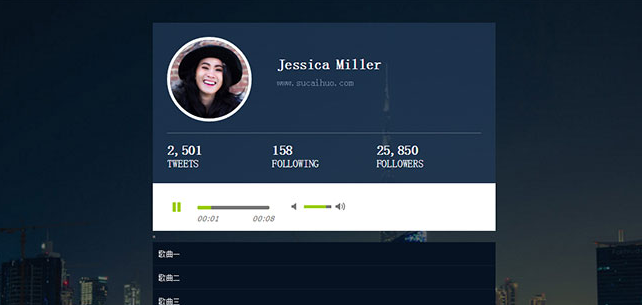
jQuery-Musikplayer-Plugin mit Songliste
代码片段:
<div class="audio-record-list">
<div class="profile">
<div class="profile-top wdrei">
<div class="pic-sec">
<div class="pic">
<img src="images/t3.jpg" alt=""/>
</div>
<div class="pic_info">
<h2>Jessica Miller</h2>
<h3><a href="#">www.sucaihuo.com</a></h3>
</div>
<div class="clear"></div>
</div>
<div class="media">
<div class="tweet">
<h4>2.501</h4>
<h5>Tweets</h5>
</div>
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie verwaltet man jQuery-Plugin-Abhängigkeiten effektiv mit Webpack?
Wie verwaltet man jQuery-Plugin-Abhängigkeiten effektiv mit Webpack?
04 Dec 2024
So verwalten Sie jQuery-Plugin-Abhängigkeiten in WebpackBei der Verwendung von Webpack ist es üblich, Anwendungscode und Bibliotheken in separaten ... zu organisieren.
 Wie animiere ich Box-Shadow mit jQuery: Plugin vs. CSS-Animationen?
Wie animiere ich Box-Shadow mit jQuery: Plugin vs. CSS-Animationen?
04 Nov 2024
Box-Shadow mit jQuery animieren: Der richtige AnsatzEinführungjQuery, eine beliebte JavaScript-Bibliothek, bietet leistungsstarke Tools zum Bearbeiten von DOM...
 Wie kann ich mein WordPress-Plugin mit CSS und jQuery erweitern?
Wie kann ich mein WordPress-Plugin mit CSS und jQuery erweitern?
17 Nov 2024
Erweitern Sie Ihr WordPress-Plugin mit Stilen und Funktionen: Eine Anleitung zum Einbinden von CSS und jQueryEinbinden von CSS und jQuery in Ihr WordPress...
 Wie kann ich mit einem Plugin verhindern, dass Formulare in jQuery doppelt eingereicht werden?
Wie kann ich mit einem Plugin verhindern, dass Formulare in jQuery doppelt eingereicht werden?
10 Nov 2024
So verhindern Sie die doppelte Übermittlung von Formularen in jQuery mit einem Plugin. Das Verhindern der erneuten Übermittlung von Formularen ist von entscheidender Bedeutung, wenn die Verarbeitung auf dem Server Zeit in Anspruch nimmt ...
 Wie kann ich mit dem Quicksand-Plugin von jQuery ein Daten-ID-Attribut von einem angeklickten Element abrufen?
Wie kann ich mit dem Quicksand-Plugin von jQuery ein Daten-ID-Attribut von einem angeklickten Element abrufen?
31 Dec 2024
Abrufen des Daten-ID-AttributsFrage: Wie kann ich bei Verwendung des Quicksand-Plugins von jQuery auf das Daten-ID-Attribut eines angeklickten Elements zugreifen und...
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
22 Oct 2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
13 Nov 2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
15 Nov 2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.
 Meine Top 5 JQuery Filter & Sortier Plugins
Meine Top 5 JQuery Filter & Sortier Plugins
21 Feb 2025
Fünf erstklassige JQuery-Plugins zum Filtern und Sortieren In diesem Artikel werden fünf hervorragende JQuery -Plugins zum Filtern und Sortieren hervorgehoben, wobei jeweils einzigartige Funktionen und visuelle Effekte angeboten werden. Diese Plugins vereinfachen den Prozess der dynamischen Verwaltung von con


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER