jQuery+H5-Webseiten-Fortschrittsbalken-Plug-in-Code
代码片段:
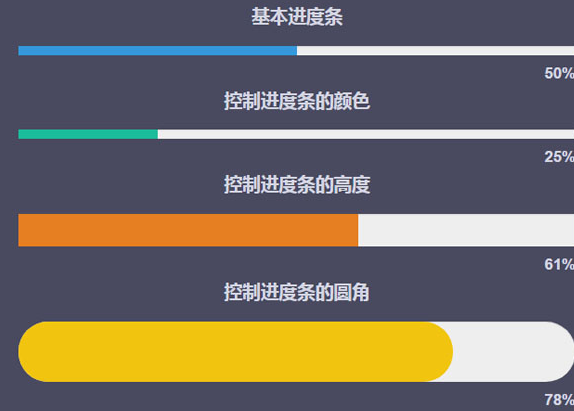
$(function(){
$('#progressbar1').LineProgressbar({
Prozentsatz: 50
});
$('#progressbar2').LineProgressbar({
Prozentsatz: 25,
fillBackgroundColor: '#1abc9c'
});
$('#progressbar3').LineProgressbar({
Prozentsatz: 61,
fillBackgroundColor: '#e67e22',
Höhe: '35px'
});
$('#progressbar4').LineProgressbar({
Prozentsatz: 78,
fillBackgroundColor: '#f1c40f',
Höhe: '65px',
Radius: '50px'
});
})
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS3
09 Oct 2016
Verschiedene Spezialeffekte des Filters in CSS3
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
14 Oct 2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
04 Aug 2016
Ich habe einige gut aussehende Websites gesehen und wollte wissen, wie ihre Animationen und Spezialeffekte erstellt wurden. Gibt es eine Software oder ein Plug-in, das die gesamte URL einschließlich JS- und CSS-Stilen extrahieren kann?
 Sechs Apps, um Ihren Smartphone -Videos Blockbuster -Spezialeffekte hinzuzufügen
Sechs Apps, um Ihren Smartphone -Videos Blockbuster -Spezialeffekte hinzuzufügen
25 Feb 2025
Verwandeln Sie Ihr Smartphone in ein Hollywood -Studio! In diesem Handbuch werden sechs Apps angezeigt, mit denen Sie Ihren Videos spezifische Spezialeffekte und Filter hinzufügen können, ohne einen Computer zu benötigen. Vom Dinosaurier tobend zu verträumten Filtern, die Possibili
 Königreich kommen: Befreiung 2 - Wie man Aqua Vitalis braut
Königreich kommen: Befreiung 2 - Wie man Aqua Vitalis braut
02 Mar 2025
In Kingdom Come: Deliverance 2 ist Alchemie der Schlüssel zum Überleben. Basteln Sie potente Tränke für Heilung, Buffs und Spezialeffekte, indem sie Zutaten sammeln und präzise Rezepte folgen. Das Timing ist entscheidend; Sorgfältige Schritte gewährleisten die Trankqualität und Effektiven
 Können HTML5 und CSS3 wirklich Kreise zeichnen?
Können HTML5 und CSS3 wirklich Kreise zeichnen?
23 Nov 2024
Kreise mit HTML5 und CSS3 zeichnenDiese Frage untersucht die Möglichkeit, Kreise mit HTML5 und CSS3 zu zeichnen. Können HTML5 und CSS3 ... erstellen?
 HTML5 Video RTSP Live -Streams
HTML5 Video RTSP Live -Streams
27 Feb 2025
HTML5 und RTSP Live -Video -Streaming: Eine umfassende Anleitung Nachforschungen der RTSP -Live -Video -Stream -Wiedergabe mit HTML5 zeigt eine Schlüsselbeschränkung: HTML5 unterstützt keine RTSP- oder RTMP -Formate nativ. Während das Anzeigen von Standardvideos mit HTML5 gerade ist
 Wie kann man Videoquellen in HTML5 dynamisch ändern, ohne Probleme mit der Browserkompatibilität?
Wie kann man Videoquellen in HTML5 dynamisch ändern, ohne Probleme mit der Browserkompatibilität?
23 Nov 2024
Videoquellen in HTML5 dynamisch ändernProblembeschreibungBeim Versuch, Videoquellen in einem HTML5-Tag dynamisch zu ändern...
 Wie kann ich Tabellenattribute in CSS in HTML5 migrieren?
Wie kann ich Tabellenattribute in CSS in HTML5 migrieren?
31 Oct 2024
HTML5-Tabellenattribute Die HTML5-Validierungsfunktion von TransitionVisual Studio identifiziert Cellpadding-, Cellspacing-, Valign- und Align-Attribute als ...


Heiße Werkzeuge

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.