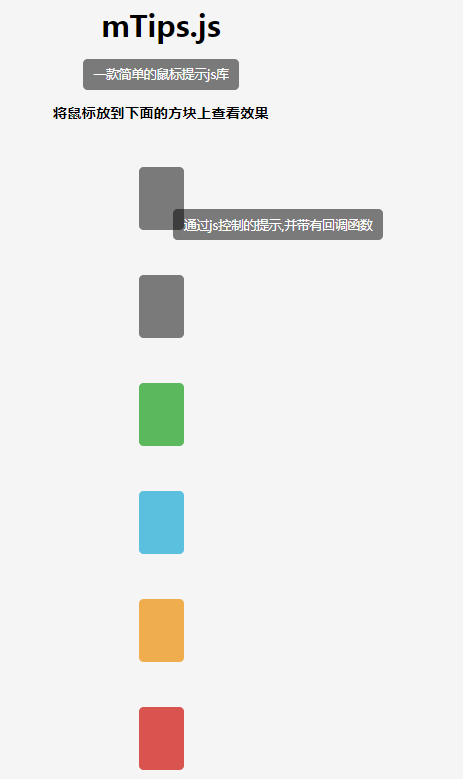
Maus-Tooltip-JS-Bibliothek
jQuery-Maus-Tooltip-Plugin mTips.js
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Noor JS Die neue JavaScript-UI-Bibliothek
Noor JS Die neue JavaScript-UI-Bibliothek
13 Jan 2025
NoorJs ist ein leichtes UI-JavaScript-Framework, das Ihnen beim Erstellen schneller, effizienter und skalierbarer Anwendungen hilft. NoorJs basiert auf dem Konzept des First-Time-Rendering, was bedeutet, dass Ihre Komponente beim Start einmal gerendert wird und nicht erneut gerendert wird
 Animierte Filterung und Sortierung mit der Mixitup 3 JS -Bibliothek
Animierte Filterung und Sortierung mit der Mixitup 3 JS -Bibliothek
17 Feb 2025
Mixitup 3: Webelement -Filter- und Sortierwerkzeug basierend auf der CSS -Animation Mixitup 3 ist eine leistungsstarke JavaScript-Bibliothek, die CSS-Animation verwendet, um Webelemente zu filtern und zu sortieren. Dies ist ideal für die Organisation von inhaltsreichen Websites wie Portfolios, Fotoalben und Blogs. Kernmerkmale von Mixitup 3: Abhängig frei: Mixitup 3 hängt nicht von anderen Bibliotheken ab und ist einfach zu bedienen. CSS -Animation: Verwenden Sie die CSS -Animation, um reibungslose Filter- und Sortiereffekte zu erzielen. Hochpassbar: Bietet reichhaltige Konfigurationsoptionen, mit der Sie Animationseffekte anpassen, benutzerdefinierte Klassennamen hinzufügen, benutzerdefinierte Filter- und Sortierschaltflächen erstellen und mehr. Cross-Browser
 Veröffentlichung einer Bibliothek für die synchrone Ausführung asynchroner Prozesse in JS/TS
Veröffentlichung einer Bibliothek für die synchrone Ausführung asynchroner Prozesse in JS/TS
21 Dec 2024
Ich habe eine Bibliothek namens sync-actions veröffentlicht, die die synchrone Ausführung asynchroner Prozesse in JavaScript/TypeScript ermöglicht. Insbesondere in TypeScript können Sie definierte Funktionen typsicher aufrufen. Es ist für den Einsatz in Fällen vorgesehen, in denen
 Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
14 Jan 2025
Suchen von Autos, die alle Tests in einer Liste bestanden haben. Die vorliegende Aufgabe besteht darin, Autos aus einer „Autos“-Tabelle zu identifizieren, die alle Tests erfolgreich bestanden haben ...
 Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
14 Jan 2025
Den Kontrollfluss in .NET mit Yield und Await verstehen: Yield und Await, eingeführt in .NET, bieten syntaktischen Zucker für die Steuerungsverwaltung ...
 Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
14 Jan 2025
System.Text.Json: Wie gebe ich einen benutzerdefinierten Namen für einen Enumerationswert an? Diese Funktion ist in .NET Core 3.0, .NET 5, .NET ... nicht sofort verfügbar.
 Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?
Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?
14 Jan 2025
Spaltenaliase und SELECT-AusdrückeIn SQL werden Spaltenaliase verwendet, um temporäre Namen für Ergebnisspalten bereitzustellen und so deren Referenzierung zu ermöglichen ...
 Wie finde ich in einer Datenbank Autos, die alle Tests (A, B, C, D) bestanden haben?
Wie finde ich in einer Datenbank Autos, die alle Tests (A, B, C, D) bestanden haben?
14 Jan 2025
Wählen Sie eine Gruppe von Zeilen aus, die allen Elementen in einer Liste entsprechen. Betrachten Sie zwei Tabellen:cars: Listet Autos mit ihren entsprechenden Modellnummern auf.passedtest: Zeichnet auf...
 Wie kann Tablefunc mit dem Pivotieren mehrerer Variablen umgehen, um Datenverlust zu vermeiden?
Wie kann Tablefunc mit dem Pivotieren mehrerer Variablen umgehen, um Datenverlust zu vermeiden?
14 Jan 2025
Pivotieren mehrerer Spalten mit TablefuncFrage: Wie kann Tablefunc genutzt werden, um Daten auf mehreren Variablen zu plotten, anstatt nur die ... zu verwenden?


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.