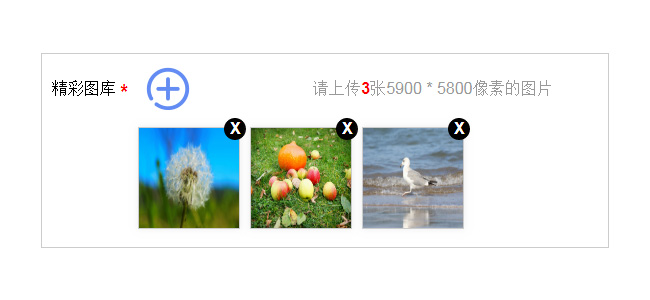
jQuery-Vorschaueffekte beim Hochladen mehrerer Bilder
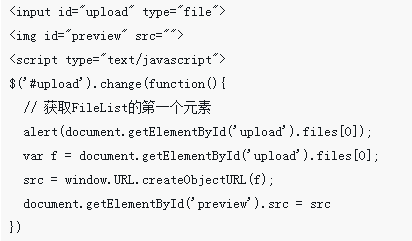
代码片段:
<div class="box"></div>
<div class="box2" style="width:700px;margin:50px auto"></div>
<div class="box3" style="width: 800px;margin:50px auto"></div>
<div class="box4" style="width: 900px;margin:50px auto"></div>
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
04 Aug 2016
In diesem Artikel wird hauptsächlich der Quellcode der PHP-Flash-JQuery-Multi-Image-Upload-Implementierung ausführlich vorgestellt. Interessierte Freunde können darauf verweisen.
 So speichern Sie den Pfad beim Hochladen mehrerer Bilder in PHP
So speichern Sie den Pfad beim Hochladen mehrerer Bilder in PHP
15 Oct 2019
Die Methode zum Speichern des Pfads für mehrere Bild-Uploads in PHP ist: 1. Erstellen Sie eine Datenbank und erstellen Sie darin eine Datentabelle, um den Bildpfad zu speichern. 2. Erstellen Sie eine neue HTML-Datei, erstellen Sie ein Formular in der Datei und erstellen Sie einen Upload 3. Verwenden Sie die Methode move_uploaded_file( ), um Bilder hochzuladen.
 Ausführliche Erläuterung der Schritte zum Hochladen und Echo mehrerer Bilder mithilfe von Eingabe-Tags und JQuery
Ausführliche Erläuterung der Schritte zum Hochladen und Echo mehrerer Bilder mithilfe von Eingabe-Tags und JQuery
29 May 2018
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zur Verwendung von Eingabe-Tags und JQuery zum Implementieren der Upload- und Echo-Funktion mehrerer Bilder. Welche Vorsichtsmaßnahmen gelten für die Verwendung von Eingabe-Tags und JQuery zum Implementieren der Upload- und Echo-Funktion mehrerer Bilder? Hier ist ein praktischer Fall, werfen wir einen Blick darauf. Schauen Sie mal rein.
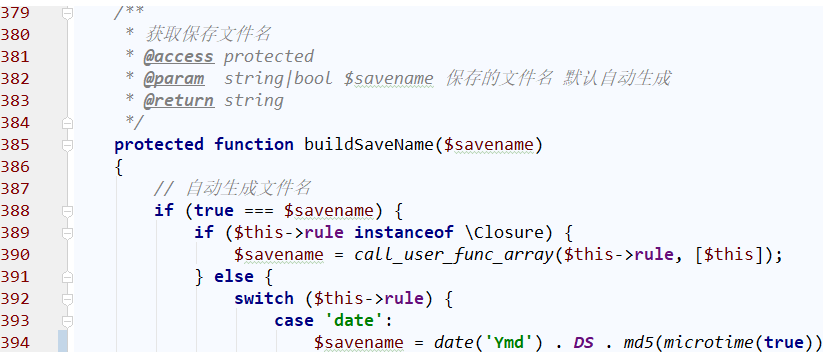
 Lösung zum Duplizieren von Dateinamen beim Hochladen mehrerer Bilder in tp5.0 (Erklärung mit Beispielen)
Lösung zum Duplizieren von Dateinamen beim Hochladen mehrerer Bilder in tp5.0 (Erklärung mit Beispielen)
27 Feb 2019
Dieser Artikel bietet Ihnen die Lösung für die doppelten Dateinamen, die in TP5.0 hochgeladen wurden (Erklärung mit Beispielen). Ich hoffe, dass er für Sie hilfreich ist.
 So lösen Sie das Problem der Fortschrittsanzeige beim Hochladen mehrerer Bilder in der Vue-Entwicklung
So lösen Sie das Problem der Fortschrittsanzeige beim Hochladen mehrerer Bilder in der Vue-Entwicklung
29 Jun 2023
So lösen Sie das Problem der Fortschrittsanzeige beim Hochladen mehrerer Bilder in der Vue-Entwicklung. Mit der rasanten Entwicklung des Internets ist das Hochladen von Bildern zu einem der häufigsten Vorgänge in unserer täglichen Entwicklung geworden. Wenn Benutzer mehrere Bilder hochladen müssen, müssen sie häufig den Upload-Fortschritt anzeigen, damit Benutzer den Status und Fortschritt des Uploads klar verstehen können. Für Vue-Entwickler ist die Lösung des Problems der Fortschrittsanzeige beim Hochladen mehrerer Bilder zu einer wichtigen technischen Überlegung geworden. In diesem Artikel wird eine Lösung zum Implementieren von Bildern mithilfe von Vue-Komponenten und Axios-Bibliotheken vorgestellt
 Verwenden Sie jQuery, um Bilder beim Hochladen lokal in der Vorschau anzuzeigen
Verwenden Sie jQuery, um Bilder beim Hochladen lokal in der Vorschau anzuzeigen
03 May 2018
Dieses Mal zeige ich Ihnen, wie Sie beim Hochladen von Bildern zunächst eine lokale Vorschau verwenden. Welche Vorsichtsmaßnahmen sind zu beachten, wenn Sie beim Hochladen von Bildern eine lokale Vorschau verwenden?
 Beim Hochladen mehrerer Bilder in PHP kann das Problem nach Auswahl des Bildes in der Vorschau angezeigt werden
Beim Hochladen mehrerer Bilder in PHP kann das Problem nach Auswahl des Bildes in der Vorschau angezeigt werden
27 Jul 2020
Wenn Sie auf das Upload-Symbol klicken, wird der Dateiname im vorderen Eingabefeld angezeigt. Klicken Sie dann auf die Schaltfläche „Ansicht“ auf der Rückseite, um eine Vorschau des ausgewählten Bildes anzuzeigen. Die Seite darf nicht aktualisiert werden.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER