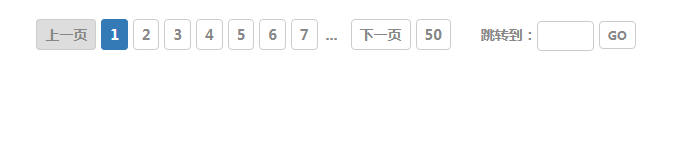
jQuery-Paging-Plugin-Code
<script src="js/vue.js"></script>
<script>
var newlist = new Vue({
el: '#app',
data: {
current_page: 1, //当前页
pages: 50, //总页数
changePage:'',//跳转页
nowIndex:0
},
computed:{
show:function(){
return this.pages && this.pages !=1
},
pstart: function() {
return this.current_page == 1;
},
pend: function() {
return this.current_page == this.pages;
},
efont: function() {
if (this.pages <= 7) return false;
return this.current_page > 5
},
ebehind: function() {
if (this.pages <= 7) return false;
var nowAy = this.indexs;
return nowAy[nowAy.length - 1] != this.pages;
},
indexs: function() {
var left = 1,
right = this.pages,
ar = [];
if (this.pages >= 7) {
if (this.current_page > 5 && this.current_page < this.pages - 4) {
left = Number(this.current_page) - 3;
right = Number(this.current_page) + 3;
} else {
if (this.current_page <= 5) {
left = 1;
right = 7;
} else {
right = this.pages;
left = this.pages - 6;
}
}
}
while (left <= right) {
ar.push(left);
left++;
}
return ar;
},
},
methods: {
jumpPage: function(id) {
this.current_page = id;
},
},
})
</script>
一款带跳转功能的vue.js分页插件代码,功能全齐全的vue分页组件,vue.js使用computed计算属性,数据变动执行对应的函数分页代码。
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Gute JQuery -Plugin -Vorlage
Gute JQuery -Plugin -Vorlage
22 Feb 2025
Dies ist eine gut strukturierte JQuery-Plugin-Vorlage. Hier ist eine leicht überarbeitete Version mit verbesserter Klarheit und einigen geringfügigen Anpassungen für Best Practices: Key Takeaways Dieser Artikel enthält eine robuste Jquery -Plugin -Vorlage, die als Grundlage für die Grundlage für
 JQuery Profil Picture Grabber Plugin
JQuery Profil Picture Grabber Plugin
26 Feb 2025
Dieses JQuery -Plugin vereinfacht den Prozess des Abrufens von Profilbildern aus verschiedenen sozialen Netzwerken und speichert Zeit beim Einrichten von Profilbildern für Webanwendungen oder Website -Registrierungen. Was es tut: Das JQuery -Profil -Bild -Grabber -Plugin ret
 So entwickeln Sie ein JQuery -Plugin
So entwickeln Sie ein JQuery -Plugin
05 Mar 2025
JQuery Plug-in-Entwicklungshandbuch: Erstellen wiederverwendbarer Komponenten Kernpunkte: Durch das Erstellen von JQuery-Plug-In können Entwickler Komponenten erstellen, die auf jeder Webseite wiederverwendet werden können, wodurch das Risiko von Funktionsnamenkonflikten verringert werden kann. Das Plug-In verwendet die FN-Funktionsdefinition von JQuery. Die Parameterverarbeitung ist bei der Entwicklung von JQuery-Plug-Ins sehr wichtig. Um eine komplexe Parameterverarbeitung zu vermeiden, übergeben Sie ein einzelnes JSON -Objekt anstelle mehrerer Parameter. Sie können die Erweiterungsfunktion von JQuery verwenden, um Standardparameter und Benutzerparameter zu verschmelzen. Stellen Sie sicher, dass die Methode t zurückgibt
 Unreinig.com: Ein besseres JQuery -Plugin -Repository?
Unreinig.com: Ein besseres JQuery -Plugin -Repository?
23 Feb 2025
Unheap: Ein überlegenes JQuery -Plugin -Repository Das offizielle JQuery -Plugin -Register lässt zwar funktional, aber es lässt viel zu wünschen übrig. Die Schnittstelle ist klobig, die Suchfunktionen sind schwach und es fehlen entscheidende Funktionen wie Demos, Benutzerbewertungen und Bewertungen.
 Nachdruck: Paging-Prinzip, Paging-Code, Paging-Klassenproduktion
Nachdruck: Paging-Prinzip, Paging-Code, Paging-Klassenproduktion
24 Sep 2016
Nachdruck: Paging-Prinzip, Paging-Code, Paging-Klassenproduktion
 Welchen Zweck hat die selbstausführende Funktion (function($) {})(jQuery) bei der jQuery-Plugin-Entwicklung?
Welchen Zweck hat die selbstausführende Funktion (function($) {})(jQuery) bei der jQuery-Plugin-Entwicklung?
08 Nov 2024
Erkunden der Bedeutung von (function($) {})(jQuery);Im Bereich der jQuery-Plugin-Entwicklung verwirrt das folgende Codefragment oft ...
 Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?
Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?
07 Nov 2024
Den Zweck von (function($) {})(jQuery) verstehen. Dieses Codefragment stellt eine anonyme Funktion dar, die sofort mit dem... aufgerufen wird.
 Ein grundlegendes Jquery -Plugin mit dem Modulmuster
Ein grundlegendes Jquery -Plugin mit dem Modulmuster
27 Feb 2025
Detaillierte Erläuterung des JQuery-Modulmuster Kernpunkte: Das Modulmuster von JQuery kann Code auf wartbare und erweiterbare Weise organisieren, wodurch der globale Namespace ordentlich bleibt, die Möglichkeit der Benennung von Konflikten verringert und Möglichkeiten zum Schutz von Variablen und Methoden bietet. Erstellen Sie ein grundlegendes JQuery-Plugin mit dem Modulmuster, indem Sie eine selbstversorgende anonyme Funktion definieren, um den Plugin-Code zu verkapulieren, den privaten Bereich für Variablen und Methoden bereitzustellen, und dann die öffentliche API freizulegen, indem Sie Objekte mit öffentlichen Methoden und Attributen zurückgeben. Das Modulmuster ist ein Entwurfsmuster, das nicht nur mit JQuery, sondern auch mit jeder JavaScript -Bibliothek verwendet werden kann und zur Entwicklung von JQ verwendet werden kann
 Slideck - ein echtes Premium -Jquery Slider -Plugin
Slideck - ein echtes Premium -Jquery Slider -Plugin
07 Mar 2025
Slideck: Ein mächtiges JQuery -Diashow -Plugin Slideck ist ein ausgezeichnetes JQuery -Diashow -Plugin, das nicht nur Bilder abspielt, sondern auch verschiedene Inhalte wie andere Jquery -Plugins abspielt. Was sind die Vorteile dieses kostenlosen Plugins im Vergleich zu den kostenlosen Plugins, die sofort heruntergeladen und verwendet werden können? Einfach ausgedrückt, bietet Slideck eine Reihe umfassender Funktionen aus der Schachtel, die von kostenlosen Plugins unvergleichlich sind. Noch wichtiger ist, dass es auch SEO -freundlich ist! Der Inhalt in der Diashow ist eindeutig in Ihrem Code organisiert und automatisch von Suchmaschinen indiziert. Auf diese Weise können Sie Zeit bei SEO-bezogenen Aufgaben sparen. Funktionale Merkmale: Dies ist unten aufgeführt


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER