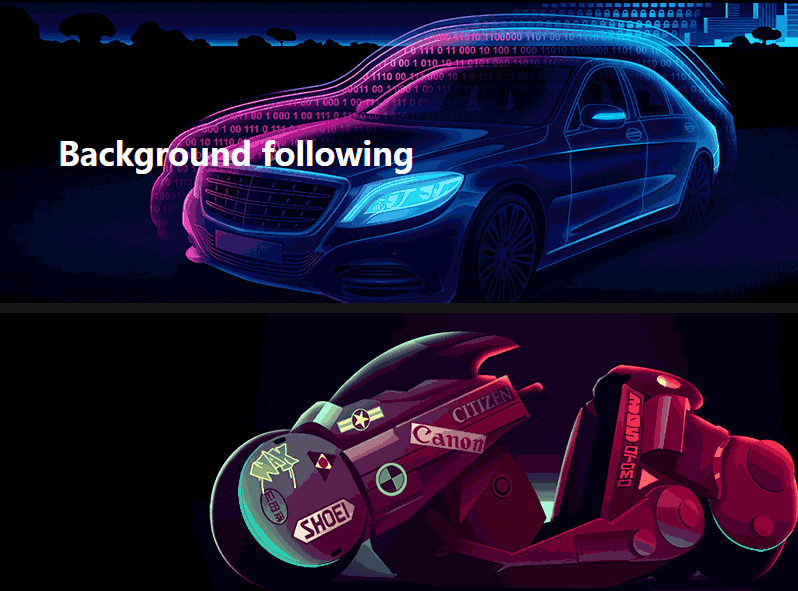
jQuery-Hintergrund folgen
Plug-in-Beschreibung: Der Hintergrund bewegt sich mit der Mausbewegung
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 4 Erkennen Sie Darklight Hintergrund JQuery Plugins
4 Erkennen Sie Darklight Hintergrund JQuery Plugins
21 Feb 2025
Dieser Beitrag zeigt vier JQuery -Plugins, die zum Erkennen von dunklen oder hellen Hintergründen entwickelt wurden, was für Websites mit dynamischen Hintergründen von entscheidender Bedeutung ist, die einen kontrastierenden Text für eine optimale Lesbarkeit erfordern. Diese Plugins passen automatisch Text- und Elementfarben an ENS ein
 Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
14 Jan 2025
Suchen von Autos, die alle Tests in einer Liste bestanden haben. Die vorliegende Aufgabe besteht darin, Autos aus einer „Autos“-Tabelle zu identifizieren, die alle Tests erfolgreich bestanden haben ...
 Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
14 Jan 2025
Den Kontrollfluss in .NET mit Yield und Await verstehen: Yield und Await, eingeführt in .NET, bieten syntaktischen Zucker für die Steuerungsverwaltung ...
 Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
14 Jan 2025
System.Text.Json: Wie gebe ich einen benutzerdefinierten Namen für einen Enumerationswert an? Diese Funktion ist in .NET Core 3.0, .NET 5, .NET ... nicht sofort verfügbar.
 Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?
Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?
14 Jan 2025
Spaltenaliase und SELECT-AusdrückeIn SQL werden Spaltenaliase verwendet, um temporäre Namen für Ergebnisspalten bereitzustellen und so deren Referenzierung zu ermöglichen ...
 Wie finde ich in einer Datenbank Autos, die alle Tests (A, B, C, D) bestanden haben?
Wie finde ich in einer Datenbank Autos, die alle Tests (A, B, C, D) bestanden haben?
14 Jan 2025
Wählen Sie eine Gruppe von Zeilen aus, die allen Elementen in einer Liste entsprechen. Betrachten Sie zwei Tabellen:cars: Listet Autos mit ihren entsprechenden Modellnummern auf.passedtest: Zeichnet auf...
 Wie kann Tablefunc mit dem Pivotieren mehrerer Variablen umgehen, um Datenverlust zu vermeiden?
Wie kann Tablefunc mit dem Pivotieren mehrerer Variablen umgehen, um Datenverlust zu vermeiden?
14 Jan 2025
Pivotieren mehrerer Spalten mit TablefuncFrage: Wie kann Tablefunc genutzt werden, um Daten auf mehreren Variablen zu plotten, anstatt nur die ... zu verwenden?
 Wie kann C/CLI die nahtlose Integration von C-Code in C#-Anwendungen erleichtern?
Wie kann C/CLI die nahtlose Integration von C-Code in C#-Anwendungen erleichtern?
14 Jan 2025
Integration von C-Code in C#: Ein umfassender Leitfaden durch C /CLIDie nahtlose Integration von C-Code in C# ist seit langem ein gefragter...
 Wie kann ich C-Code (DLL) aus C# aufrufen?
Wie kann ich C-Code (DLL) aus C# aufrufen?
14 Jan 2025
Aufrufen von C-Code aus C#In einem typischen Szenario kann die Verbindung mit externen Bibliotheken und Code, der in verschiedenen Programmiersprachen geschrieben ist, eine Herausforderung darstellen.


Hot Tools

Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern
Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern

Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider
Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider, ein sehr leistungsstarkes jQuery-Plug-in, das das responsive mobile Terminal unterstützt, Funktionsrückrufe unterstützt und das Umschalten zwischen linker und rechter Taste unterstützt. Sie können anpassen, ob responsives Fluid:true/false verwendet werden soll und ob Punkte angezeigt werden sollen: wahr/falsch, ob Tastaturumschalttasten unterstützt werden sollen: wahr/falsch, und es ist sehr einfach zu verwenden.

Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code
Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code

Bildwechselcode im jQuery-Stil für Jalousien
Der Bildumschaltcode im jQuery-Shutter-Stil ist ein Code, der auf Shutter.js basiert und eine Vielzahl von Bildkarussell-Umschalteffekten erzeugt.

js linkes Kategoriemenü-Bildkarussellcode
Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.