug-Ins für die Benutzeroberfläche integriert. Als nächstes werde ich in diesem Artikel jQuery Easyui vorstellen, um das linke und rechte Layout zu implementieren, was Kenntnisse über das linke und rechte Layout von Easyui beinhaltet. Interessierte Freunde können gemeinsam lernen.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER