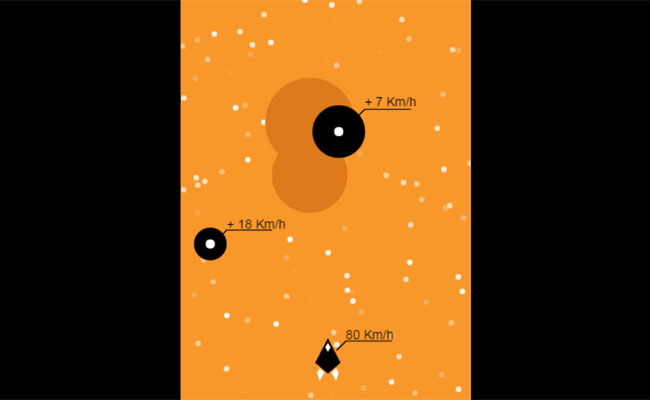
HTML5-Flugzeugbeschleunigungs- und -verzögerungsspiel
代码片段:
Insane.kolizeSlowery = function(a, b) {
var distance_squared = (((a.x - b.x) * (a.x - b.x)) ((a.y - b.y) * (a.y - b.y)));
//console.log(a.y);
//console.log(b.y);
distance_squared = Math.sqrt(distance_squared);
//console.log("dist: " distance_squared " rad: " (b.km*5));
if (distance_squared < (b.km*4)) {
true zurückgeben;
}
sonst {
false zurückgeben;
}
}
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Können HTML5 und CSS3 wirklich Kreise zeichnen?
Können HTML5 und CSS3 wirklich Kreise zeichnen?
23 Nov 2024
Kreise mit HTML5 und CSS3 zeichnenDiese Frage untersucht die Möglichkeit, Kreise mit HTML5 und CSS3 zu zeichnen. Können HTML5 und CSS3 ... erstellen?
 Regelmäßige Hinweise und neue Elemente von HTML5
Regelmäßige Hinweise und neue Elemente von HTML5
08 Aug 2016
Regelmäßige Hinweise und neue Elemente von HTML5
 Zusammenfassung neuer Elemente und Tags in HTML5
Zusammenfassung neuer Elemente und Tags in HTML5
17 Oct 2016
Zusammenfassung neuer Elemente und Tags in HTML5
 Wie kann ich Kreise mit HTML5 und CSS3 erstellen und formatieren?
Wie kann ich Kreise mit HTML5 und CSS3 erstellen und formatieren?
23 Nov 2024
Zeichnen von Kreisen in HTML5 und CSS3Obwohl HTML5 und CSS3 keine native Unterstützung für das direkte Zeichnen von Kreisen bieten, ist es möglich, das zu replizieren...
 Warum erzeugen CSS- und Elementattribute unterschiedliche HTML5-Canvas-Größen?
Warum erzeugen CSS- und Elementattribute unterschiedliche HTML5-Canvas-Größen?
02 Dec 2024
Größe der HTML5-Canvas-Diskrepanz: CSS vs. ElementattributeBeim Festlegen der Größe eines HTML5-Canvas können unerwartete Ergebnisse auftreten ...
 Wie kann ich komplexe JavaScript-Objekte im lokalen und Sitzungsspeicher von HTML5 speichern und abrufen?
Wie kann ich komplexe JavaScript-Objekte im lokalen und Sitzungsspeicher von HTML5 speichern und abrufen?
28 Dec 2024
Die Speicherung von Objekten im lokalen und Sitzungsspeicher von HTML5. Abfrage: localStorage und sessionStorage von HTML5 ermöglichen eine effiziente Speicherung primitiver...
 Wie kann ich HTML5-Videos mit jQuery abspielen und anhalten?
Wie kann ich HTML5-Videos mit jQuery abspielen und anhalten?
18 Dec 2024
HTML5-Videos mit JQuery abspielen/anhalten Um HTML5-Videos mit JQuery zu steuern, müssen Sie wissen, wie das Videoelement richtig ausgerichtet wird. Lasst uns...
 Wie kann ich HTML5-Formularvalidierungs-Popups mit jQuery und Webshims anpassen?
Wie kann ich HTML5-Formularvalidierungs-Popups mit jQuery und Webshims anpassen?
07 Nov 2024
So passen Sie HTML5-Formularvalidierungs-Popups an: In HTML5 bieten Formulare integrierte Validierungsfunktionen für erforderliche Felder. Allerdings ist die Standardeinstellung...


Hot Tools

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.