Spezialeffekte für HTML5-Netzwerkgrafikanimationen
代码片段:
const PHI = (1 Math.sqrt(5)) / 2, // 1.618033988749895
maxGeneration = (navigator.userAgent.toLowerCase().indexOf('firefox') > -1) ? 5 : 6,
FrameDuration = 1000 / 60,
Dauer = 3000,
Rotationsgeschwindigkeit = 0,3,
totalIterations = Math.floor(duration / frameDuration),
maxBaseSize = 100,
baseSizeSpeed = 0,02;
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 10 Beste HTML5 -Audiospieler für Websites
10 Beste HTML5 -Audiospieler für Websites
27 Feb 2025
Verbessern Sie Ihre Website mit Premium -HTML5 -Audio -Playern! Müde von grundlegenden Audio -Spielern? Steigern Sie die Benutzererfahrung Ihrer Website mit diesen Premium -HTML5 -Audio -Player -Plugins von Codecanyon. Präsentieren Sie Ihre Audio -Dateien wunderschön und steigern Sie das Benutzer -Engagem
 Wie verwende ich HTML5 -Formulare für Benutzereingaben?
Wie verwende ich HTML5 -Formulare für Benutzereingaben?
10 Mar 2025
In diesem Artikel wird erläutert, wie HTML5 -Formulare erstellt und validiert werden. Es beschreibt die Form & gt; Element, Eingabetypen (Text, E -Mail, Nummer usw.) und Attribute (erforderlich, Muster, min, max). Die Vorteile von HTML5 -Formen gegenüber älteren Methoden, inkl.
 Ist das „scoped'-Attribut für das „Element' in HTML5 tot?
Ist das „scoped'-Attribut für das „Element' in HTML5 tot?
31 Oct 2024
Wie ist der aktuelle Status des „scoped“-Attributs für das Stilelement in HTML5?EinführungDas „scoped“-Attribut wurde für HTML5 als... vorgeschlagen.
 Ist das HTML5-Attribut „scoped' für „immer noch eine Sache'?
Ist das HTML5-Attribut „scoped' für „immer noch eine Sache'?
30 Oct 2024
Status des „scoped“-Attributs für das HTML5-StilelementUrsprünglich wurde das HTML5-„scoped“-Attribut vorgeschlagen, um den Umfang von CSS-Stilen einzuschränken...
 Was ist mit dem HTML5-Attribut „Scoped' für Stile passiert?
Was ist mit dem HTML5-Attribut „Scoped' für Stile passiert?
29 Oct 2024
Das Rätsel um das „scoped“-Attribut von HTML5 für StyleIn HTML5 wurde das „scoped“-Attribut für das Element eingeführt und verspricht ...
 HTML5 -Vorlage: Ein Basisstarter HTML -Boilerplate für jedes Projekt
HTML5 -Vorlage: Ein Basisstarter HTML -Boilerplate für jedes Projekt
08 Feb 2025
Erstellen Sie Ihre eigene HTML5 -Vorlage: eine kurze Anleitung In diesem Artikel wird Sie über die Erstellung Ihrer eigenen HTML5 -Vorlage führen. Wir werden Schritt für Schritt die Schlüsselelemente der HTML -Basisvorlage erläutern und schließlich eine einfache Vorlage bereitstellen, die Sie verwenden und weiter erstellen können. Nach dem Lesen dieses Artikels haben Sie eine eigene HTML5 -Vorlage. Wenn Sie jetzt den HTML -Vorlagencode erhalten möchten, lesen Sie diesen Artikel später, hier ist unsere letzte HTML5 -Vorlage. Schlüsselpunkte HTML5 -Vorlagen als wiederverwendbare Vorlagen enthalten die erforderlichen HTML -Elemente und vermeiden Sie das Schreiben von wiederholtem Code zu Beginn jedes Projekts. Eine grundlegende HTML5 -Vorlage sollte Dokumenttypdeklarationen, Elemente mit Sprachattributen und übergebene Zeichen enthalten
