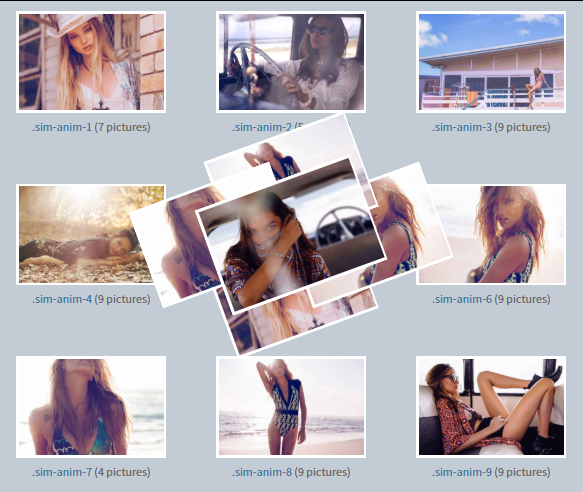
Hover-Effekt für CSS3-Bilderalben
9 Maus-Fotoalbum-Hover-Effekte
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Ein ausgefallener Hover -Effekt für Ihren Avatar
Ein ausgefallener Hover -Effekt für Ihren Avatar
09 Mar 2025
Kennen Sie diese Art von Effekt, wo der Kopf eines Menschen durch einen Kreis oder Loch stochert? Die berühmte Schweineschweinanimation, bei der er sich verabschiedet, während er zum Packen kommt
 Wie erstelle ich mit CSS einen expandierenden Hover-Effekt für den unteren Rand?
Wie erstelle ich mit CSS einen expandierenden Hover-Effekt für den unteren Rand?
19 Nov 2024
Hover-Effekt: Erweitern des unteren Randes beim HoverBeim Bestreben, eine visuell ansprechende Website zu erstellen, müssen Sie möglicherweise ... hinzufügen.
 Wie deaktiviere ich den Hover-Effekt für das übergeordnete Element, wenn ich in CSS mit der Maus über das untergeordnete Element fahre?
Wie deaktiviere ich den Hover-Effekt für das übergeordnete Element, wenn ich in CSS mit der Maus über das untergeordnete Element fahre?
03 Nov 2024
Der Hover-Effekt auf dem untergeordneten Element deaktiviert den Hover-Effekt auf dem übergeordneten Element. Das Problem: Sie haben zwei verschachtelte Elemente und möchten den Hintergrund ändern ...
 Dave der Taucher: Wie man Spinnenkrabben fängt
Dave der Taucher: Wie man Spinnenkrabben fängt
10 Jan 2025
In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige Möglichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
 Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespräch vor
Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespräch vor
10 Jan 2025
Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespräch vor Was ist die Interviewfragen-CLI? Die Interview Questions CLI ist ein Befehlszeilentool, das für JavaScript-Lernende und Entwickler entwickelt wurde, die ihr Interview verbessern möchten
 So zählen Sie bedingte Spaltenwerte in SQL: Ein prioritätsbasiertes Beispiel?
So zählen Sie bedingte Spaltenwerte in SQL: Ein prioritätsbasiertes Beispiel?
10 Jan 2025
Bedingte Spaltenzählung: Stellen Sie sich eine Tabelle mit dem Namen „Jobs“ vor, die wie folgt strukturiert ist: Job-ID, Jobname, Priorität, wobei „Priorität“ eine ganze Zahl zwischen 1 und 1 ist.
 Wie kann ich führende Nullen in SQL Server effizient und ohne Datenverlust kürzen?
Wie kann ich führende Nullen in SQL Server effizient und ohne Datenverlust kürzen?
10 Jan 2025
Verbesserte Methoden zum Abschneiden führender Nullen in SQL ServerDer herkömmliche Ansatz zum Abschneiden führender Nullen in SQL Server umfasst die Verwendung der...
 ShouldSerialize() oder Specified: Welches bedingte Serialisierungsmuster soll ich wählen?
ShouldSerialize() oder Specified: Welches bedingte Serialisierungsmuster soll ich wählen?
10 Jan 2025
ShouldSerialize() im Vergleich zu einem angegebenen bedingten Serialisierungsmuster. Die bedingte Serialisierung ist entscheidend für die selektive Steuerung der Serialisierung ...
 Wie kann ich ein Bild in einer WinForms-Anwendung drehen?
Wie kann ich ein Bild in einer WinForms-Anwendung drehen?
10 Jan 2025
Ein Bild in WinForms drehenDiese Frage befasst sich mit der Notwendigkeit, ein Bild innerhalb einer Windows Forms-Anwendung zu drehen, insbesondere um anzuzeigen...


Heiße Werkzeuge

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.