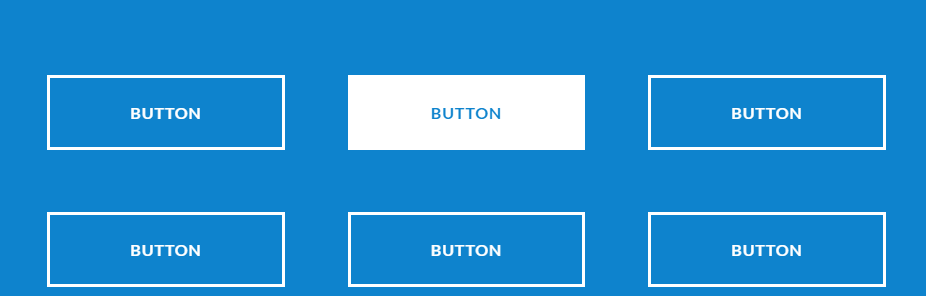
CSS direkt aufrufbare Schaltflächenkomponente

Die Schaltflächenkomponente von CSS3 kann direkt aufgerufen werden, ist einfach zu verwenden und hat verschiedene Effekte.
Die Schaltflächenkomponente von CSS3 kann direkt aufgerufen werden, ist einfach zu verwenden und hat verschiedene Effekte
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Kann JavaScript CSS-Pseudoklassenregeln direkt ändern?
Kann JavaScript CSS-Pseudoklassenregeln direkt ändern?
30 Dec 2024
Ändern von Pseudoklassen-CSS-Regeln mit JavaScriptBei der Arbeit mit CSS ist es häufig erforderlich, bestimmte Stile auf Elemente anzuwenden, die auf ihrer... basieren.
 Kann jQuery CSS-Klassenregeln direkt ändern?
Kann jQuery CSS-Klassenregeln direkt ändern?
02 Nov 2024
CSS-Klassenregeln mit jQuery ändern Ihre Frage dreht sich um das spontane Ändern von CSS-Klassenregeln, eine Aufgabe, die scheinbar für jQuery geeignet ist ...
 Kann SVG direkt in CSS eingebettet werden?
Kann SVG direkt in CSS eingebettet werden?
17 Dec 2024
Einbetten von Inline-SVG in CSSKönnen Sie eine SVG-Definition direkt in CSS einbetten? Können Sie zum Beispiel so etwas verwenden: .my-class {...
 Kann CSS Grid Enkelkinder direkt positionieren und wie?
Kann CSS Grid Enkelkinder direkt positionieren und wie?
20 Dec 2024
CSS-Raster: Können Sie „Enkelkinder“ im Raster positionieren? Viele CSS-Rasterleitfäden implizieren eine Struktur, in der im Raster positionierte Elemente direkte untergeordnete Elemente sind ...
 Kann CSS das Quellattribut eines Bildes direkt ändern?
Kann CSS das Quellattribut eines Bildes direkt ändern?
03 Jan 2025
Kann CSS Bildquellenattribute ändern? Frage: Ist es möglich, das src-Attribut eines img-Tags mithilfe von CSS zu ändern, ohne Hintergrundinformationen zu verwenden?
 Kann CSS einen Rahmen direkt zum Text hinzufügen?
Kann CSS einen Rahmen direkt zum Text hinzufügen?
06 Dec 2024
Kann CSS einen Rahmen zu Text hinzufügen? Mit der Einführung von CSS3 wurde eine Fülle von Rahmenoptionen eingeführt. Die Möglichkeit, einen Rahmen direkt zum Text hinzuzufügen ...
 Können CSS-Variablen direkt in Medienabfragen verwendet werden?
Können CSS-Variablen direkt in Medienabfragen verwendet werden?
06 Dec 2024
Einbindung von CSS-Variablen in Medienabfragen: Eine Erläuterung Bei dem Versuch, CSS-Variablen in Medienabfragen zu nutzen, könnten Praktiker ...
 Kann JavaScript CSS-Pseudoklassenstile wie :hover direkt manipulieren?
Kann JavaScript CSS-Pseudoklassenstile wie :hover direkt manipulieren?
08 Dec 2024
Bearbeiten von CSS-Pseudoklassenstilen mit JavaScriptKönnen wir CSS-Pseudoklassenregeln wie :hover von JavaScript aus dynamisch ändern? Wenn ja, wie?...
 Können CSS-Variablen direkt in Medienabfragen verwendet werden?
Können CSS-Variablen direkt in Medienabfragen verwendet werden?
23 Dec 2024
Medienabfragen und Kompatibilität von CSS-Variablen Im Bereich CSS hat die Verwendung nativer Variablen für Medienabfragen einige Fragen zu ... aufgeworfen.


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.




