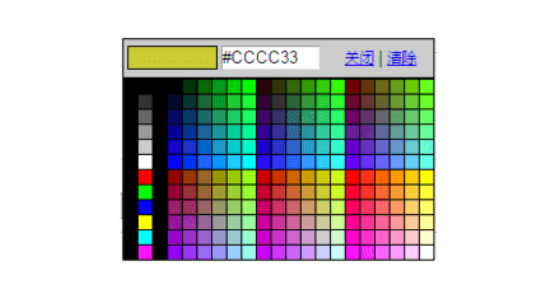
jQuery-FarbauswahlColorPicker

ColorPicker basiert auf dem leistungsstarken jQuery, das einfach zu verwenden und zu konfigurieren ist und kein Laden zusätzlicher CSS-Dateien erfordert. Sie können es beliebig in Projekten verwenden und es ist mit allen gängigen Browsern kompatibel.
ColorPicker basiert auf dem leistungsstarken jQuery, das einfach zu verwenden und zu konfigurieren ist und das Laden zusätzlicher CSS-Dateien nicht erfordert. Sie können es beliebig in Projekten verwenden und es ist mit allen gängigen Browsern kompatibel.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Warum (function($) {...})(jQuery) beim Erstellen von jQuery-Plugins verwenden?
Warum (function($) {...})(jQuery) beim Erstellen von jQuery-Plugins verwenden?
16 Nov 2024
Den rätselhaften Code verstehen: (function($) {...})(jQuery)Auf Ihrer Reise als jQuery-Plugin-Entwickler sind Sie vielleicht auf ... gestoßen.
 Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?
Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?
07 Nov 2024
Den Zweck von (function($) {})(jQuery) verstehen. Dieses Codefragment stellt eine anonyme Funktion dar, die sofort mit dem... aufgerufen wird.
 Wie kann ich eine Liste mit jQuery ohne jQuery-Benutzeroberfläche alphabetisch sortieren?
Wie kann ich eine Liste mit jQuery ohne jQuery-Benutzeroberfläche alphabetisch sortieren?
11 Dec 2024
Alphabetisches Sortieren einer Liste mit jQueryDiese Frage befasst sich mit einer bestimmten jQuery-basierten Herausforderung: dem alphabetischen Sortieren von Listenelementen. Der...
 Warum funktioniert meine jQuery-Methode .reset() nach der Aktualisierung von jQuery nicht?
Warum funktioniert meine jQuery-Methode .reset() nach der Aktualisierung von jQuery nicht?
30 Oct 2024
Zurücksetzen eines Formulars mit der .reset()-Methode von jQueryIn einer kürzlich aktualisierten Codebasis sind Probleme mit der .reset()-Methode aufgetreten, die ein Formular nicht zurücksetzt ...
 Warum jQuery eine gute Erinnerung daran ist, jQuery nicht mehr zu verwenden
Warum jQuery eine gute Erinnerung daran ist, jQuery nicht mehr zu verwenden
06 Nov 2024
Geschrieben von Shalitha Suranga✏️ jQuery hat eine lange und angesehene Geschichte, dennoch ist die neue Version der Betaversion von jQuery v4 ohne interessante Funktionen für moderne Webentwickler erhältlich. Es gibt mehrere Gründe, warum es ein guter Zeitpunkt ist, jQuery nicht mehr zu verwenden: Modus
29 Jul 2016
:In diesem Artikel wird hauptsächlich die Formatierung von Beträgen in JQuery vorgestellt. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
08 Aug 2016
:In diesem Artikel wird hauptsächlich das Entwicklungs- und Verwaltungssystem thinkphp Jquery MiniUI vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.


Hot Tools

Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern
Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern

Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider
Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider, ein sehr leistungsstarkes jQuery-Plug-in, das das responsive mobile Terminal unterstützt, Funktionsrückrufe unterstützt und das Umschalten zwischen linker und rechter Taste unterstützt. Sie können anpassen, ob responsives Fluid:true/false verwendet werden soll und ob Punkte angezeigt werden sollen: wahr/falsch, ob Tastaturumschalttasten unterstützt werden sollen: wahr/falsch, und es ist sehr einfach zu verwenden.

Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code
Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code

Bildwechselcode im jQuery-Stil für Jalousien
Der Bildumschaltcode im jQuery-Shutter-Stil ist ein Code, der auf Shutter.js basiert und eine Vielzahl von Bildkarussell-Umschalteffekten erzeugt.

js linkes Kategoriemenü-Bildkarussellcode
Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.





