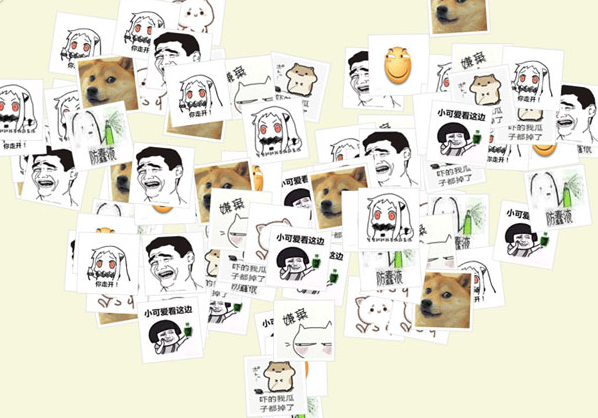
jQuery-Anmeldecode mit herzförmigem Bild
Der herzförmige jQuery-Bild-Anmeldewandcode ist ein auf jQuery CSS3 basierender Spezialeffekt, der Fotos zufällig verteilt und sie schließlich zu Liebesanimationen anordnet.
$(function () {
var count = 0;
var selectFlag = false;
var startFlag = false;
var RoundBox;
$("#container").css("width", window.innerHeight * 4 / 3)
var appendPic = Funktion (Element) {
if (selectFlag) {
zurück
}
var x = Math.random() * 4,
y = Math.random() * 4
if (!heartFunc(x, y)) {
appendPic(item)
} sonst {
var back = "jpg";
var imgNum = 10;
if (item % imgNum == 1) {
back = "gif"
}
if (item % imgNum == 2 || item % imgNum == 3 || item % imgNum == 4) {
back = "png"
}
var html = '<img src="img/img' item % imgNum '.' back '" class="picBase" id="pic-' item '" />'
$("#container").append(html)
setTimeout(function () {
$("#pic-" item).css("top", 45 25 * (2 - y) * 0,85 "%").css("left", 50 25 * (2 - x) * 0,85 „%“)
.css("transform", "rotate(" (25 * (0.5 - Math.random())) "deg) translator(-50%,-50%)")
.css("width", "100px").css("height", "100px")
}, 500);
}
}
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 jquery implementiert Bild-Sliding-Switching (mit Code)
jquery implementiert Bild-Sliding-Switching (mit Code)
24 Apr 2018
Dieses Mal bringe ich Ihnen JQuery zum Implementieren des Bild-Sliding-Switching (mit Code). Was sind die Vorsichtsmaßnahmen für JQuery zum Implementieren des Image-Sliding-Switching?
 So ändern Sie das IMG-Bild mit JQuery
So ändern Sie das IMG-Bild mit JQuery
26 Apr 2023
jQuery ist eine JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Sie bietet eine umfangreiche API, mit der HTML-Elemente problemlos bedient werden können. Bei der Frontend-Entwicklung ist es häufig erforderlich, Bilder auf Webseiten zu ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery das src-Attribut des <img>-Elements ändern, um das Bild zu ersetzen. 1. Verwenden Sie die Methode .attr(), um das Attribut image src zu ändern. jQuery stellt die Methode .attr() bereit, um den Attributwert eines HTML-Elements abzurufen oder festzulegen. Diese Methode kann das src-Attribut des <img>-Elements ändern.
