Fügen Sie dem Bild einen Maskeneffekt hinzu
Fügen Sie eine Maske entsprechend der Position ein, an der die Maus eintritt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
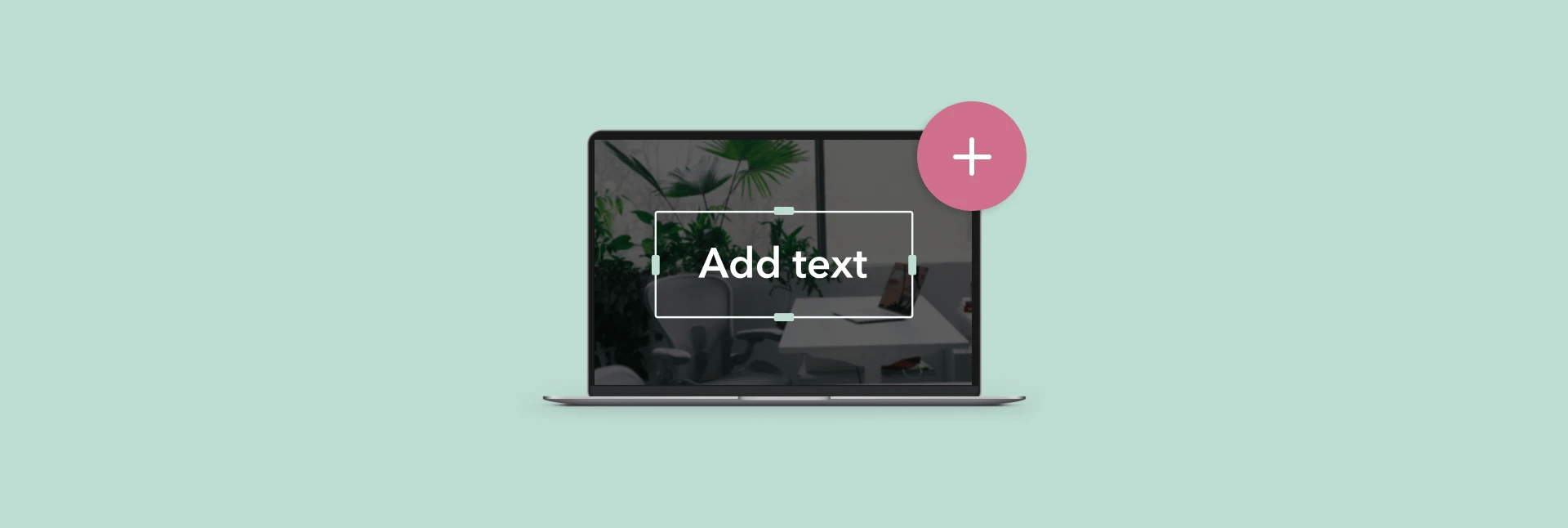
 So fügen Sie einem Bild Text hinzu
So fügen Sie einem Bild Text hinzu
15 Mar 2025
Das Hinzufügen von Text zu Fotos ist sehr praktisch, ob es Kollegen schnell erläutert, Poster -Designzeichnungen entworfen oder fotografische Wasserzeichen hinzufügen. Egal, ob Sie ein iPhone oder Mac verwenden, solange Sie einige Fähigkeiten beherrschen, sind diese Vorgänge einfach. In diesem Artikel wird eine Vielzahl von Standard- und Drittanbieter-Apps vorgestellt, mit denen Sie Ihren Fotos problemlos Text hinzufügen und das Tool auswählen können, das Ihnen am besten passt. Fügen Sie Text auf Fotos mit Luminar Neo hinzu Die KI -Funktionen von Luminar Neo verbessern Ihren Workflow und es stehen mehr als 240 andere Anwendungen zur Auswahl auf der SetApp -Plattform. Kostenlose Beta -Version für Testversion Security So fügen Sie Text zu Fotos auf iPhone und iPad hinzu Wenn Sie schnell auf Ihrem iPhone oder schnell sind
 JQuery Fügen Sie Bild zum Browser -Cache hinzu
JQuery Fügen Sie Bild zum Browser -Cache hinzu
01 Mar 2025
Diese Anleitung zeigt, wie Bilder mithilfe von JQuery in den Browser -Cache aufgeladen werden, wodurch die Leistung der Website verbessert wird, indem die Ladezeiten reduziert werden. Die Bilder werden zu einem versteckten DIV -Element innerhalb des DOM hinzugefügt. (Funktion ($, d, w) { var jQuery4u = {}; Jqu
 Fügen Sie Ihrer Website einen Servicearbeiter hinzu
