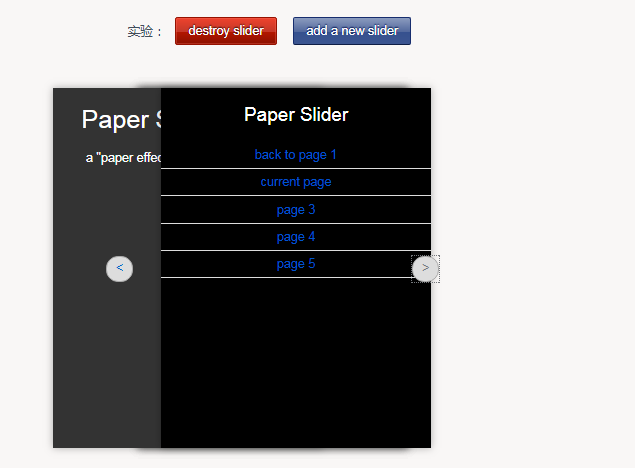
JQuery-Bild-Overlay-Umblättereffekt
js-Code
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/jquery.paper-slider.js"></script>
<script>
//scripts
$(document).ready(function() {
//init slider 1
var defaults = {
speed: 500
,timer: 4000
,autoSlider: true
,hasNav: true
,pauseOnHover: true
,navLeftTxt: '<'
,navRightTxt: '>'
,zIndex:20
,ease: 'linear'
,beforeAction: function() {
//this refers to DS instance
this.t.css({
background: '#08c'
})
}
,afterAction: function() {
this.t.css({
background: '#eee'
})
//this refers to DS instance
}
}
,as = $('#papers1').paperSlider(defaults)
,count = 2
//destroy
$('#o-btn-des').click(function() {
as.destroy()
})
//resize wrapper
$('#o-btn-cs').click(function() {
$('#papers1').css('width', 600)
})
//resize wrapper
$('#o-btn-ns').click(function() {
var t = '<div class="papers-demo mgtb" id="papers' + ++count +'">' +
($('#papers1 .paper-slides').length?$('#papers1 .paper-slides').html():$('#papers1').html()) +
'</div>'
$('#wrapper').append(t)
$('#papers' + count).paperSlider(defaults)
})
})
</script>
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
animate() ist eine Methode in jquery, die zum Erstellen von Animationseffekten verwendet werden kann. Die animate()-Methode in jquery fügt dieser Seite gute visuelle Effekte hinzu.
 Teilen Sie weitere 70 kostenlose JQuery-Bild-Slider-Effekt-Plug-Ins und Tutorials_jquery
Teilen Sie weitere 70 kostenlose JQuery-Bild-Slider-Effekt-Plug-Ins und Tutorials_jquery
16 May 2016
Mit diesen jQuery-Plugins können auch Slider-Effekte für Bilder und Inhalte erzielt werden. Ich habe einige der folgenden jQuery-Plug-in-Demo-Websites getestet und sie sind alle normal zugänglich. Ich glaube, dass unter so vielen Plug-ins immer etwas dabei sein wird, das Ihnen gefällt.
 JQuery-Maus über das Bild, um den Text umzukehren
JQuery-Maus über das Bild, um den Text umzukehren
08 May 2023
Mit der Entwicklung von Webseiten sind dynamische Effekte zu einem wichtigen Bestandteil des Designs geworden, und unter diesen Effekten ist der Effekt des abwechselnden Erscheinens von Bildern und Text besonders häufig. In diesem Artikel wird eine jQuery-basierte Implementierungsmethode zum Umkehren von Text auf Mouseover-Bildern vorgestellt. 1. Implementierungsprinzip: Platzieren Sie Bilder und Text im selben Elementcontainer und erreichen Sie durch die Steuerung des CSS-Stils eine alternative Anzeige von Bildern und Text. Wenn Sie mit der Maus darüber fahren, wird jqury verwendet, um die Bilder und Texte im Container umzukehren und den CSS-Stil zu ändern, um dynamische Effekte zu erzielen. 2. Implementierungsschritte 1. Erstellen Sie zunächst eine HTML-Struktur
 jquery tools系列 overlay 学习_jquery
jquery tools系列 overlay 学习_jquery
16 May 2016
接着上次scrollable的学习,今天继续jquery tools六大功能的第四个功能——overlay的学习。
 Was ist falsch daran, dass JQuery ein Bild hochlädt, es aber nicht anzeigt?
Was ist falsch daran, dass JQuery ein Bild hochlädt, es aber nicht anzeigt?
26 Apr 2023
jQuery ist eine sehr beliebte JavaScript-Bibliothek, mit der sich dynamische Webseiten und interaktive Effekte einfach implementieren lassen. Während des Entwicklungsprozesses stoßen wir häufig auf einige Probleme, wie ein Bild nach dem Hochladen mit jQuery auf der Seite angezeigt wird. Dieses Problem kann mehrere Ursachen haben, darunter Fehler in der HTTP-Anfrage, nicht übereinstimmende Dateitypen usw. In diesem Artikel stellen wir einige Lösungen für dieses Problem vor, um Ihnen bei der Lösung dieses Problems zu helfen. 1. Überprüfen Sie den Dateipfad. Überprüfen Sie zunächst, ob der Dateipfad korrekt ist. wie
16 May 2016
In diesem Artikel erfahren Sie, wie Sie mit jQuery den besonderen Effekt des Umblätterns der Pfeiltasten erzielen. Der Code ist sehr einfach und die Funktion ist sehr praktisch. Ich hoffe, er wird Ihnen gefallen.
16 May 2016
In diesem Artikel wird hauptsächlich eine JQuery-Implementierung für coole Overlay-Umschalteffekte vorgestellt. Der Effekt ist sehr gut.
16 May 2016
In diesem Artikel wird hauptsächlich JQuery zum Implementieren von Overlay-3D-Texteffekten vorgestellt. Die Implementierung ist sehr einfach.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER