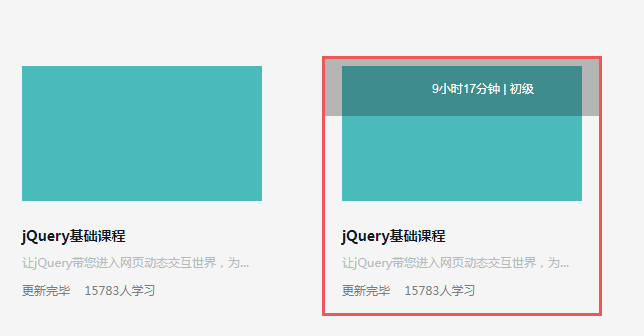
jQuery implementiert Maus-Animationsrandeffekte

Beim Überfahren mit der Maus wird ein animierter Rahmen angezeigt, dessen Farbe Sie selbst ändern können
Der animierte Rahmen wird angezeigt, wenn die Maus darüber fährt, und Sie können die Rahmenfarbe selbst ändern
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie implementiert man Maus-Drag-Scrolling für ein JScrollPane mit verschachtelten Komponenten in Java Swing?
Wie implementiert man Maus-Drag-Scrolling für ein JScrollPane mit verschachtelten Komponenten in Java Swing?
26 Oct 2024
MouseMotionEvent in Java Swing: Wie man mit verschachtelten Komponenten interagiertDie Herausforderung der KomponentenhierarchieBeim Entwerfen von Swing-basierten GUIs...
 Wie implementiert man Comet mit jQuery?
Wie implementiert man Comet mit jQuery?
20 Oct 2024
jQuery Comet-ImplementierungenServer-Push mit JavaScript hat in letzter Zeit an Bedeutung gewonnen, wobei sich das Comet-Entwurfsmuster als führende Lösung herausgestellt hat. Comet ermöglicht die Datenübertragung in Echtzeit zwischen einem Server und einem Client und ist daher ideal für APs
 Wie implementiert man die Mausrad-Ereignisbehandlung in jQuery?
Wie implementiert man die Mausrad-Ereignisbehandlung in jQuery?
26 Oct 2024
Implementieren Sie die Mausrad-Ereignisbehandlung in jQuery. jQuery bietet eine Möglichkeit, Mausrad-Ereignisse zu erfassen, die sich von Scroll-Ereignissen unterscheiden. Das...
 Wie implementiert man eine dynamische Tabellenzeilenerweiterung mit jQuery?
Wie implementiert man eine dynamische Tabellenzeilenerweiterung mit jQuery?
02 Nov 2024
Dynamische Tabellenzeilenerweiterung mit jQueryBei der Arbeit mit Tabellendaten kann die Möglichkeit, Zeilen bei Bedarf zu erweitern und zu reduzieren, die Benutzerfreundlichkeit erheblich verbessern.
 Wie implementiert man jQuery-AJAX-Datei-Uploads mit PHP?
Wie implementiert man jQuery-AJAX-Datei-Uploads mit PHP?
23 Dec 2024
jQuery-AJAX-Datei-Upload mit PHPUm Datei-Uploads mit minimalem Setup erfolgreich zu implementieren, befolgen Sie diese Schritte:Clientseitig (jQuery)Aktualisieren Sie die...
 Wie implementiert man Datepicker für dynamische Elemente mit jQuery?
Wie implementiert man Datepicker für dynamische Elemente mit jQuery?
20 Oct 2024
Implementieren von jQuery datepicker() für dynamisch erstellte Elemente Viele Webanwendungen erfordern die Verwendung dynamischer Elemente, wie z. B. Textfelder, die je nach Bedarf hinzugefügt oder entfernt werden können. Beim Hinzufügen von Datumswählern zu diesen dynamischen Elementen ist dies unerlässlich
17 Aug 2016
In diesem Artikel wird hauptsächlich die einfache Implementierung der asynchronen Seitenaktualisierung mit PHP jQuery Ajax vorgestellt. Interessierte Freunde können darauf verweisen.
 Demo reiner Code-Verbindungsfragen, implementiert mit HTML5-Canvas-JQuery
Demo reiner Code-Verbindungsfragen, implementiert mit HTML5-Canvas-JQuery
15 Oct 2016
Demo reiner Code-Verbindungsfragen, implementiert mit HTML5-Canvas-JQuery
 Wie implementiert man Infinite Scroll mit jQuery für mehrere Inhaltsabschnitte?
Wie implementiert man Infinite Scroll mit jQuery für mehrere Inhaltsabschnitte?
07 Nov 2024
Implementierung von Infinite Scroll mit jQueryIn der Webentwicklung ist es oft wünschenswert, Benutzern das Laden von mehr Daten zu ermöglichen, während sie auf einer Seite nach unten scrollen....


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.