 So überprüfen Sie mit jquery, ob ein Bild vorhanden ist
So überprüfen Sie mit jquery, ob ein Bild vorhanden ist
07 Apr 2023
jQuery prüft, ob das Bild existiert. Bei Websites, die Bilder anzeigen müssen, speichern wir möglicherweise den Pfad des Bildes in der Datenbank oder in den über die API zurückgegebenen Daten. Wenn wir Bilder auf der Seite anzeigen müssen, kommt es manchmal vor, dass das Bild nicht vorhanden ist. Zu diesem Zeitpunkt führt die Anzeige leerer Bilder auf der Seite zu einem schlechten Erlebnis für den Benutzer. Um das Benutzererlebnis zu verbessern, können wir mit jQuery prüfen, ob das Bild vorhanden ist, und es entsprechend verarbeiten. 1. Verwenden Sie jQuery, um zu überprüfen, ob das Bild vorhanden ist. Wir können die Methode .load() verwenden
16 May 2016
In diesem Artikel wird hauptsächlich ein mit jquery implementiertes Plug-in zum verzögerten Laden von Bildern vorgestellt. Außerdem werden das Prinzip des verzögerten Ladens von Bildern und die Funktion des nicht blockierenden Ladens von Werbung erläutert.
 Wie kann ich mit jQuery zuverlässig feststellen, ob ein Bild erfolgreich geladen wurde?
Wie kann ich mit jQuery zuverlässig feststellen, ob ein Bild erfolgreich geladen wurde?
12 Dec 2024
Bestimmen des Bildladestatus mit jQuery: Eine umfassende LösungWenn Sie jQuery zur Handhabung von Bildmanipulationen verwenden, ist es wichtig zu wissen, ob...
 So erstellen Sie einen responsiven Bild-Slider mit HTML, CSS und jQuery
So erstellen Sie einen responsiven Bild-Slider mit HTML, CSS und jQuery
24 Oct 2023
So erstellen Sie mit HTML, CSS und jQuery einen responsiven Bild-Slider. Im modernen Webdesign ist der Bild-Slider (ImageSlider) ein häufiges Element, das häufig zur Anzeige von Produkten, Bildsammlungen oder Diashows verwendet wird. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery einen responsiven Bild-Slider erstellen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine Grundstruktur in HTML erstellen. Erstellen Sie innerhalb eines Containerelements eine Liste mit allen Bildern
 So erstellen Sie eine responsive Bild-Diashow mit HTML, CSS und jQuery
So erstellen Sie eine responsive Bild-Diashow mit HTML, CSS und jQuery
25 Oct 2023
So erstellen Sie mit HTML, CSS und jQuery eine responsive Bild-Diashow. Im modernen Webdesign sind Bild-Diashows ein häufiges und auffälliges Element, das Webseiten lebendiger und attraktiver machen und das Benutzererlebnis verbessern kann. In diesem Artikel zeigen wir Ihnen, wie Sie mit HTML, CSS und jQuery eine responsive Bild-Diashow erstellen. Wir stellen Ihnen spezifische Codebeispiele zur Verfügung, die Ihnen dabei helfen, durch einfache Vorgänge eine schöne Bild-Diashow in Ihrem Projekt zu implementieren. Zuerst brauchen wir eine Basis
 So zeigen Sie mit jQuery das entsprechende große Bild an, wenn die Maus über das kleine Bild des Produkts fährt
So zeigen Sie mit jQuery das entsprechende große Bild an, wenn die Maus über das kleine Bild des Produkts fährt
01 Jun 2018
Dieses Mal zeige ich Ihnen, wie Sie jQuery so bedienen, dass das entsprechende große Bild angezeigt wird, wenn sich die Maus über dem kleinen Bild des Produkts befindet. Welche Vorsichtsmaßnahmen gibt es für die Bedienung von jQuery, um das entsprechende große Bild anzuzeigen, wenn sich die Maus über dem kleinen Bild befindet? Werfen wir einen Blick auf das Folgende.
 Wie kann ich ganz einfach einen jQuery-Bild-Slider mit Fade- oder Slide-Effekten erstellen?
Wie kann ich ganz einfach einen jQuery-Bild-Slider mit Fade- oder Slide-Effekten erstellen?
24 Nov 2024
Vereinfachen Sie die Erstellung von jQuery-Bild-Slider mit Fade- oder Slide-Effekten. Egal, ob Sie ein erfahrener Entwickler sind oder gerade erst mit jQuery beginnen, das Erstellen...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER