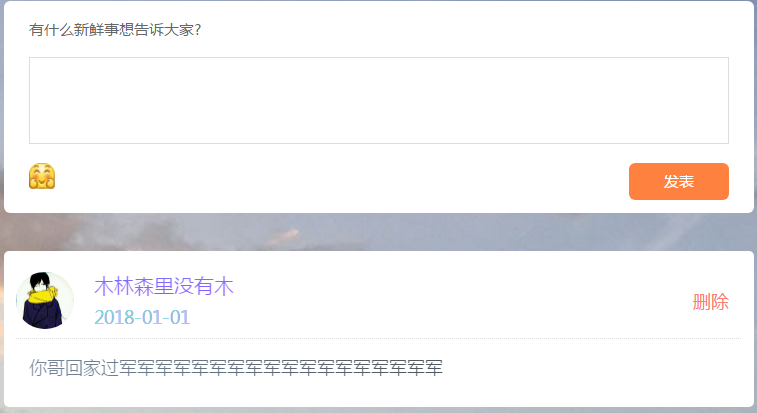
Veröffentlichungscode für jQuery-Nachrichtenkommentare

Der jQuery-Code zum Veröffentlichen von Nachrichtenkommentaren ist ein Code, der Sina Weibo nachahmt, um Text zu veröffentlichen und Symbole für Kommentare und Nachrichten einzufügen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie binde ich jQuery in die Browser-JavaScript-Konsole für Nicht-jQuery-Websites ein?
Wie binde ich jQuery in die Browser-JavaScript-Konsole für Nicht-jQuery-Websites ein?
17 Oct 2024
Einbinden von jQuery in die Browser-JavaScript-Konsole für Nicht-jQuery-Websites Das Einbinden von jQuery in die JavaScript-Konsole eines Browsers kann zum Debuggen oder zum schnellen Zugriff auf jQuery-Funktionen nützlich sein. Dies ist besonders hilfreich auf Websites, die jQuer nicht verwenden
 Kann Node.js jQuery für die DOM-Manipulation verwenden?
Kann Node.js jQuery für die DOM-Manipulation verwenden?
21 Nov 2024
Integration von jQuery in Node.js: Verwendung von jQuery-Selektoren und DOM-ManipulationNode.js ist eine serverseitige JavaScript-Laufzeitumgebung, aber kann sie die ... nutzen?
 Wo ist die beste Quelle für jQuery-Bibliotheken in Ihren Webprojekten?
Wo ist die beste Quelle für jQuery-Bibliotheken in Ihren Webprojekten?
04 Nov 2024
Woher sollten Sie jQuery-Bibliotheken beziehen? Wenn Sie jQuery und jQuery UI in Ihre Projekte einbinden, stehen mehrere Optionen zur Verfügung. Lasst uns...
 Ein einfachstes Beispiel für PHP Jquery Ajax JSON
Ein einfachstes Beispiel für PHP Jquery Ajax JSON
08 Nov 2016
Ein einfachstes Beispiel für die Codefreigabe von PHP JQuery Ajax JSON
 Kann jQuery für die DOM-Manipulation in Node.js verwendet werden?
Kann jQuery für die DOM-Manipulation in Node.js verwendet werden?
17 Nov 2024
Verwenden von jQuery in Node.js: Eine umfassende Anleitung. Abfragen und Bearbeiten des DOM auf der Serverseite. Können Sie das leistungsstarke DOM von jQuery nutzen?
 Warum muss ich JavaScript in index.html für jQuery Mobile-Anwendungen einbinden?
Warum muss ich JavaScript in index.html für jQuery Mobile-Anwendungen einbinden?
24 Nov 2024
Warum JavaScript in index.html für jQuery Mobile-Anwendungen enthalten sein mussBei der Verwendung von jQuery Mobile in Phonegap-Projekten...
 Wie löst man Ereignisse für sichtbare Divs in jQuery aus?
Wie löst man Ereignisse für sichtbare Divs in jQuery aus?
31 Oct 2024
Verwenden von jQuery zum Auslösen von Ereignissen für sichtbare Divs. In jQuery können Sie einen „isvisible“-Ereignishandler anhängen, um die Sichtbarkeit eines Div-Elements zu überwachen ...
 Wie implementiert man erforderliche Feldvalidierungen in JQuery-Popups für MVC 4?
Wie implementiert man erforderliche Feldvalidierungen in JQuery-Popups für MVC 4?
31 Oct 2024
Erforderliche Feldvalidierungen in JQuery-Popups für MVC 4Bei der Arbeit mit JQuery-Popups in MVC 4 kann die Implementierung erforderlicher Feldvalidierungen ...
 Kann jQuery für die serverseitige DOM-Manipulation mit Node.js verwendet werden?
Kann jQuery für die serverseitige DOM-Manipulation mit Node.js verwendet werden?
16 Nov 2024
Verwendung von jQuery mit Node.js Ist es möglich, jQuery-Selektoren zu verwenden und serverseitige DOM-Manipulationen mit Node.js durchzuführen? Ja, das ist möglich ...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER




