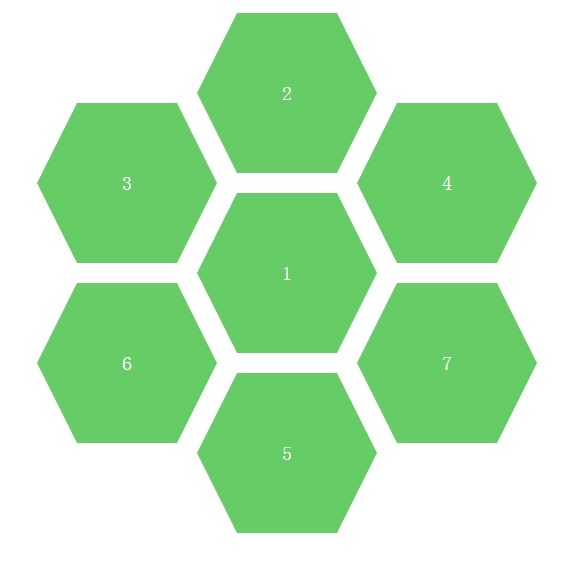
CSS3-Zeilenanimationseffekt
Reine CSS3-Zeilenanimations-Spezialeffekte, keine Notwendigkeit, Plug-Ins einzuführen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Mega-Menüumbrüche, CSS3
Mega-Menüumbrüche, CSS3
14 Jan 2025
Ich habe eine ReactJS-Anwendung mit CSS3 und Visual Studio mit Copilot entwickelt. Nach einem Monat verschob sich das Layout und bewegte sich 25 % nach unten von seiner ursprünglichen Position


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.