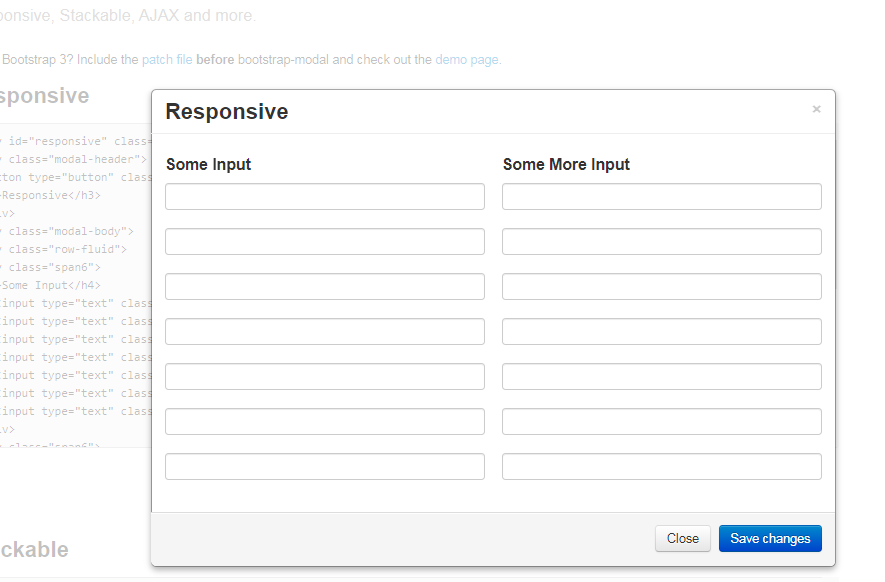
Bootstrap-modale Dialogfunktion

Erweitert das native Bootstrap-Dialogfeld und bietet einige zusätzliche Funktionen. Es führt eine ModalManager-Klasse ein, die mehrere modale Dialogfelder hinter dem Bildschirm verarbeiten kann, indem sie deren Ereignisse abhört.
Erweitert das native Bootstrap-Dialogfeld und bietet einige zusätzliche Funktionen. Es führt eine ModalManager-Klasse ein, die mehrere modale Dialogfelder hinter dem Bildschirm verarbeiten kann, indem sie deren Ereignisse abhört.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Bootstrap -Modale verstehen
Bootstrap -Modale verstehen
16 Feb 2025
Bootstrap Modal Box: Leichtes, anpassbares Popup-Fenster Das Bootstrap-Modal Box ist ein leichtes, anpassbares und reaktionsschnelles JQuery-Bootstrap-Plug-In zum Anzeigen von Alarmpopups, Videos, Bildern und mehr. Es ist in drei Teile unterteilt: den Titel, den Körper und die Fußzeile, jeweils seine einzigartige Funktion. Es ist nicht erforderlich, JavaScript -Code zu schreiben, da alle Code und Stile durch Bootstrap vordefiniert werden. Schlüsselmerkmale: Leicht und reaktionsschnell: Die Modalbox wurde mit einem einfachen und gut angezeigten auf allen Geräten ausgelegt. Sehr anpassbar: Sie können leicht die Größe ändern, dynamische Inhalte hinzufügen und sogar scrollbar machen. Keine Notwendigkeit für Ja
 Wie implementiert man Remote-Modale in Bootstrap 4 nach dem Entfernen der „Remote'-Option?
Wie implementiert man Remote-Modale in Bootstrap 4 nach dem Entfernen der „Remote'-Option?
07 Nov 2024
Bootstrap 4-Remote-Modal-Problem mit jQuery behoben Bootstrap-Entwickler haben kürzlich die Entfernung der Remote-Option aus Bootstrap 4 angekündigt, ...
 Wie kann ich Bootstrap-Modale mit jQuery öffnen?
Wie kann ich Bootstrap-Modale mit jQuery öffnen?
16 Nov 2024
Öffnen von modalen Bootstrap-Fenstern mit jQueryUm die modale Bootstrap-Funktionalität zu aktivieren, müssen Sie eine Modaldialog-Klasse und eine eindeutige ID angeben, um...
 Wie lade ich Remote-Daten in Bootstrap 4-Modale?
Wie lade ich Remote-Daten in Bootstrap 4-Modale?
01 Dec 2024
Bootstrap 4 Modal Remote Data LoadingIn der neuesten Version von Twitter Bootstrap (v4 Alpha) wurde die Möglichkeit zum Laden von Remote-Inhalten in ein Modal...
 Wie kann verhindert werden, dass Bootstrap-Modale bei einem Hintergrundklick geschlossen werden?
Wie kann verhindert werden, dass Bootstrap-Modale bei einem Hintergrundklick geschlossen werden?
10 Nov 2024
Deaktivieren des Bootstrap-Modal-Schließens bei HintergrundklickProblem: Bei Bootstrap-Modalen wird das Modal durch Klicken außerhalb des Modalbereichs automatisch geschlossen....
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
22 Oct 2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
13 Nov 2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie erreicht man eine dynamische Größenänderung für Bootstrap-Modale basierend auf dem Inhalt?
Wie erreicht man eine dynamische Größenänderung für Bootstrap-Modale basierend auf dem Inhalt?
26 Oct 2024
Auflösen dynamischer modaler Bootstrap-Größenänderungen basierend auf ContentBootstraps Modalitäten bieten einen leistungsstarken Mechanismus zum Anzeigen unterschiedlicher Inhalte innerhalb ...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
15 Nov 2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER




