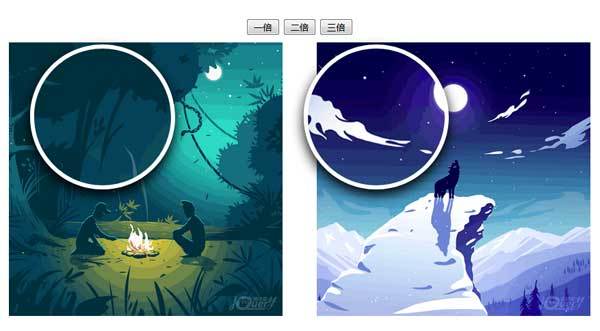
jQuery-Vergleichsbild-Lupe-Ansichtscode

Einfacher jQuery-Code zum Betrachten von zwei Bildern durch eine Lupe (nicht kompatibel mit IE6, 7 und 8)
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
In diesem Artikel wird hauptsächlich der Javascript-Lupeneffekt vorgestellt. Ich habe versucht, anhand der Beispiele anderer Leute selbst einen Lupeneffekt zu erstellen.
24 Nov 2017
Ich glaube, Sie sind mit dem Lupeneffekt nicht allzu unbekannt. In unserer Entwicklung wird häufig JavaScript verwendet, um den Lupeneffekt zu erzielen, insbesondere in Projekten wie Entwicklerstädten, in denen der Lupeneffekt häufig verwendet wird Wir stellen Ihnen ein einfaches Beispiel für die Verwendung von JavaScript vor, um den Effekt einer Lupe zu erzielen.
16 May 2016
In diesem Artikel wird hauptsächlich der Lupeneffekt vorgestellt, der darauf basiert, dass jQuery Taobao-Produktbilder nachahmt und Nichtkomponentenmethoden verwendet, um den Lupeneffekt zu erzielen. Interessierte Freunde können sich darauf beziehen.
 So erzielen Sie mit jQuery einen Lupeneffekt
So erzielen Sie mit jQuery einen Lupeneffekt
11 Oct 2017
Ich glaube, jeder hat den Lupeneffekt gesehen oder genutzt oder ihn sogar erreicht. Einige E-Commerce-Websites (wie Fanke, JD.com, Alibaba usw.) haben ähnliche Bildbetrachtungseffekte . . Im nächsten Blogbeitrag stelle ich Ihnen den Lupeneffekt durch jQuery vor.
12 Oct 2016
【HTML5】Canvas implementiert einen Lupeneffekt
16 May 2016
Ich glaube, jeder hat den Lupeneffekt gesehen oder genutzt oder ihn sogar erreicht. Einige E-Commerce-Websites (wie Fanke, JD.com, Alibaba usw.) haben ähnliche Bildbetrachtungseffekte . . Als nächstes stellen wir Ihnen vor, wie Sie mit jQuery den Lupeneffekt erzielen.
 Einfache Methode zum Implementieren einer Lupe mit JQuery
Einfache Methode zum Implementieren einer Lupe mit JQuery
10 Jan 2018
In diesem Artikel wird hauptsächlich der prägnante Code für die Implementierung der Lupe in jquery vorgestellt. Er ist sehr gut und hat einen Referenzwert. Ich hoffe, er kann jedem helfen.
05 Jun 2018
In diesem Artikel finden Sie eine detaillierte Analyse der Methode zur Verwendung von JQuery zur Erzielung des Lupeneffekts sowie der Codefreigabe. Wenn Sie interessiert sind, erfahren Sie mehr darüber.


Hot Tools

jQuery Taobao Produktbild-Lupencode
Der jQuery Taobao-Produktbildlupencode ist eine jQuery-Lupe, die auf dem jquery.imagezoom-Plug-in basiert.

jq Nachahmung Jingdong Produktdetailseite Bild Lupe
jq Nachahmung Jingdong Produktdetails Seite Bild Lupe ist ein jqzoom Nachahmung Jingdong Mall Produktdetails Seite Bild Lupe Effekt basierend auf Jquery.

Produktbild Lupen-Plugin
Produktbild-Lupen-Anzeigeeffekt basierend auf jQuery, Lupen-Viewer-Code mit Schatten.

jQuery-responsive Bildzoomvorschau
jQuery Responsive Image Magnification Preview ist ein jQuery-Etalage-Bildlupen-Plug-in. Bewegen Sie die Maus auf ein kleines Bild, um das Vorschaubild zu vergrößern.

jQuery-Bildlupen-Plug-in-Maus-Hover-Bild-Zoomcode
Das jQuery-Bildlupen-Plug-in unterstützt die Vergrößerung des gesamten Bildes und von Teilbildern und steuert den Bildzoom-Effektcode durch Scrollen mit der Maus. (Nicht kompatibel mit IE6, 7, 8)