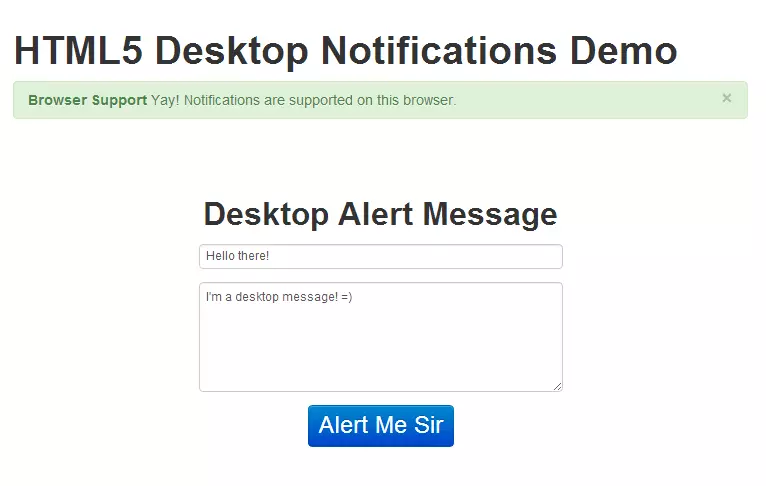
 Beispiel für HTML5 -Desktop -Benachrichtigungen
Beispiel für HTML5 -Desktop -Benachrichtigungen
24 Feb 2025
HTML5 -Desktop -Benachrichtigungsdemonstration und detaillierte Erklärung Hallo zusammen! Heute werde ich Ihnen zeigen, wie Sie Desktop -Benachrichtigungen mit HTML5 und einer kleinen Menge JavaScript -Code durch eine einfache Demonstration implementieren. Github -Projekt HTML5 -Desktop -Erinnerungs Hintergrundinformationen Benachrichtigungen ermöglichen es Benutzern, außerhalb des Kontextes der Webseite zu erinnern, z. B. die Zustellung von E -Mails. Sie können Benachrichtigungen anzeigen, anstellen und ersetzen. Sie können dem Nachrichtenkörper auf der linken Seite auch ein Symbol hinzufügen, das auf der linken Seite des Meldungskörpers angezeigt wird. Sie können auch Tag -Mitglieder zur Mehrfachinstanziierung verwenden (das Ergebnis dieses Falls ist eine Benachrichtigung; die zweite Benachrichtigung ersetzt die erste Benachrichtigung durch das gleiche Tag). [Erfahren Sie mehr über W3C Web
 Wie optimieren Sie meine HTML5 -Website für SEO?
Wie optimieren Sie meine HTML5 -Website für SEO?
10 Mar 2025
Dieser Artikel beschreibt die HTML5 -Website SEO -Optimierung. Es deckt Strategien für die Seite (semantische HTML, Bildoptimierung) und Off-Page (Backlinks, Social Media) ab. Key HTML5 -Elemente und Schema -Markup -Rolle bei der Verbesserung der Sichtsfähigkeit von Suchmaschinen und Clic
 Essentielle Audio- und Videoereignisse für HTML5
Essentielle Audio- und Videoereignisse für HTML5
23 Feb 2025
Detaillierte Erläuterung von Schlüsselereignissen in HTML5 -Audio und -Video sowie Analyse von Browserunterschieden HTML5 und Elemente bieten reichhaltige Ereignismechanismen. Einige Ereignisse wie das "Play" -Ereignis sind auf einen Blick klar, während andere, wie das "Fortschritt" -Ereigner, komplizierter sind. In diesem Artikel werden einige der wichtigsten Medienereignisse ausführlich untersucht und deren Auslöser, damit verbundene Attribute und Unterschiede zwischen verschiedenen Browsern analysiert. Kernpunkte HTML5 und Elemente bieten eine Vielzahl von Ereignissen, einige sind einfach und leicht zu verstehen (z. B. "Play" -Ereignisse), und einige sind komplexer (wie "Fortschrittsereignisse"). Spielenereignisse (z. B. "Play", "Pause", "Ended") reagieren auf Medienwiedergabe- oder Pauseoperationen und folgen Sie den entsprechenden Medien


Hot Tools

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.