JS-Spezialeffekte
JS-Spezialeffekte
 Menünavigation
Menünavigation
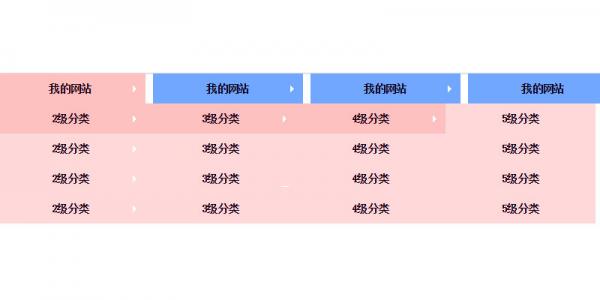
 jQuery implementiert ein mehrstufiges Dropdown-Menü, um ein mehrstufiges Dropdown-Listenmenü zu unterstützen
jQuery implementiert ein mehrstufiges Dropdown-Menü, um ein mehrstufiges Dropdown-Listenmenü zu unterstützen
jQuery implementiert ein mehrstufiges Dropdown-Menü, um ein mehrstufiges Dropdown-Listenmenü zu unterstützen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 jQuery implementiert die Dropdown-Menünavigation
jQuery implementiert die Dropdown-Menünavigation
15 Mar 2018
Dieses Mal werde ich Ihnen jQuery zur Implementierung der Dropdown-Menünavigation vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung der Dropdown-Menünavigation? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
 So implementieren Sie die Menünavigation und die Seitenleistenanzeige in der Uniapp-Anwendung
So implementieren Sie die Menünavigation und die Seitenleistenanzeige in der Uniapp-Anwendung
21 Oct 2023
Wie UniApp-Anwendungen Menünavigation und Seitenleistenanzeige implementieren UniApp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf Vue.js basiert. Es kann Entwicklern dabei helfen, Anwendungen für mehrere Plattformen gleichzeitig mit einem Codesatz zu entwickeln, einschließlich iOS, Android, H5 , usw. . In UniApp-Anwendungen ist es eine häufige Anforderung, Menünavigation und Seitenleistenanzeige zu implementieren. In diesem Artikel wird erläutert, wie Sie UniApp zum Implementieren dieser beiden Funktionen verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. Menünavigation wird hauptsächlich auf verschiedenen Seiten verwendet.
 So implementieren Sie die Menünavigation in CSS
So implementieren Sie die Menünavigation in CSS
21 Apr 2023
CSS ist eine leistungsstarke Designsprache, die zum Stilisieren und Layouten von Webseitenelementen verwendet werden kann. Unter anderem ist die Implementierung der Menünavigation eine häufige Anwendung von CSS. In diesem Artikel erfahren Sie, wie Sie die Menünavigation mithilfe von CSS implementieren. 1. HTML-Grundstruktur Bevor wir mit dem Schreiben von CSS-Stilen beginnen, müssen wir die Grundstruktur von HTML verstehen. In diesem Beispiel müssen wir eine Menünavigation erstellen und deren Grundstruktur definieren. Hier ist ein einfacher HTML-Code: „<nav> <ul> <li><a href="
 Ausgewählte 8-Menü-Navigation zum Umschalten von Spezialeffekt-Code-Sharing (kostenloser Download)
Ausgewählte 8-Menü-Navigation zum Umschalten von Spezialeffekt-Code-Sharing (kostenloser Download)
10 Aug 2021
Die Menünavigation ist auf einer Website von entscheidender Bedeutung. Sie kann sich direkt auf das Benutzererlebnis auswirken. Eine attraktive Navigation kann Benutzer dazu führen, mehr Inhalte auf der Website zu durchsuchen. In diesem Artikel werden 8 Spezialeffektcodes für die Menünavigation vorgestellt. Sie können auf den entsprechenden Link im Artikel klicken, um eine Animationsvorschau anzuzeigen
 Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
30 Oct 2024
Erstellen unbegrenzter Menüebenen mit PHP und MySQL Bei der Website-Entwicklung spielt die Menünavigation eine entscheidende Rolle für das Benutzererlebnis. Jedoch,...
 Welche Arten der Navigation bietet Bootstrap?
Welche Arten der Navigation bietet Bootstrap?
12 Jul 2019
Es gibt fünf Arten der Bootstrap-Navigation: Label-basierte und Capsule-Label-Navigation, gestapelte oder vertikale Navigation, Dropdown-Menünavigation, gestapelte Navigation und anklickbare Navigation.
16 May 2016
Dieser Artikel stellt hauptsächlich die JS-Implementierung von Navigationseffekten vor. Er analysiert die JS-Implementierungsmethode der Dropdown-Menünavigation. Freunde, die sie benötigen, können darauf zurückgreifen.
 So verwenden Sie Vue und Element-UI, um eine mehrstufige Menünavigationsfunktion zu implementieren
So verwenden Sie Vue und Element-UI, um eine mehrstufige Menünavigationsfunktion zu implementieren
22 Jul 2023
Einführung in die Implementierung einer mehrstufigen Menünavigation mit Vue und Element-UI: Da die Komplexität moderner Webanwendungen zunimmt, ist die mehrstufige Menünavigation zu einem wesentlichen Bestandteil geworden. Als beliebtes JavaScript-Framework wird Vue aufgrund seiner Einfachheit, Benutzerfreundlichkeit und Flexibilität häufig in der Front-End-Entwicklung eingesetzt. Element-UI ist ein Satz von UI-Komponentenbibliotheken auf Basis von Vue, der einen umfangreichen Satz an Komponenten und Stilen bereitstellt und sich zum Erstellen moderner Webschnittstellen eignet. In diesem Artikel wird die Verwendung von Vu vorgestellt
 Die heutige Empfehlung: Zehn coole und häufig verwendete Navigationsleisteneffekte für Website-Menüs
Die heutige Empfehlung: Zehn coole und häufig verwendete Navigationsleisteneffekte für Website-Menüs
29 Mar 2017
Bei der Website-Entwicklung ist die Verwendung einer Menünavigation sehr wichtig! Heute empfiehlt die chinesische PHP-Website zehn coole und häufig verwendete Navigationsleisteneffekte für Website-Menüs. Ich glaube, es wird immer einen geben, der Ihren Anforderungen entspricht. Schauen Sie sich das an.


Hot Tools

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-realize erweiterbare versteckte Navigationsmenü-Schaltflächen-Spezialeffekte
Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

Interaktive Registerkartenleiste für die flüssige Navigation
Eine äußerst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr schönen und prägnanten Design