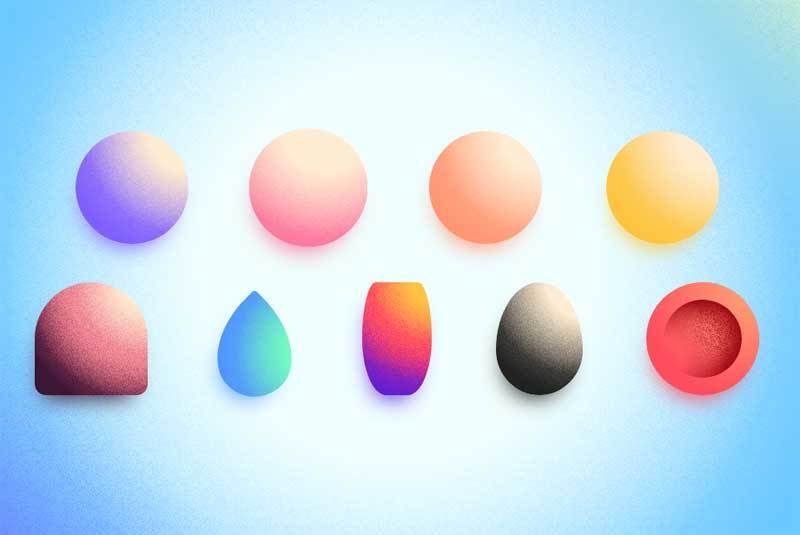
CSS3-Farbblockanimation mit mattiertem Farbverlauf
Dies ist ein reiner CSS3-Farbverlaufs-Hover-Farbanimationseffekt mit mehreren CSS3-Mattgrafikstilen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Dynamischer Fortschrittsbalken mit Farbverlauf, implementiert mit CSS3 und JQuery
Dynamischer Fortschrittsbalken mit Farbverlauf, implementiert mit CSS3 und JQuery
24 Nov 2016
Dynamischer Fortschrittsbalken mit Farbverlauf, implementiert mit CSS3 und JQuery
 Implementierungscode der Farbe mit linearem Farbverlauf in CSS3
Implementierungscode der Farbe mit linearem Farbverlauf in CSS3
20 Aug 2018
Der Inhalt dieses Artikels befasst sich mit dem Implementierungscode für lineare Farbverläufe in CSS3. Ich hoffe, dass er für Freunde hilfreich ist.
 Erstellen Sie einen Coupon mit dem radialen CSS3-Farbverlauf
Erstellen Sie einen Coupon mit dem radialen CSS3-Farbverlauf
02 Jul 2018
In diesem Artikel werden hauptsächlich relevante Informationen zum Beispiel der Verwendung eines CSS3-Radialverlaufs zur Erstellung eines Gutscheins vorgestellt. Der Inhalt ist recht gut und wird als Referenz dienen.
 Warum dehnt sich mein CSS3-Hintergrund mit Farbverlauf nicht auf die volle Fensterhöhe aus?
Warum dehnt sich mein CSS3-Hintergrund mit Farbverlauf nicht auf die volle Fensterhöhe aus?
09 Dec 2024
Problem mit der Dehnung des Hintergrunds mit Farbverlauf in CSS3Problem: Obwohl mithilfe von CSS3-Verläufen ein Hintergrund mit Farbverlauf für das Element festgelegt wurde, ...
 Detailliertes Beispiel für das Schreiben einer Browser-Hintergrundfarbe mit Farbverlauf mithilfe von CSS3
Detailliertes Beispiel für das Schreiben einer Browser-Hintergrundfarbe mit Farbverlauf mithilfe von CSS3
22 Dec 2017
In diesem Artikel wird hauptsächlich die Methode zum Schreiben von Hintergrundfarben mit Farbverlauf für Browser in CSS3 vorgestellt. Jetzt werde ich sie mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen. Ich hoffe, es kann allen helfen.
 So verwenden Sie CSS3-Hintergrundfarben mit Farbverlauf, kompatibel mit IE9+
So verwenden Sie CSS3-Hintergrundfarben mit Farbverlauf, kompatibel mit IE9+
06 Sep 2017
Neben Volltonfarben kann die Hintergrundfarbe auch zu einem Hintergrundfarbverlauf mit verschiedenen Farben kombiniert werden, um die Seite zu bereichern.
 Implementierung von visuellen CSS3-Effekten
Implementierung von visuellen CSS3-Effekten
22 Mar 2018
Dieses Mal werde ich Ihnen die Implementierung visueller CSS3-Spezialeffekte vorstellen. Was sind die Vorsichtsmaßnahmen für die Realisierung visueller CSS3-Spezialeffekte? Das Folgende ist ein praktischer Fall.
14 Mar 2018
Dieses Mal zeige ich Ihnen, wie Sie mit CSS3 dreidimensionale 3D-Spezialeffekte erzielen. Was sind die Vorsichtsmaßnahmen für die Verwendung von CSS3, um dreidimensionale 3D-Spezialeffekte zu erzielen? Das Folgende ist ein praktischer Fall.
 Wie Sie CSS3-Spezialeffekte geschickt einsetzen, um das Benutzererlebnis von Webseiten zu verbessern
Wie Sie CSS3-Spezialeffekte geschickt einsetzen, um das Benutzererlebnis von Webseiten zu verbessern
09 Sep 2023
Wie man CSS3-Spezialeffekte geschickt einsetzt, um das Benutzererlebnis von Webseiten zu verbessern. Mit der Entwicklung des Internets sind Webdesign und Benutzererfahrung zu wichtigen Verknüpfungen bei der Website-Entwicklung geworden. Die Anwendung von CSS3-Spezialeffekten kann Webseiten Dynamik und visuelle Effekte verleihen und das Benutzererlebnis verbessern. In diesem Artikel werden mehrere gängige CSS3-Spezialeffekte und ihre Codebeispiele vorgestellt, um Entwicklern dabei zu helfen, die Verwendung von CSS3-Spezialeffekten besser zu beherrschen und die Benutzererfahrung von Webseiten zu verbessern. Übergangseffekt (Übergang) Der Übergangseffekt ist einer der grundlegendsten Spezialeffekte in CSS3 durch Ändern eines bestimmten Attributs


Hot Tools

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt