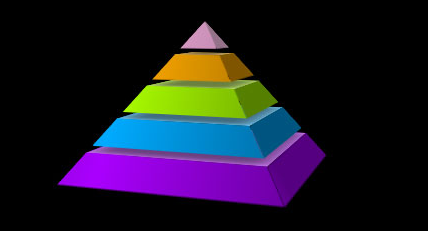
CSS3 3D-Pyramidenrotationsanimations-Spezialeffekte
Antwort:
<svg>
<clipPath id="c1" clipPathUnits="objectBoundingBox">
<polygon point="0.50000,0.00000 0.57794,0.13500 0.42206,0.13500 0.50000,0.00000"></polygon>
</clipPath>
<clipPath id="c2" clipPathUnits="objectBoundingBox">
<polygon point="0.59526,0.16500 0.66454,0.28500 0.33546,0.28500 0.40474,0.16500"></polygon>
</clipPath>
<clipPath id="c3" clipPathUnits="objectBoundingBox">
<polygon point="0.68187,0.31500 0.75115,0.43500 0.24885,0.43500 0.31813,0.31500"></polygon>
</clipPath>
<clipPath id="c4" clipPathUnits="objectBoundingBox">
<polygon point="0.76847,0.46500 0.83775,0.58500 0.16225,0.58500 0.23153,0.46500"></polygon>
</clipPath>
<clipPath id="c5" clipPathUnits="objectBoundingBox">
<polygon point="0.85507,0.61500 0.93301,0.75000 0.06699,0.75000 0.14493,0.61500"></polygon>
</clipPath>
</svg>
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS3
09 Oct 2016
Verschiedene Spezialeffekte des Filters in CSS3
 CSS3 3D-Zauberwürfel-Animation (Einsteigerversion)
CSS3 3D-Zauberwürfel-Animation (Einsteigerversion)
28 Sep 2016
CSS3 3D-Zauberwürfel-Animation (Einsteigerversion)
 Fortgeschrittene CSS3 2D- und 3D -Transformationstechniken
Fortgeschrittene CSS3 2D- und 3D -Transformationstechniken
24 Feb 2025
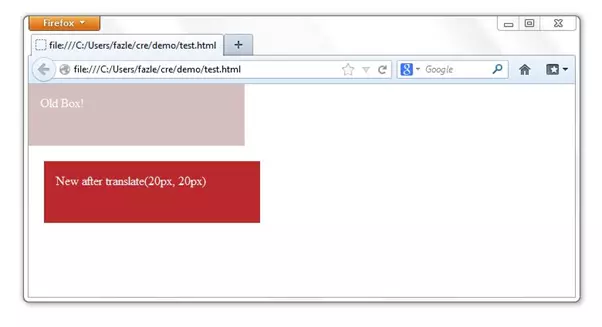
CSS3 Transformation: Entfesseln Sie die Kraft von 2D- und 3D -Animationen Vergiss Flash und GIFs! CSS3-Transformationen bieten eine überlegene Möglichkeit, animierte Grafiken zu erstellen, was zu schnelleren, seo-freundlicheren Websites führt. Moderne Browser wie Chrome, Firefox und Opera vollständig
 Detaillierte Erläuterung der CSS3-3D-Transformationsbeispiele
Detaillierte Erläuterung der CSS3-3D-Transformationsbeispiele
29 Aug 2016
Detaillierte Erläuterung der CSS3-3D-Transformationsbeispiele
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
14 Oct 2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 So erstellen Sie 3D -Text mit CSS3
So erstellen Sie 3D -Text mit CSS3
02 Mar 2025
In diesem Tutorial wird ein 3D-Textffekt erstellt, das nur die Text-Shadow-Eigenschaft von CSS3 unter Verwendung von Bildern, Plugins oder Leinwand vermieden wird. Die Illusion der Tiefe wird erreicht, indem mehrere Textschatten mit subtilen Farb- und Offset -Variationen geschichtet werden. Diese Bild
 Wie erstelle ich Trapeze mit CSS3-3D-Transformationen?
Wie erstelle ich Trapeze mit CSS3-3D-Transformationen?
07 Nov 2024
Zeichnen von Trapezen mit CSS3 Das in der Frage erwähnte „Trapez“ bezieht sich im Wesentlichen auf eine Trapezform. Das Zeichnen solcher Formen in CSS3 hat ...
 javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
04 Aug 2016
Ich habe einige gut aussehende Websites gesehen und wollte wissen, wie ihre Animationen und Spezialeffekte erstellt wurden. Gibt es eine Software oder ein Plug-in, das die gesamte URL einschließlich JS- und CSS-Stilen extrahieren kann?


Hot Tools

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.