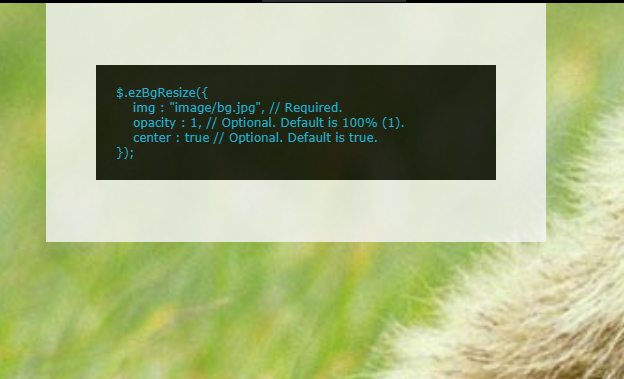
Hintergrundbild im Vollbildmodus
Das Hintergrundbild im Vollbildmodus ist einfach und leicht zu verwenden
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie erstelle ich mit Foundation ein responsives Hintergrundbild im Vollbildmodus?
Wie erstelle ich mit Foundation ein responsives Hintergrundbild im Vollbildmodus?
25 Nov 2024
Erstellen eines responsiven Hintergrundbilds im Vollbildmodus Als Neuling in der Frontend-Entwicklung stehen Sie vor der Herausforderung, ein Vollbild-Hintergrundbild zu erstellen ...
 Wie behebe ich ein responsives Hintergrundbild im Vollbildmodus, das abgeschnitten wird?
Wie behebe ich ein responsives Hintergrundbild im Vollbildmodus, das abgeschnitten wird?
16 Nov 2024
Reaktionsfähiges Hintergrundbild im Vollbildmodus Das Erstellen eines reaktionsfähigen Hintergrundbilds im Vollbildmodus ist eine wesentliche Fähigkeit im modernen Webdesign. In diesem...
 Wie kann ich mit CSS ein responsives Hintergrundbild im Vollbildmodus erstellen?
Wie kann ich mit CSS ein responsives Hintergrundbild im Vollbildmodus erstellen?
16 Dec 2024
Erstellen eines responsiven Hintergrundbilds im Vollbildmodus mit CSSIm Webdesign kann das Erstellen eines responsiven Hintergrundbilds im Vollbildmodus die visuelle Wirkung verbessern ...
 Wie kann ich ein Div konsistent im Vollbildmodus erstellen?
Wie kann ich ein Div konsistent im Vollbildmodus erstellen?
03 Dec 2024
Ein Div konsistent im Vollbildmodus erstellen Sie möchten, dass Ihr Div unabhängig von seinem Inhalt im Vollbildmodus angezeigt wird. Ist das möglich? Ja, es ist möglich. Die...
 Wie erstelle ich mit JavaScript ein Browserfenster im Vollbildmodus?
Wie erstelle ich mit JavaScript ein Browserfenster im Vollbildmodus?
17 Dec 2024
So erstellen Sie mit Javascript ein Fenster im Vollbildmodus (Ausdehnung über den gesamten Bildschirm)EinführungErzielen eines Vollbilderlebnisses für Ihre Website...
 Wie kann ich meine WinForms-Anwendung wirklich im Vollbildmodus erstellen?
Wie kann ich meine WinForms-Anwendung wirklich im Vollbildmodus erstellen?
21 Jan 2025
Erweitern von WinForms-Anwendungen mit VollbildfunktionalitätEine gemeinsame Anforderung für viele WinForms-Anwendungen ist die Möglichkeit, sie anzuzeigen ...
 Wie kann ich mit JavaScript eine Webseite im Vollbildmodus erstellen?
Wie kann ich mit JavaScript eine Webseite im Vollbildmodus erstellen?
10 Dec 2024
So erstellen Sie mit JavaScript ein Fenster im Vollbildmodus. In der heutigen Webentwicklungslandschaft ist es immer häufiger erforderlich, Inhalte anzuzeigen, die...
 Wie kann ich mit JavaScript ein Browserfenster im Vollbildmodus erstellen?
Wie kann ich mit JavaScript ein Browserfenster im Vollbildmodus erstellen?
08 Dec 2024
Erstellen eines Browserfensters im Vollbildmodus mit JavaScriptDie Möglichkeit, ein Browserfenster in den Vollbildmodus umzuschalten, verbessert das Benutzererlebnis, insbesondere ...
 Wie gehe ich mit Benutzereingaben im exklusiven Vollbildmodus von Java um?
Wie gehe ich mit Benutzereingaben im exklusiven Vollbildmodus von Java um?
30 Dec 2024
Behandeln von Benutzereingaben im exklusiven Vollbildmodus in JavaEinführungBeim Ausführen einer Java-Anwendung im exklusiven Vollbildmodus ist das übliche...


Hot Tools

Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern
Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern

Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider
Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider, ein sehr leistungsstarkes jQuery-Plug-in, das das responsive mobile Terminal unterstützt, Funktionsrückrufe unterstützt und das Umschalten zwischen linker und rechter Taste unterstützt. Sie können anpassen, ob responsives Fluid:true/false verwendet werden soll und ob Punkte angezeigt werden sollen: wahr/falsch, ob Tastaturumschalttasten unterstützt werden sollen: wahr/falsch, und es ist sehr einfach zu verwenden.

Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code
Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code

Bildwechselcode im jQuery-Stil für Jalousien
Der Bildumschaltcode im jQuery-Shutter-Stil ist ein Code, der auf Shutter.js basiert und eine Vielzahl von Bildkarussell-Umschalteffekten erzeugt.

js linkes Kategoriemenü-Bildkarussellcode
Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.