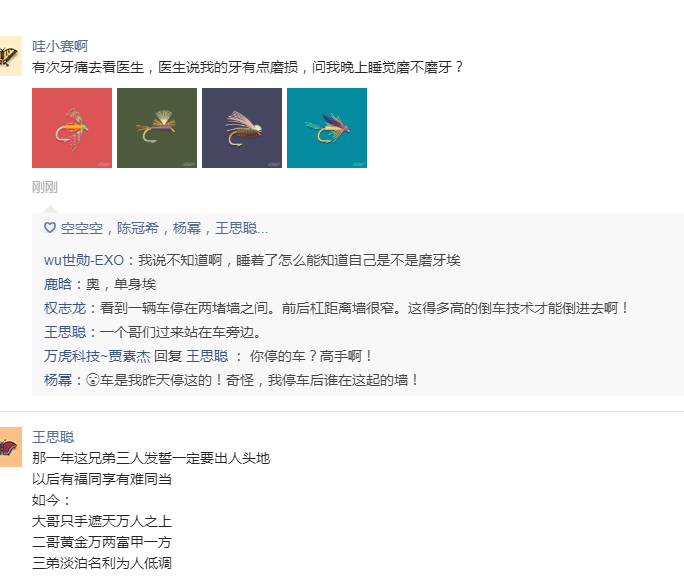
Vergrößern Sie das WeChat-Imitationsbild zur Ansicht
Vergrößern Sie das jQuery-Mobilimitations-WeChat-Bild
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So implementieren Sie das Ankergleiten im WeChat-Applet mithilfe der Scroll-Ansicht
So implementieren Sie das Ankergleiten im WeChat-Applet mithilfe der Scroll-Ansicht
22 Jun 2018
In diesem Artikel wird hauptsächlich das Beispiel der Implementierung des Ankergleitens in der Scroll-Ansicht des WeChat-Applets vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
 So vergrößern Sie den Bildschirm von iQiyi-Videos. iQiyi startet das Tutorial zur Vollbildanzeige
So vergrößern Sie den Bildschirm von iQiyi-Videos. iQiyi startet das Tutorial zur Vollbildanzeige
21 Jun 2024
Klicken Sie auf der iQiyi-Homepage auf das [Video], das Sie ansehen möchten. Klicken Sie auf der Detailseite der Videowiedergabe auf die Schaltfläche [Vollbild abspielen]. Klicken Sie bei der Vollbildwiedergabe auf die Schaltfläche [Mehr]. Klicken Sie in der Funktionsleiste der AI-Vollbildanzeige auf die Schaltfläche [Umschalten], um sie erfolgreich einzuschalten.
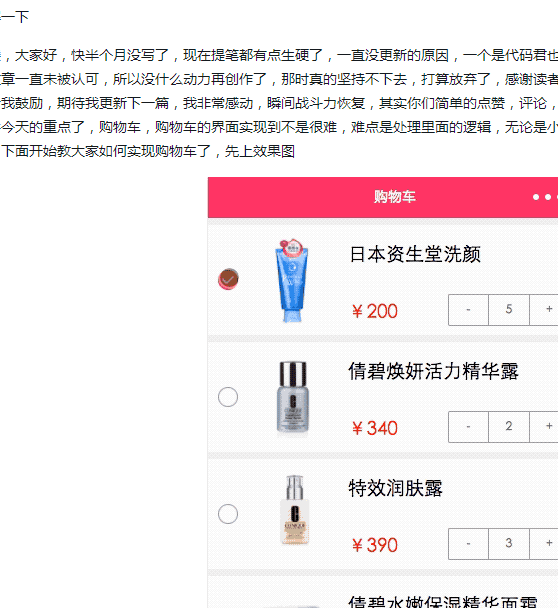
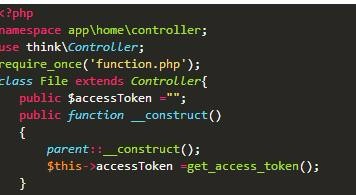
 So implementieren Sie das WeChat-Applet zur Implementierung der Warenkorbfunktion
So implementieren Sie das WeChat-Applet zur Implementierung der Warenkorbfunktion
23 Jun 2018
In diesem Artikel wird hauptsächlich das Implementierungscodebeispiel des Warenkorbs im praktischen Kapitel des WeChat Mini-Programms vorgestellt. Es hat einen bestimmten Referenzwert.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS
 So implementieren Sie das WeChat-Applet. Klicken Sie hier, um zur obersten Ebene zurückzukehren
So implementieren Sie das WeChat-Applet. Klicken Sie hier, um zur obersten Ebene zurückzukehren
15 May 2018
In diesem Artikel wird hauptsächlich die Methode zum Zurückkehren zur obersten Ebene durch Klicken auf das WeChat-Applet vorgestellt. Interessierte Freunde können darauf verweisen.
 Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
07 Dec 2016
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
 Schließen Sie das fünfte Tutorial zur Entwicklung eines öffentlichen WeChat-Kontos ab
Schließen Sie das fünfte Tutorial zur Entwicklung eines öffentlichen WeChat-Kontos ab
17 Apr 2018
Dieser Artikel stellt das fünfte vollständige Tutorial zur Entwicklung öffentlicher WeChat-Konten vor. Jetzt kann ich es mit Ihnen teilen.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER