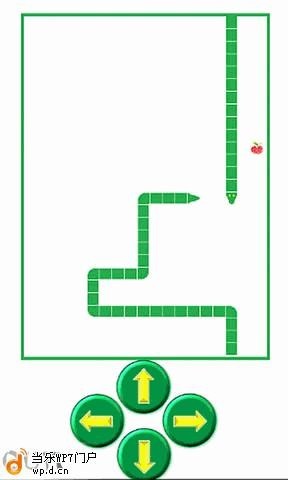
JS-Webversion von Snake Game
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
In diesem Artikel werden hauptsächlich die Spezialeffekte der js Snake-Webversion vorgestellt. Das Spiel verfügt über insgesamt zehn Level. Es wird allen Freunden empfohlen, die es brauchen.
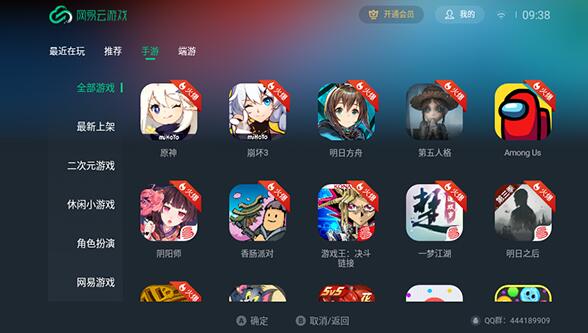
 Anmeldeportal für die Webversion von NetEase Cloud Game
Anmeldeportal für die Webversion von NetEase Cloud Game
24 Feb 2024
NetEase Cloud Game ist eine Software, die es Spielern ermöglicht, Spiele in der Cloud zu spielen. Wie lautet also der Login-Zugang zur Webversion? Benutzer können https://cg.163.com eingeben, um die offizielle Website der Software aufzurufen. Dieser Artikel über den neuesten Zugang zur NetEase Cloud Game-Webversion kann den spezifischen Inhalt mit Ihnen teilen Einführung, also schauen Sie mal rein. Tutorial zur Verwendung von NetEase Cloud Game Webversion des NetEase Cloud Game-Anmeldeportals URL-Freigabe: https://cg.163.com Detaillierte Einführung: 1. Im oberen linken Bereich können Sie zwischen verschiedenen Plattformen wechseln. 2. Sie können viele Spiele sehen und anklicken, um sie zu spielen. 3. In den Kategorien auf der rechten Seite können Sie verschiedene Arten von Spielen sehen. 4. Erstspieler müssen sich registrieren, bevor sie spielen können.
 Code zum Implementieren des Schlangenspiels mit js
Code zum Implementieren des Schlangenspiels mit js
14 Jul 2018
Dieser Artikel stellt hauptsächlich den Code zur Verwendung von js zur Implementierung des Schlangenspiels vor. Er hat einen gewissen Referenzwert, den ich jetzt mit Ihnen teilen kann.
16 May 2016
In diesem Artikel werden hauptsächlich die Ideen zur Implementierung des js-Snake-Spiels vorgestellt und der Quellcode des Snake-Spiels geteilt. Interessierte Freunde können darauf verweisen.

16 May 2016
本文为大家介绍的是使用JS写的贪吃蛇游戏,个人练习之用,感兴趣的额朋友可以参考下哈,希望对大家学习js有所帮助
 JS implementiert eine einfache Version des Snake-Spiels
JS implementiert eine einfache Version des Snake-Spiels
11 Jun 2018
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html> <Kopf> <Titel&a
 So schreiben Sie ein Snake-Spiel mit JS-Code (ausführliches Tutorial)
So schreiben Sie ein Snake-Spiel mit JS-Code (ausführliches Tutorial)
12 Jun 2018
In diesem Artikel erfahren Sie alles über die Verwendung von einfachem JS-Code zur Implementierung des klassischen Snake-Spiels. Interessierte Freunde können sich als Referenz darauf beziehen.
 So entwickeln und implementieren Sie ein einfaches Schlangenspiel mit js
So entwickeln und implementieren Sie ein einfaches Schlangenspiel mit js
26 Sep 2017
In der Vergangenheit war Nokias Snake der letzte Schrei. In einer Zeit, in der es nur wenige Spiele gab, war es zu schwierig, sie mit Java zu implementieren. Jetzt können 20 Zeilen Code verwendet werden, um eine einfache Demo auf einer Webseite zu erstellen . Code: [html] view plain copy> html > body> canvas id="can" width="400" height="400" style="backgrou
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER





