JS-Spezialeffekte
JS-Spezialeffekte
 jQuery-Effekte
jQuery-Effekte
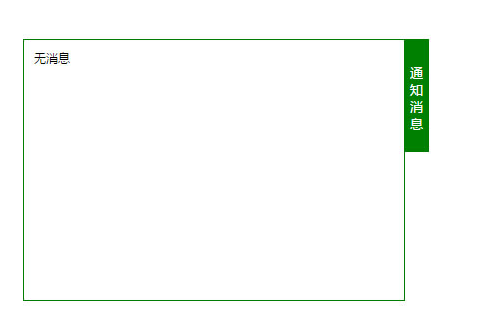
 Der schwebende Nachrichtenbenachrichtigungseffekt von jQuery auf der linken Seite der Webseite
Der schwebende Nachrichtenbenachrichtigungseffekt von jQuery auf der linken Seite der Webseite
Der schwebende Nachrichtenbenachrichtigungseffekt von jQuery auf der linken Seite der Webseite
js-Code
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.sliderBar.js"></script>
<script type="text/javascript">
$(function(){
$('.sliderbar-container').sliderBar({
open: true, // Ob standardmäßig geöffnet werden soll, true zum Öffnen, false zum Schließen
TOP: 200, // Wie hoch ist der Abstand
Breite: 360, // Breite des Körperinhalts
Höhe: 240, // Körperinhaltsgröße
Thema: „Grün“, // Themenfarbe
Position: 'left' // Anzeigeposition, es gibt zwei Arten: links und rechts
});
});
</script>
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Warum erhalte ich in Go den Fehler „Keine neuen Variablen auf der linken Seite von :='?
Warum erhalte ich in Go den Fehler „Keine neuen Variablen auf der linken Seite von :='?
14 Nov 2024
Code umschreiben, um den Fehler „Keine neuen Variablen auf der linken Seite von :=" zu vermeiden. In diesem Code sehen wir ein Problem in der zweiten Anweisung, das zu einem ... führt.
 Warum gibt Go bei der Neuzuweisung von Werten zu einem Array den Fehler „Keine neuen Variablen auf der linken Seite von :=' aus?
Warum gibt Go bei der Neuzuweisung von Werten zu einem Array den Fehler „Keine neuen Variablen auf der linken Seite von :=' aus?
13 Nov 2024
Neuzuweisung des Arrays: „Keine neuen Variablen auf der linken Seite von :="Im bereitgestellten Go-Code-Snippet ist beim Versuch einer Neuzuweisung ein Fehler aufgetreten ...
 Warum gibt mein Go-Code einen „Fehler: ‚Keine neuen Variablen auf der linken Seite von :='' aus?
Warum gibt mein Go-Code einen „Fehler: ‚Keine neuen Variablen auf der linken Seite von :='' aus?
17 Nov 2024
Fehler: „Keine neuen Variablen auf der linken Seite von :="Dieser Fehler tritt auf, wenn versucht wird, einer bereits deklarierten Variablen mit dem Befehl „:=" Werte zuzuweisen...
 Warum erhalte ich in meinem Go-Code die Fehlermeldung „Keine neuen Variablen auf der linken Seite von :='?
Warum erhalte ich in meinem Go-Code die Fehlermeldung „Keine neuen Variablen auf der linken Seite von :='?
25 Nov 2024
Fehler im Code: „Keine neuen Variablen auf der linken Seite von :="In der Programmiersprache Go tritt der Fehler „Keine neuen Variablen auf der linken Seite von :=" auf, wenn...
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
22 Oct 2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
13 Nov 2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
15 Nov 2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.
 Meine Top 5 JQuery Filter & Sortier Plugins
Meine Top 5 JQuery Filter & Sortier Plugins
21 Feb 2025
Fünf erstklassige JQuery-Plugins zum Filtern und Sortieren In diesem Artikel werden fünf hervorragende JQuery -Plugins zum Filtern und Sortieren hervorgehoben, wobei jeweils einzigartige Funktionen und visuelle Effekte angeboten werden. Diese Plugins vereinfachen den Prozess der dynamischen Verwaltung von con
 Kann CSS allein Hover-Effekte auf mehreren Elementen gleichzeitig verarbeiten?
Kann CSS allein Hover-Effekte auf mehreren Elementen gleichzeitig verarbeiten?
06 Dec 2024
Hovering-Effekte für mehrere Elemente mit CSSWenn Sie vor der Herausforderung stehen, Hover-Effekte gleichzeitig auf mehrere Elemente anzuwenden, ...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER