Scrollen im Hintergrund im Vollbildmodus
Coole persönliche Website-Vorlage in HTML5
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Javascript implementiert Beispielcode für das Scrollen im Vollbildmodus
Javascript implementiert Beispielcode für das Scrollen im Vollbildmodus
11 Jan 2017
In diesem Artikel werden hauptsächlich relevante Informationen zur Javascript-Implementierung von Vollbild-Scrolling-Beispielcode vorgestellt.
 Problembehandlung im Vollbildmodus
Problembehandlung im Vollbildmodus
04 Aug 2017
Es ist erwähnenswert, dass es im Internet unterschiedliche Meinungen über den Parameter „fullscreenEnabled“ gibt. Einige sagen, dass er überwacht, ob der Browser in einen Zustand gelangt ist, in dem er den Vollbildmodus anfordern kann. Das Problem besteht darin, dass IE11 dieses Attribut nicht erkennen kann. Sie müssen eine separate Markierung festlegen, um zu steuern, ob sich IE11 derzeit im Vollbildmodus befindet.
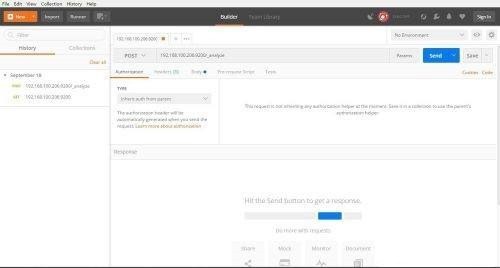
 So verlassen Sie Postman im Vollbildmodus. So verlassen Sie Postman im Vollbildmodus
So verlassen Sie Postman im Vollbildmodus. So verlassen Sie Postman im Vollbildmodus
02 Jun 2024
1. Öffnen Sie die Software [Postman] und der aktuelle Postbote wird im Vollbildmodus angezeigt (wie im Bild gezeigt). 2. Klicken Sie auf [Ansicht]-[Vollbild umschalten] oder drücken Sie die Taste F11 (wie im Bild gezeigt). 3. Klicken Sie dann auf das Verkleinerungssymbol in der oberen rechten Ecke (wie im Bild gezeigt). 4. Beenden Sie die Vollbildvervollständigung (wie im Bild gezeigt).
 Auflösung im Warcraft-Vollbildmodus
Auflösung im Warcraft-Vollbildmodus
23 Dec 2023
Das Warcraft-Spiel ist die Erinnerung an eine Generation. Heutzutage werden Computerkonfigurationen immer besser. In letzter Zeit haben viele Freunde gefragt, ob dies nicht der Fall ist Das Bild ist klarer. Dies hat viel mit dem Bildschirmverhältnis zu tun. Je besser das Bildschirmmaterial ist, desto klarer ist die Bildqualität. Heute werde ich Ihnen die Vollbildauflösung von Warcraft vorstellen. Werfen wir einen Blick auf die Details. Methode zur Einstellung der Warcraft-Auflösung im Vollbildmodus 1. Klicken Sie zunächst auf die Schaltfläche „Start“, geben Sie „regedit“ in das Suchprogramm und die Datei ein und drücken Sie dann die Eingabetaste, um die Registrierung zu öffnen. 2. Suchen Sie HKEY_LOCAL_MACHINE und klicken Sie einmal auf SYSTEM-ControlSet001-Control-GraphicsDrivers-Config.
 So erreichen Sie durch reines CSS ein reibungsloses Scrollen im Hintergrund von Webseiten
So erreichen Sie durch reines CSS ein reibungsloses Scrollen im Hintergrund von Webseiten
26 Oct 2023
So erreichen Sie mit reinem CSS ein reibungsloses Scrollen und einen eingeblendeten Hintergrund von Webseiten. 1. Einleitung Das heutige Webdesign legt immer mehr Wert auf die Benutzererfahrung, und dynamische Effekte können den Benutzern häufig bessere visuelle Effekte und ein interaktives Erlebnis bieten. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe von reinem CSS den sanften Scroll-Hintergrund-Einblendeffekt von Webseiten erzielen können, und es werden spezifische Codebeispiele bereitgestellt, die den Lesern helfen, die Implementierungsmethode schnell zu beherrschen. 2. Das Implementierungsprinzip des Einblendens des Bildlaufhintergrunds Das Implementierungsprinzip des Einblendens des Bildlaufhintergrunds wird hauptsächlich durch den Übergangseffekt von CSS und die Änderung der Umrisstransparenz realisiert. Wenn der Benutzer die Seite scrollt
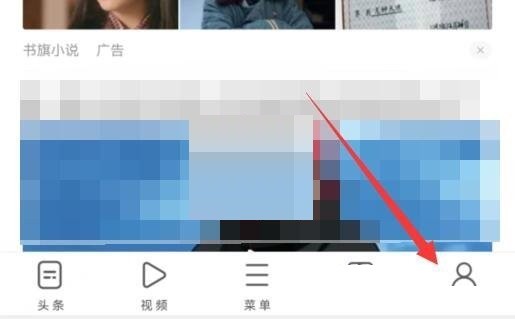
 So blenden Sie die Statusleiste im UC-Browser im Vollbildmodus aus_So blenden Sie die Statusleiste im UC-Browser im Vollbildmodus aus
So blenden Sie die Statusleiste im UC-Browser im Vollbildmodus aus_So blenden Sie die Statusleiste im UC-Browser im Vollbildmodus aus
02 Apr 2024
1. Öffnen Sie zunächst den UC-Browser und klicken Sie auf das Symbol [Mein] in der unteren rechten Ecke. 2. Klicken Sie dann auf die Schaltfläche in der oberen rechten Ecke, um die Einstellungen zu öffnen, wie im Bild gezeigt. 3. Öffnen Sie nach dem Öffnen die [Erweiterte Einstellungen] in den Einstellungen. 4. Deaktivieren Sie abschließend [Systemstatusleiste im Vollbildmodus anzeigen].
 Das jQuery-Plug-in multiScroll ermöglicht das Scrollen mit der Maus im Vollbildmodus und die Spezialeffekte_jquery
Das jQuery-Plug-in multiScroll ermöglicht das Scrollen mit der Maus im Vollbildmodus und die Spezialeffekte_jquery
16 May 2016
Was dieser Artikel mit Ihnen teilt, ist ein jQuery-Vollbild-Scrolling-Plugin-Spezialeffekt. Rollen Sie das Mausrad, um den gesamten Bildschirm auf einen Bildschirm umzuschalten. Sie können den Text/das Bild so einstellen, dass der JS angezeigt wird Code absolut nach oben, unten, links, rechts und in der Mitte. Das beliebteste jQuery-Plug-in zum Scrollen im Vollbildmodus. (Kompatibilitätstest: IE6 und höher, Firefox, Chrome, Opera, Safari, 360 und andere gängige Browser)
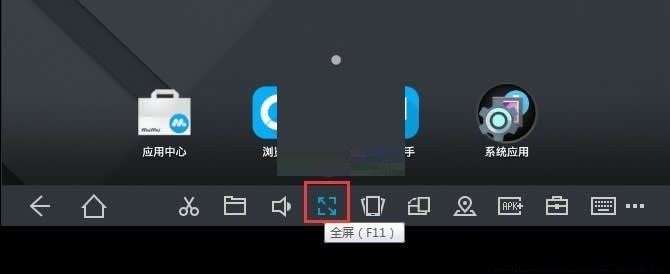
 So aktivieren Sie den Vollbildmodus im Mumu-Simulator_So aktivieren Sie den Vollbildmodus im Mumu-Simulator
So aktivieren Sie den Vollbildmodus im Mumu-Simulator_So aktivieren Sie den Vollbildmodus im Mumu-Simulator
12 Jun 2024
1. Zunächst gibt es eine Reihe von Schaltflächen am unteren Rand des Mumu-Simulators. Die vierte Schaltfläche unten rechts kann angeklickt werden, um in den Vollbildmodus zu wechseln. 2. Dann ist das große rote Kästchen die Vollbildposition. Drücken Sie F11, um den Vollbildmodus zu verlassen.
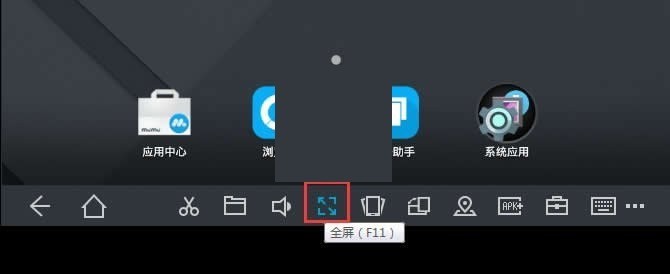
 So beenden Sie den Vollbildmodus im Mumu-Simulator_So beenden Sie den Vollbildmodus im Mumu-Simulator
So beenden Sie den Vollbildmodus im Mumu-Simulator_So beenden Sie den Vollbildmodus im Mumu-Simulator
02 Jun 2024
1. Zunächst gibt es eine Reihe von Schaltflächen am unteren Rand des Mumu-Simulators. Die vierte Schaltfläche unten rechts kann angeklickt werden, um in den Vollbildmodus zu wechseln. 2. Dann ist das große rote Kästchen die Vollbildposition. Drücken Sie F11, um den Vollbildmodus zu verlassen.


Hot Tools

Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern
Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern

Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider
Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider, ein sehr leistungsstarkes jQuery-Plug-in, das das responsive mobile Terminal unterstützt, Funktionsrückrufe unterstützt und das Umschalten zwischen linker und rechter Taste unterstützt. Sie können anpassen, ob responsives Fluid:true/false verwendet werden soll und ob Punkte angezeigt werden sollen: wahr/falsch, ob Tastaturumschalttasten unterstützt werden sollen: wahr/falsch, und es ist sehr einfach zu verwenden.

Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code
Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code

Bildwechselcode im jQuery-Stil für Jalousien
Der Bildumschaltcode im jQuery-Shutter-Stil ist ein Code, der auf Shutter.js basiert und eine Vielzahl von Bildkarussell-Umschalteffekten erzeugt.

js linkes Kategoriemenü-Bildkarussellcode
Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.