Fügen Sie Ihrer Website einen Servicearbeiter hinzu
16 Mar 2025
Eines der besten Dinge, die Sie für Ihre Website im Jahr 2022 tun können, ist ein Servicearbeiter hinzuzufügen, wenn Sie bereits einen nicht vorhanden haben. Servicearbeiter geben Ihre Website
 So fügen Sie SVG -Formen einen Doppelrand hinzu
So fügen Sie SVG -Formen einen Doppelrand hinzu
25 Mar 2025
Nehmen wir an, jemand bittet Sie, einigen zufälligen geometrischen SVG -Formen einen doppelten Rand hinzuzufügen. Aus irgendeinem Grund können Sie keinen Grafikeditor verwenden - sie müssen es sein
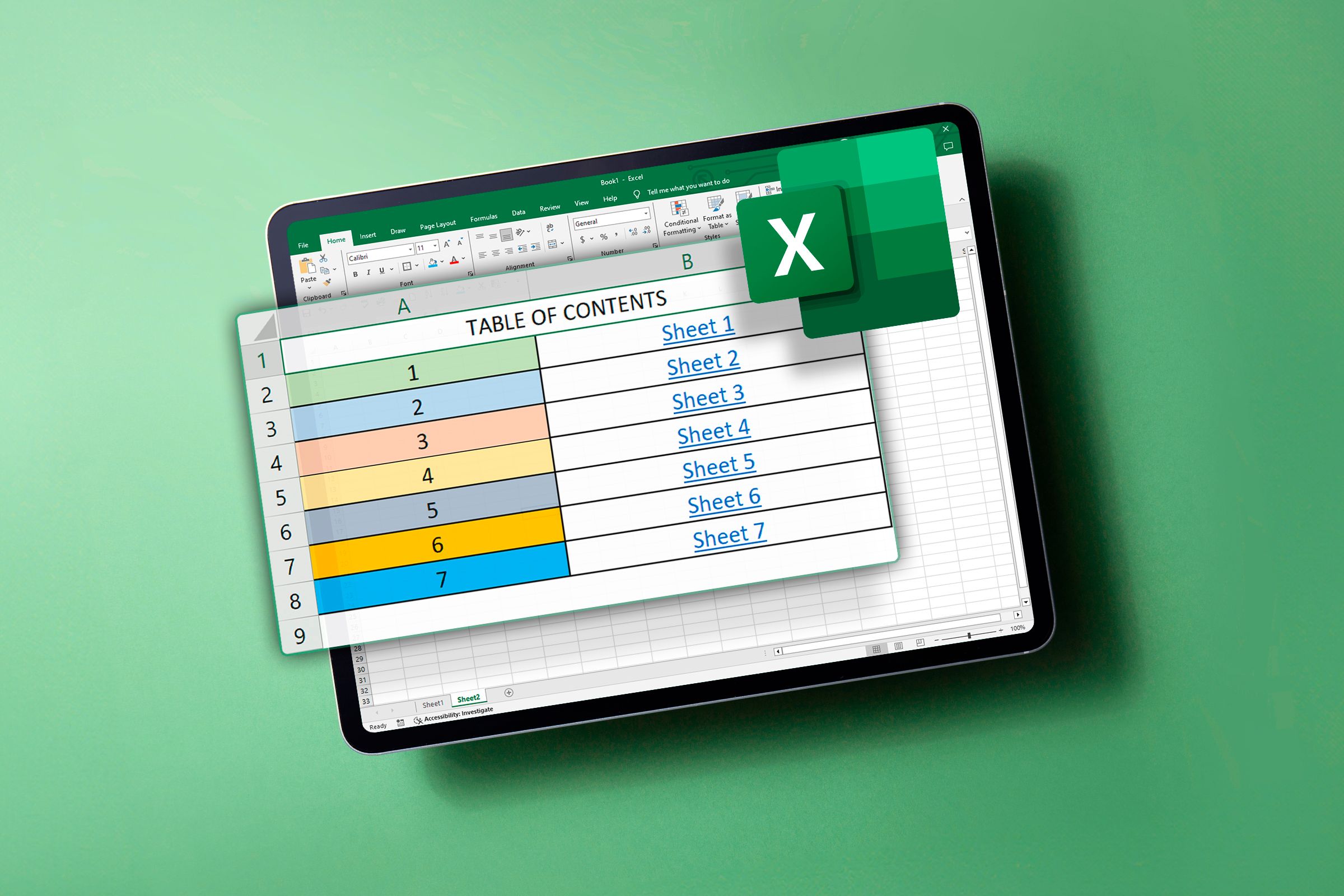
 So fügen Sie einen Inhaltsverzeichnis hinzu (und warum Sie sollten)
So fügen Sie einen Inhaltsverzeichnis hinzu (und warum Sie sollten)
06 Feb 2025
Effizient verwalten Sie Excel -Arbeitsmappen: Mehrere Möglichkeiten zum Erstellen von Verzeichnissen Excel Workbook mit Hunderten von Arbeitsblättern? Durch das Erstellen eines Verzeichnisses erleichtert es einfach, bestimmte Arbeitsblätter zu finden. Obwohl Excel keine Ein-Klick-Verzeichniserstellungsfunktion hat, können die folgenden Methoden Ihnen helfen, dies zu erreichen! Warum muss ich in Excel ein Verzeichnis hinzufügen? Wenn Ihr Excel-Arbeitsbuch Hunderte von Arbeitsblättern enthält und bestimmte Arbeitsblätter finden muss, um Daten zu aktualisieren oder zu ändern, kann die manuelle Suche sehr zeitaufwändig sein. Mit dem Verzeichnis können Sie einfach in Ihrer Arbeitsmappe navigieren und schnell die gewünschten Tabellen finden. Als SEO -Content -Autor arbeite ich häufig an großen Excel -Dateien mit Keyword -Daten. Mit dem Verzeichnis kann ich problemlos zu Excel -Arbeitsblättern springen, die die erforderlichen Informationen speichern und speichern
