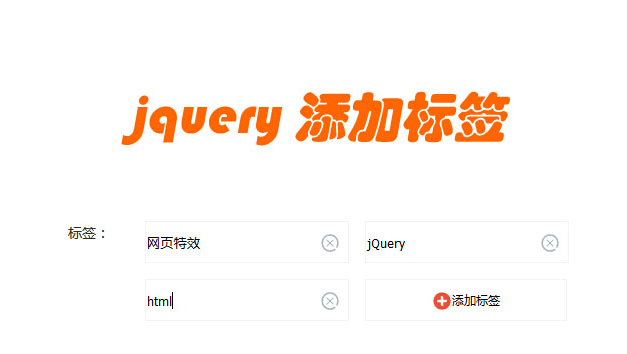
jQuery的添加删除标签代码
<head>
<title>jQuery添加删除标签代码</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/tip.css" />
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="site">
<div class="title">标签:</div>
<div class="tip">
<div class="tip-container"><span class="jia"></span>添加标签</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/tip.js"></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';clear:both;">
<br><br><br><br>
</div>
jQuery添加删除标签代码是一款简单实用的自定义添加标签跟删除标签特效。
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 JQuery-Implementierungscode zum Hinzufügen/Löschen von Knoten zur Auswahl
JQuery-Implementierungscode zum Hinzufügen/Löschen von Knoten zur Auswahl
16 May 2016
Der Editor unten zeigt Ihnen einen Implementierungscode von JQuery zum Hinzufügen/Löschen von Knoten zur Auswahl. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz.
 Methode zum dynamischen Hinzufügen von td-Tags und tr-Tags in Javascript (Code)
Methode zum dynamischen Hinzufügen von td-Tags und tr-Tags in Javascript (Code)
25 Aug 2018
In diesem Artikel geht es um die Methode (den Code) zum dynamischen Hinzufügen von td-Tags und tr-Tags. Ich hoffe, dass er für Freunde hilfreich ist.
10 Jul 2017
Die Verwendung von Cookies ist auf Webseiten sehr verbreitet. In diesem Artikel stellen wir vor, wie man Cookies in js hinzufügt, abruft und löscht.
16 May 2016
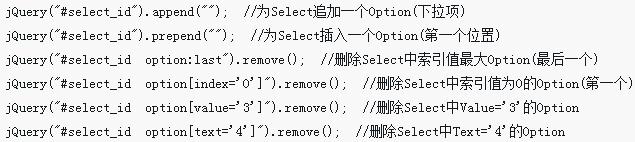
HTML标签中的select在使用过程中很频繁,在本文将为大家介绍下使用js是如何操作的,下面有个不错的示例,感兴趣的朋友不要错过
13 Jun 2016
完整的新闻无限级分类代码,可添加,删除,移动,修改。?php教程 //连接数据库教程 $link = mysql教程_connect('localhost','root','密码') or die(mysql_error()); mysql_select_db('sortclass',$link); mysql_query(set names 'gbk');
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

炫酷的系统登录页
炫酷的系统登录页

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER