JS-Spezialeffekte
JS-Spezialeffekte
 jQuery-Effekte
jQuery-Effekte
 jQuery benutzerdefinierter Baidu-Kartenanmerkungsinformationscode
jQuery benutzerdefinierter Baidu-Kartenanmerkungsinformationscode
jQuery benutzerdefinierter Baidu-Kartenanmerkungsinformationscode
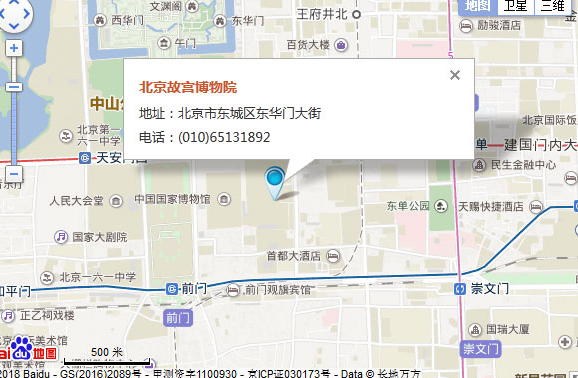
Einfacher und praktischer jQuery-Code für benutzerdefinierte Baidu-Kartenanmerkungsinformationen, unterstützt das freie Ziehen mit der Maus, das Vergrößern und Verkleinern der Karte, das Ändern von Anmerkungssymbolen usw.
Instanzparameter
neue BaiduMap({
id: „container1“,
Titel: {
Text: „Peking Palace Museum“,
Klassenname: „Titel“
},
Inhalt: {
Klassenname: „Inhalt“,
Text: ["Adresse: Donghuamen Street, Bezirk Dongcheng, Peking", "Tel: (010)65131892"]
},
Punkt: {
lng: „116.412222“,
Breitengrad: „39.912345“
}
});
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Anwendung und Analyse benutzerdefinierter jQuery-Funktionen
Anwendung und Analyse benutzerdefinierter jQuery-Funktionen
14 Mar 2018
Dieses Mal werde ich Ihnen die Anwendung und Analyse benutzerdefinierter jQuery-Funktionen vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung benutzerdefinierter jQuery-Funktionen? Das Folgende ist ein praktischer Fall.
 Ausführliche Erläuterung der Verwendung benutzerdefinierter jQuery Mobile-Tags
Ausführliche Erläuterung der Verwendung benutzerdefinierter jQuery Mobile-Tags
26 Apr 2018
Dieses Mal erkläre ich Ihnen ausführlich die Verwendung benutzerdefinierter jQuery Mobile-Tags. Was sind die Vorsichtsmaßnahmen für die Verwendung benutzerdefinierter jQuery Mobile-Tags? Das Folgende ist ein praktischer Fall.
16 May 2016
In diesem Artikel wird hauptsächlich die Methode von jQuery zum Abrufen und Binden benutzerdefinierter Ereigniselemente vorgestellt, einschließlich verwandter Techniken zum Überladen von jQuery-Methoden, zur Ereignisbindung und zur Elementmanipulation. Freunde, die sie benötigen, können darauf verweisen.
16 May 2016
Mit dem benutzerdefinierten JQ-Fortschrittsbalken können Sie die Anzahl, Größe und andere zugehörige Attribute der Punkte im Fortschrittsbalken anpassen. Sie können den Erscheinungsbildstil der Punkte über CSS steuern und die Skalierungsanimation über das ProgressDots-Plug-In anpassen -in müssen Sie auch die Dateien jquery, jquery.progressdots.js und jquery.progressdots.css einführen. Lasst uns gemeinsam mit Freunden lernen, die es brauchen.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
16 May 2016
In diesem Artikel wird hauptsächlich der von jQuery implementierte Nachahmungscode für den Baidu-Paginierungseffekt vorgestellt. Er verwendet jQuery, um verschiedene Stile für unterschiedliche ungerade und gerade Seitenzahlen festzulegen. Dies ist sehr einfach und praktisch.
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Das jQuery-UI-Plug-in implementiert den Baidu-Teleprompter-Effekt
Das jQuery-UI-Plug-in implementiert den Baidu-Teleprompter-Effekt
06 Dec 2016
Das jQuery-UI-Plug-in implementiert den Baidu-Teleprompter-Effekt
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER