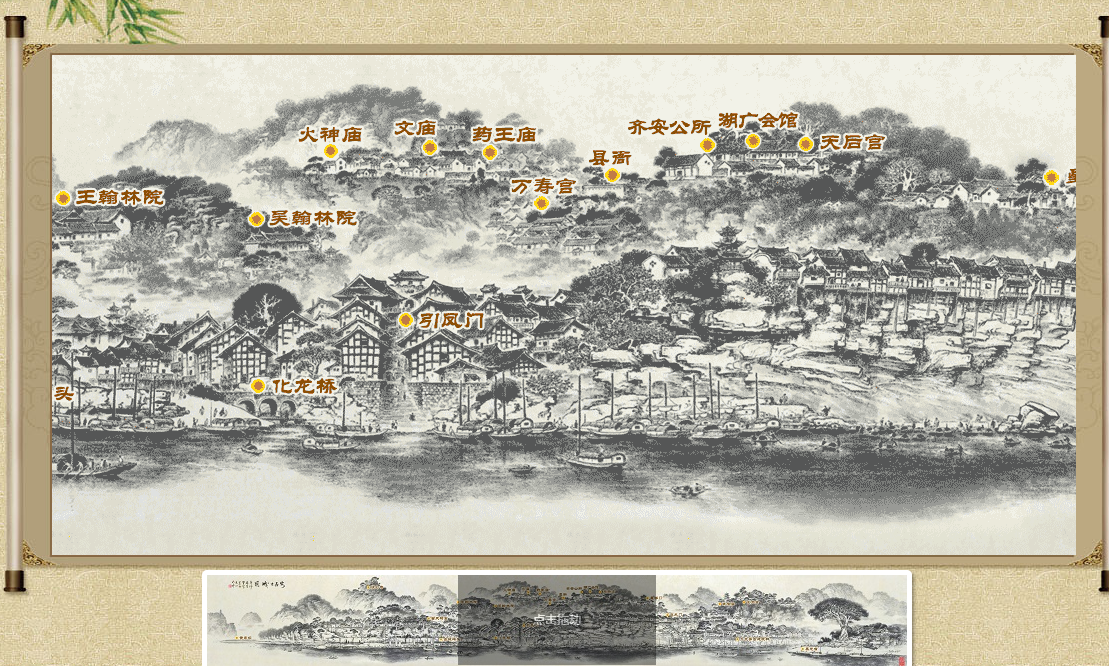
JS-Bildanzeige
Panoramabild scrollen, Betrachtungseffekt durch Ziehen mit Positionskoordinaten-Anmerkungsfunktion
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 8 JQuery 360 Grad Bildanzeige -Plugins
8 JQuery 360 Grad Bildanzeige -Plugins
02 Mar 2025
Verwenden Sie das JQuery-Plug-In, um einfach einen 360-Grad-Panoramabbild-Display-Effekt zu erstellen! Es ist kein Blitz erforderlich, nur JavaScript und JQuery, um eine 360-Grad-Ansicht von Objekten oder Attraktionen aus allen Blickwinkeln zu erreichen. Die meisten Plug-Ins erfordern 36 Bilder, um eine Panoramablickansicht zu bilden. Nach der Vorbereitung der Bilder ist es sehr einfach zu bedienen. Verwandte Empfehlungen: - 30 Text Overlay Image Plug -Ins - 30 Eindeutige JQuery -Bild -Schieberegler - JQuery Image Parallaxe Demonstration Rolle 1.1.3 Dies ist ein JQuery-Plugin, das Bild-Tags in dynamische "Projektionen" vorgefertigter animierter Frame-Sequenzen umwandelt, die eine 360 ° -Sicht des Objekts bereitstellen. Es ist in Flash und Java weit verbreitet
 Konvertieren Sie Smilies-Emoticons in Forenbeiträgen in die normale Bildanzeige
Konvertieren Sie Smilies-Emoticons in Forenbeiträgen in die normale Bildanzeige
08 Aug 2016
:In diesem Artikel wird hauptsächlich erläutert, wie man die Smiley-Ausdrücke in Forenbeiträgen in die normale Bildanzeige umwandelt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Wie kann in React.js eine konsistente Bildanzeige über Routen hinweg sichergestellt werden?
Wie kann in React.js eine konsistente Bildanzeige über Routen hinweg sichergestellt werden?
31 Oct 2024
Grundlegendes zum Verhalten von Root-Ursprungspfaden In React.js-Projekten basieren Bildpfade, die das src-Attribut verwenden, nicht auf der Dateistruktur, sondern auf ...
 Wie kann ich die Bitmap-Konvertierung in WPF für die Hochgeschwindigkeits-Bildanzeige optimieren?
Wie kann ich die Bitmap-Konvertierung in WPF für die Hochgeschwindigkeits-Bildanzeige optimieren?
11 Jan 2025
Optimieren der Bitmap-Konvertierung in WPF für die Hochgeschwindigkeits-BildanzeigeBei der Arbeit mit WPF-Anwendungen, die häufige Bitmap-Updates erfordern, ...
 Fehlerbehebung bei der Bildanzeige von MySQL-BLOBs: So zeigen Sie Bilder und Text an
Fehlerbehebung bei der Bildanzeige von MySQL-BLOBs: So zeigen Sie Bilder und Text an
21 Oct 2024
Anzeigen von Bildern aus MySQL-BLOBs: Beheben inkompatibler Inhaltsausgaben Im Zusammenhang mit der Anzeige eines als BLOB-Variable in einer MySQL-Datenbank gespeicherten Bildes tritt häufig ein Problem auf, wenn versucht wird, zusätzlichen Text außerhalb der Bilddaten wiederzugeben. Dies
 Wie kann ich die Konvertierung von Bitmaps in BitmapSource in WPF für eine effiziente Bildanzeige beschleunigen?
Wie kann ich die Konvertierung von Bitmaps in BitmapSource in WPF für eine effiziente Bildanzeige beschleunigen?
11 Jan 2025
Langsame Konvertierung von Bitmap zu BitmapSource in WPFIProblem:Bei der Anzeige eines Bildes in der Bildkomponente von WPF bei 30 Hz stößt der bereitgestellte Code auf ...
 Excel js React JS
Excel js React JS
16 Nov 2024
Excel wird häufig für verschiedene Datenberichte verwendet. In einer ReactJS-Anwendung können wir die ExcelJS-Bibliothek verwenden, um Excel-Dateien dynamisch zu erstellen. Dieser Artikel führt Sie durch die Implementierung von ExcelJS in einer React-App zum Erstellen und Herunterladen von Excel-Berichten.


Heiße Werkzeuge

Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern
Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern

Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider
Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider, ein sehr leistungsstarkes jQuery-Plug-in, das das responsive mobile Terminal unterstützt, Funktionsrückrufe unterstützt und das Umschalten zwischen linker und rechter Taste unterstützt. Sie können anpassen, ob responsives Fluid:true/false verwendet werden soll und ob Punkte angezeigt werden sollen: wahr/falsch, ob Tastaturumschalttasten unterstützt werden sollen: wahr/falsch, und es ist sehr einfach zu verwenden.

Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code
Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code

Bildwechselcode im jQuery-Stil für Jalousien
Der Bildumschaltcode im jQuery-Shutter-Stil ist ein Code, der auf Shutter.js basiert und eine Vielzahl von Bildkarussell-Umschalteffekten erzeugt.

js linkes Kategoriemenü-Bildkarussellcode
Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.