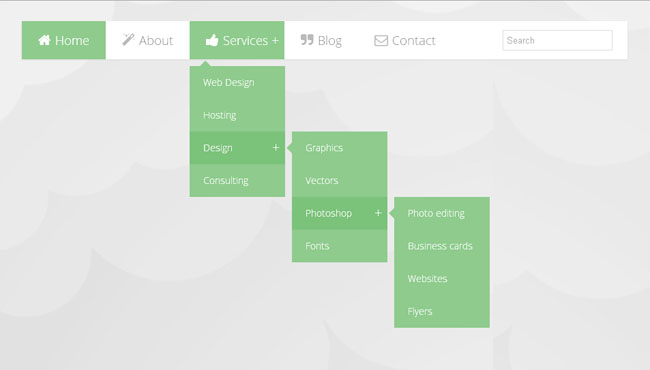
Mehrstufige CSS3-Dropdown-Menünavigation

Die mehrstufige CSS3-Dropdown-Menünavigation eignet sich für Unternehmenswebsites oder Einkaufszentren-Websites. Wenn der Inhalt der Website sehr umfangreich ist, empfiehlt sich der Download unserer Navigation auf mehreren Ebenen.
Realisierungseffekt:
Die mehrstufige CSS3-Dropdown-Menünavigation eignet sich für Unternehmenswebsites oder Einkaufszentren-Websites. Wenn der Inhalt der Website sehr umfangreich ist, empfiehlt sich der Download unserer Navigation auf mehreren Ebenen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie erstelle ich mehrstufige Dropdown-Menüs in Bootstrap 4?
Wie erstelle ich mehrstufige Dropdown-Menüs in Bootstrap 4?
20 Dec 2024
Dropdown-Menüs mit mehreren Ebenen in Bootstrap 4 Das Erstellen eines Dropdown-Menüs mit mehreren Ebenen ist in Bootstrap 4 nicht so einfach wie in früheren Versionen. Zu...
 Wie erstelle ich mehrstufige Dropdown-Menüs in Twitter Bootstrap?
Wie erstelle ich mehrstufige Dropdown-Menüs in Twitter Bootstrap?
21 Nov 2024
Mehrstufige Dropdown-Menüs mit Twitter BootstrapTwitter Bootstrap 2 fehlt die Funktion von mehrstufigen Dropdown-Menüs. Es gibt jedoch einen Workaround...
 Wie erstelle ich mehrstufige Dropdown-Menüs nur mit CSS?
Wie erstelle ich mehrstufige Dropdown-Menüs nur mit CSS?
09 Dec 2024
Erstellen von Dropdown-Menüs mit mehreren Ebenen mit reinem CSS. Das Erstellen von Dropdown-Menüs mit mehreren Ebenen mit reinem CSS hat sich seit den frühen Lösungen weiterentwickelt ...
 Wie kann ich mehrstufige Dropdown-Menüs nur mit CSS erstellen?
Wie kann ich mehrstufige Dropdown-Menüs nur mit CSS erstellen?
29 Nov 2024
Erstellen von Drop-Down-Menüs mit mehreren Ebenen mit Pure CSSCSS-Dropdown-Menüs mit mehreren Ebenen bieten eine saubere und leicht zugängliche Möglichkeit, komplexe... zu organisieren.
 Wie kann ich mehrstufige Dropdown-Menüs in Twitter Bootstrap 2 erstellen?
Wie kann ich mehrstufige Dropdown-Menüs in Twitter Bootstrap 2 erstellen?
27 Nov 2024
Erstellen von mehrstufigen Dropdown-Menüs mit Twitter Bootstrap 2 Twitter Bootstrap 2 bietet einen robusten Satz an Komponenten, aber mehrstufige Dropdown-Menüs ...
 Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
30 Oct 2024
Erstellen unbegrenzter Menüebenen mit PHP und MySQL Bei der Website-Entwicklung spielt die Menünavigation eine entscheidende Rolle für das Benutzererlebnis. Jedoch,...
 Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
14 Jan 2025
Suchen von Autos, die alle Tests in einer Liste bestanden haben. Die vorliegende Aufgabe besteht darin, Autos aus einer „Autos“-Tabelle zu identifizieren, die alle Tests erfolgreich bestanden haben ...
 Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
14 Jan 2025
Den Kontrollfluss in .NET mit Yield und Await verstehen: Yield und Await, eingeführt in .NET, bieten syntaktischen Zucker für die Steuerungsverwaltung ...
 Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
14 Jan 2025
System.Text.Json: Wie gebe ich einen benutzerdefinierten Namen für einen Enumerationswert an? Diese Funktion ist in .NET Core 3.0, .NET 5, .NET ... nicht sofort verfügbar.


Hot Tools

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-realize erweiterbare versteckte Navigationsmenü-Schaltflächen-Spezialeffekte
Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

Interaktive Registerkartenleiste für die flüssige Navigation
Eine äußerst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr schönen und prägnanten Design