 Django Fügen Sie dem Definit ein related_name-Argument hinzu
Django Fügen Sie dem Definit ein related_name-Argument hinzu
17 Oct 2016
Django Eins-zu-Viele-Beziehungsmodell Fügen Sie dem Definit-Fehler ein Argument „related_name“ hinzu
 So fügen Sie Ihrer Website einen anklickbaren Besucherzähler hinzu
So fügen Sie Ihrer Website einen anklickbaren Besucherzähler hinzu
05 Jan 2025
Ich dachte über etwas Lustiges und Interaktives nach, das ich meinem Portfolio hinzufügen könnte, und ein anklickbarer Zähler, den Besucher nutzen könnten, um eine kleine „Ich war hier“-Nachricht zu hinterlassen, schien eine großartige Idee zu sein. Es ist einfach, ansprechend und eine großartige Möglichkeit, Ihre Website zu erstellen
 Fügen Sie einem div-Element einen abgerundeten Rand hinzu:
Fügen Sie einem div-Element einen abgerundeten Rand hinzu:
21 Sep 2016
Fügen Sie einem div-Element einen abgerundeten Rand hinzu:
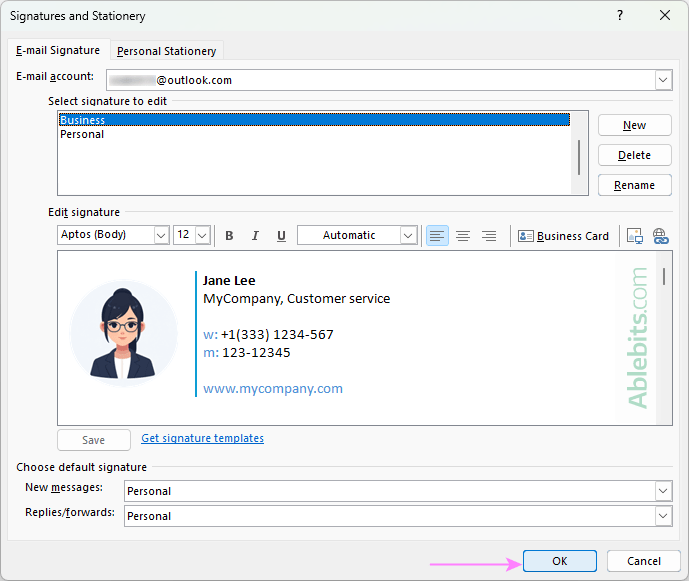
 So fügen Sie Bild oder Foto in Outlook -E -Mail -Signatur hinzu
So fügen Sie Bild oder Foto in Outlook -E -Mail -Signatur hinzu
21 Mar 2025
Diese Anleitung zeigt, wie Sie Ihrer Outlook -E -Mail -Signatur Fotos und Bilder hinzufügen, einschließlich des Klicks. Personalisieren Sie Ihre E -Mails, bewerben Sie Ihre Marke oder geben Sie einfach eine Erklärung mit einem Bild in Ihrer Unterschrift ab. Hinzufügen eines Fotos zu Ihren Outs


Heiße Werkzeuge

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.





