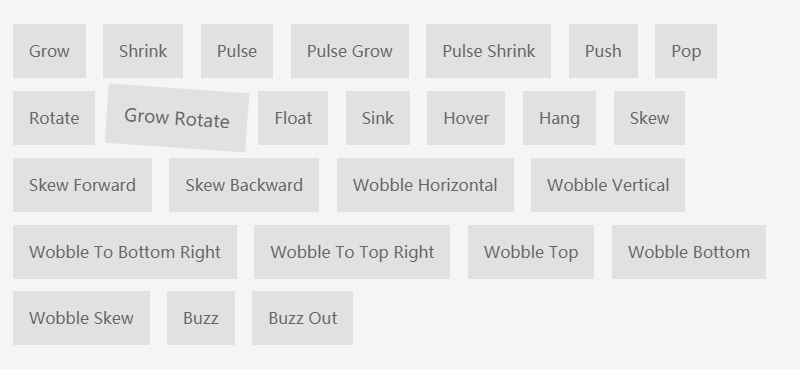
鼠标经过动效
C3鼠标经过动效
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Verwenden Sie den CSS-Filter, um einen Mouseover-Bildeffekt zu erstellen. Erfahrungsaustausch
Verwenden Sie den CSS-Filter, um einen Mouseover-Bildeffekt zu erstellen. Erfahrungsaustausch
16 May 2016
Der Mouseover-Bildeffektcode, der mithilfe von CSS in Kombination mit einem Filter implementiert wurde
16 May 2016
Der Effekt, wenn die Maus über einen Hyperlink bewegt wird
16 May 2016
In diesem Artikel wird hauptsächlich der Effekt der Erweiterung vorgestellt, wenn die Maus von jQuery übergeben wird. Er demonstriert die zugehörigen Techniken des Kwicks-Plug-Ins zur Implementierung der Reaktion auf Mausereignisse und der dynamischen Transformation von Seitenelementstilen zum Herunterladen und Nachschlagen
16 May 2016
In diesem Artikel wird hauptsächlich der besondere Effekt des jQuery-Mauswechsels von einem quadratischen Bild zu einem runden Rand vorgestellt. Es wird jedem empfohlen, der sich darauf bezieht.
16 May 2016
In diesem Artikel wird hauptsächlich der Karten-Hotspot-Effekt von Popup-Eingabeaufforderungsinformationen vorgestellt, der die dynamischen Betriebsfähigkeiten von JQuery-Mausereignissen und Seitenelementstilen beinhaltet dazu.
16 May 2016
In diesem Artikel wird hauptsächlich die Implementierungsmethode von JS + CSS vorgestellt, mit der nach dem Passieren der Maus ein DIV-Feld mit einem gepufferten Gradientenanimationseffekt angezeigt wird, der die Reaktion auf Mausereignisse und die damit verbundenen Fähigkeiten zum Kombinieren der Zeitfunktions-Timing-Auslösung zur Bildung eines Animationsverlaufs umfasst Wirkung. Freunde in Not können sich an Down wenden
 So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus
So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus
20 Oct 2023
So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus. CSS ist eine Stylesheet-Sprache, die zum Verschönern und Anpassen von Webseiten verwendet wird. Sie kann unsere Webseiten lebendiger und attraktiver machen. Unter anderem ist die Implementierung von Spezialeffekten, wenn die Maus über CSS schwebt, eine gängige Methode, um der Webseite etwas Interaktivität und Dynamik zu verleihen. In diesem Artikel werden einige gängige Hover-Effekte vorgestellt und entsprechende Codebeispiele bereitgestellt. Hintergrundfarbe hervorheben Wenn sich die Maus über einem Element befindet, kann sich die Hintergrundfarbe ändern, um die Position des Elements hervorzuheben. .element:hov


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。