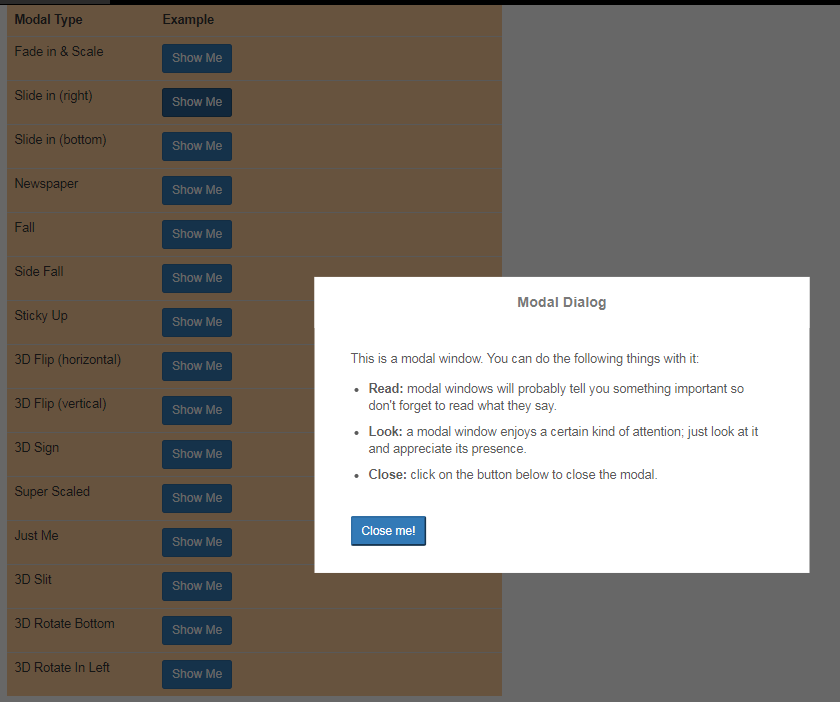
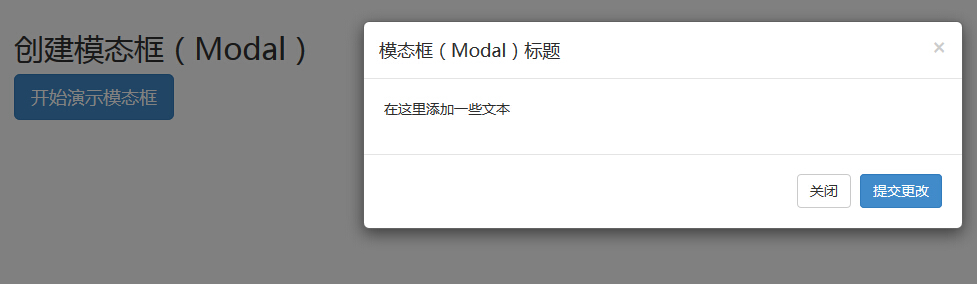
Bootstrap-Modalbox-Popup-Effekt
Bootstrap 15 modale Box-Popup-Effekte
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Einfacher AJAX-Popup-Layer-Effekt, implementiert von jQuery
Einfacher AJAX-Popup-Layer-Effekt, implementiert von jQuery
02 Jul 2018
In diesem Artikel wird hauptsächlich der von jQuery implementierte einfache AJAX-Popup-Layer-Effekt vorgestellt. Er beinhaltet die damit verbundenen Fähigkeiten, auf Mausereignisse zu reagieren, um Popup-Layer-Effekte zu erzielen kann sich darauf beziehen.
 Erstellen Sie mit CSS einen Popup-Effekt mit grafischer Verformung
Erstellen Sie mit CSS einen Popup-Effekt mit grafischer Verformung
26 Jun 2018
In diesem Artikel wird hauptsächlich die Verwendung von CSS zum Erstellen grafischer Deformations-Popup-Effekte vorgestellt. Die Größe des Popup-Fensters kann mit jQuery geändert werden.
16 May 2016
Fancybox ist ein hervorragendes JQuery-Plug-In, das umfangreiche Popup-Layer-Effekte anzeigen kann. Zusätzlich zum Laden von DIVs, Bildern, Bildsätzen und Ajax-Daten kann es auch SWF-Filme laden Iframes.
 So erzielen Sie mit Vue einen Popup-Effekt
So erzielen Sie mit Vue einen Popup-Effekt
08 Nov 2023
So implementieren Sie den Popup-Effekt mit Vue Einführung: Der Popup-Effekt ist ein interaktiver Effekt, der häufig in der Webentwicklung verwendet wird. Er kann ein schwebendes Feld anzeigen, wenn der Benutzer auf eine Schaltfläche klickt oder ein Ereignis auslöst, sodass der Benutzer interagieren kann mit der Seite. Möglichkeiten zur Interaktion. Als beliebtes JavaScript-Framework bietet Vue eine Fülle von Tools und Methoden, um auf einfache Weise Popup-Effekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit Vue Popup-Effekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie eine Vue-Komponente: Zuerst müssen wir eine erstellen
 jQuery implementiert Popup-Effekt (mit Code)
jQuery implementiert Popup-Effekt (mit Code)
23 Apr 2018
Dieses Mal bringe ich Ihnen jQuery zum Implementieren des Popup-Effekts (mit Code). Was sind die Vorsichtsmaßnahmen für jQuery zum Implementieren des Popup-Effekts?
16 May 2016
In diesem Artikel werden hauptsächlich die relevanten Informationen zum Popup-Modalfeld (Modell) von AngularJ vorgestellt. Freunde, die es benötigen, können darauf verweisen.
 Verwendung der Bootstrap-Modalbox
Verwendung der Bootstrap-Modalbox
07 Feb 2021
Verwendung der Bootstrap-Modalbox: 1. Legen Sie über das Datenattribut gleichzeitig den Selektorinhalt „data-target="#myModal" fest. 2. Verwenden Sie über js direkt den Code „$('#myModal'). modal(optionen) „warte.
 Technische Erklärung der Bootstrap-Modalbox
Technische Erklärung der Bootstrap-Modalbox
23 Jul 2017
Ich habe zum ersten Mal von Modal gehört, als Bruder Bao mich letzten Monat telefonisch interviewte und mich fragte, ob ich etwas über Front-End-Modal wüsste. Ich war verwirrt über meine neue Amtszeit, also bat ich Bruder Bao, mich daran zu erinnern, und er sagte mir, dass es sich um ein Popup-Fenster auf der Benutzeroberfläche handele. Was? Wäre es nicht besser, alter zu verwenden? ? Letzte Woche habe ich mir hauptsächlich den Front-End-Code angesehen und ich habe nicht viele Kommentare geschrieben ... Das ist nicht gut ... Können Sie bitte mehr Kommentare schreiben ... Heute habe ich das im Grunde verstanden modal.  
 Wozu dient die Bootstrap-Modalbox?
Wozu dient die Bootstrap-Modalbox?
10 Jul 2019
Mit der Bootstrap-Modalbox können modale Fenster erstellt werden, um das Benutzererlebnis zu bereichern, oder um praktische Funktionen für Benutzer hinzuzufügen. In Modals (Modalboxen) können Popover (Popup-Boxen) und Tooltip (Tooltip-Plug-Ins) verwendet werden. .


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER